Je wil graag een professionele website. Een die je ook zelf kan aanpassen of misschien wel zelf kan bouwen. Maar waar begin je dan? Een goede keuze is om je website met WordPress en Elementor te maken. Een page builder waarmee je eenvoudig én voordelig een professionele website maakt. In deze blogpost laten wij je stap voor stap zien hoe je dit dan doet.
Wat is Elementor?
Op finalwebsites vind je inmiddels al meerdere blogposts over Elementor en dat is niet voor niets. Momenteel is Elementor namelijk onze favoriete page builder om websites mee te bouwen.
Met een page builder kan je pagina’s heel eenvoudig visueel opmaken, zonder code te hoeven schrijven. Je voegt de elementen toe aan je pagina, past ze aan en je ziet direct het eindresultaat. Dat is in principe hoe page builders werken.
Naast Elementor zijn er nog veel meer page builders, maar Elementor heeft 3 grote voordelen t.o.v. die andere page builders, namelijk:
- Pagina’s zijn eenvoudig aan te passen voor mobiel en tablet. Waar het bij andere page builders vaak niet zo makkelijk is om elementen aan te passen voor verschillende schermen, werkt dit bij Elementor ontzettend prettig.
- De tool werkt ontzettend snel! Je hoeft niet tussen verschillende schermen te switchen of ontzettend lang te wachten tot een wijziging is uitgevoerd.
- Fijne indeling. Alle aanpassingen doe je in de sidebar naast het hoofdscherm. Je pagina is dus altijd zichtbaar en dat werkt ontzettend prettig.
Wil je nog meer weten over de voordelen en kenmerken van deze page builder? Lees dan onze review over Elementor.
Wanneer Elementor wél gebruiken en wanneer niet?
Elementor is weliswaar onze favoriete page builder, maar dat bekent niet dat je elke website met Elementor zou moeten maken. Zeker complexe websites zullen niet genoeg hebben aan de functies die Elementor te bieden heeft.
Hieronder een aantal voorbeelden wanneer wij Elementor wel/niet zouden gebruiken
Wel:
- Bedrijfswebsite met standaard pagina’s
- Eenvoudige webshops met WooCommerce
- Blogs of magazine websites
Niet:
- Database gestuurde of dynamische websites
- Websites die 100% geoptimaliseerd zijn voor mensen met een beperking
- Websites met veel maatwerk functies
Elementor kan je dus prima gebruiken om een professionele website te maken, maar niet per se elk soort website.
Voor de websites in de tweede kolom, zou je Elementor nog wel kunnen gebruiken voor het bouwen van de homepage en sommige andere pagina’s, maar dus niet voor de gehele website.
Wat kost Elementor dan?
Het zal je vast verbazen, maar in tegenstelling tot veel andere page builders, biedt Elementor een gratis versie. Wél beschikt deze gratis versie maar over een beperkt aantal functies.
Naast de gratis versie is er dus ook Elementor PRO voor $49,- dollar per jaar. Hiervoor krijg je o.a. extra widgets en toegang tot de mogelijk om themes voor je pagina’s te maken.
Daarnaast kunnen wij je ook de templates en extensies van Ocean WP aanraden. Hiervoor betaal je $29,- dollar per jaar. Zowel Elementor Pro (met het Hello Elementor theme) als Ocean WP zijn geschikt voor het maken van een professionele website.
WordPress website zelf maken of laten bouwen?
Nu rest nog de vraag: ga je de website met Elementor zelf maken of laat je de website door een online bureau bouwen?
Steeds vaker willen ondernemers zelf aan de slag met hun website. En met page builders zoals Elementor kan dat ook. Toch is het belangrijk om zorgvuldig te overwegen of je de website echt wel zelf wil maken. Er zijn zowel voor- en nadelen te noemen.
Voordelen:
- Lagere kosten. Je hoeft immers niet de uren van de webbouwer te betalen.
- Je werkt aan het verbeteren van je eigen vaardigheden. Wijzigingen kan je dus voortaan ook zelf doen. De kosten op de lange termijn worden dus ook lager.
Nadelen:
- Het kost veel tijd. Als je nog niet eerder een website hebt gemaakt, zal het veel tijd kosten om het goed te doen. De tijd die je bezig bent met het bouwen van de website, zou je ook efficiënter kunnen besteden.
- Een bureau heeft de kennis in huis om een professionele website te maken. Je moet toch heel wat weten om zelf een volledig professionele website te maken.
Welke beslissing je neemt hangt af van je eigen voorkeuren en mogelijkheden. Of je nu je website door een bureau wil laten bouwen of zelf je website wil maken, wij helpen je graag!
Hoe je een goede website met Elementor bouwt
Als je zelf je website met WordPress wil maken, is het belangrijk dat je stapsgewijs te werk gaat. Volg de stappen hieronder om écht een professionele website te maken.
Je kan het stappenplan ook gebruiken als je de website met een ander template of page builder wil bouwen. Maar de handleiding is wél vooral geschreven voor ondernemers die hun website met Elementor willen bouwen.
1. Budget bepalen
Voordat je ook maar aan de slag gaat met het plannen en bouwen van je website, is het belangrijk om een budget te bepalen.
Wat kan en wil je besteden aan je nieuwe website?
Op basis daarvan kan je ook bepalen of je de website door een bureau kan laten maken of dat je de website toch echt zelf moet maken.
Weet je niet zo goed welke investering er nodig is voor een website? Hieronder zie je waar je sowieso rekening mee moet houden als je een professionele website met Elementor wil maken:
- Hosting: vanaf €10,00 per maand
- Elementor Pro: €49,00 per jaar
- Domeinnaam: €15,00
- SSL certificaat: €39,00
Wil je een uitgebreid overzicht van de kosten van een website? Lees dan onze blogpost!
2. Voorbereiding/planning
Aan het bouwen van een (goede) website gaan allerlei zaken vooraf. Denk aan het bedenken van een goede domeinnaam, het regelen van hosting, het maken van een structuur van je website en het uitvoeren van een zoekwoorden onderzoek.
Stuk voor stuk dingen die noodzakelijk zijn voor een goed resultaat. Wij raden je aan om dus niet zomaar te beginnen met bouwen, maar eerst te zorgen voor een goede voorbereiding met behulp van de onderstaande stappen!
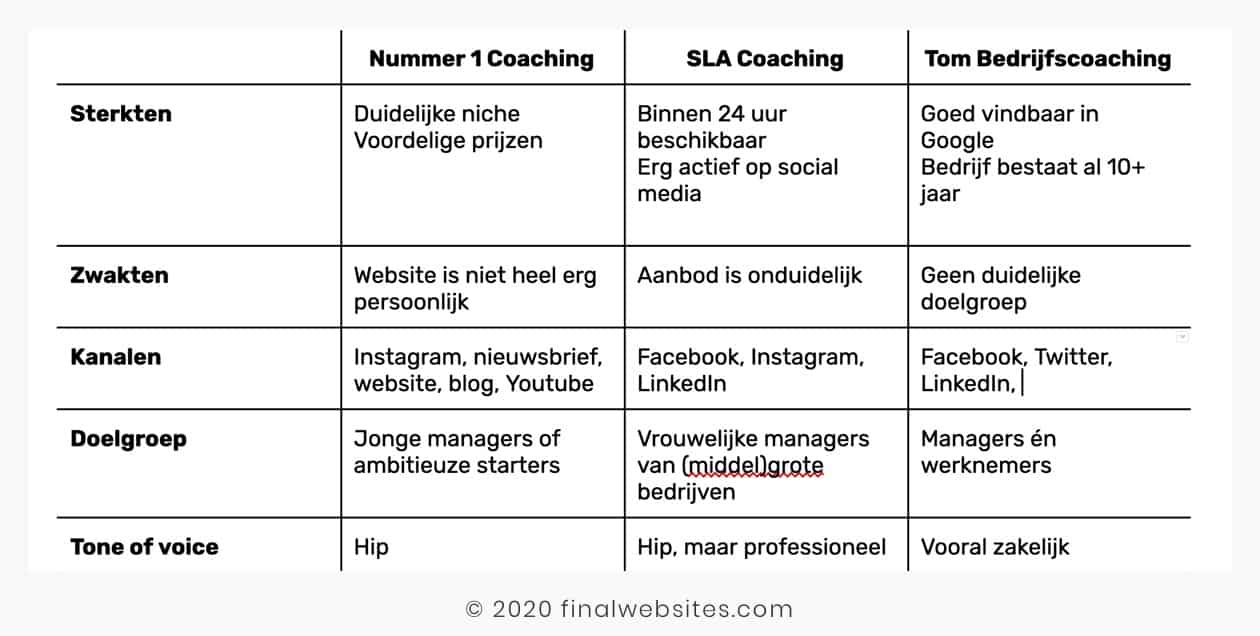
Concurrentie analyse uitvoeren
Elke website eigenaar moet weten wie zijn concurrenten zijn. Waarom? Omdat je dan veel beter weet hoe je de concurrentie een stapje voor kan zijn.
Met een concurrentie analyse bepaal je o.a.:
- Wat de sterke en zwakke punten van je concurrenten zijn.
- Wie de doelgroep van je concurrenten is
- Op welke kanalen je concurrenten aanwezig zijn
- Wat je concurrenten precies aanbieden
- Hoe je concurrenten zich positioneren
Dankzij deze informatie kan je veel beter je onderscheidend vermogen bepalen en een strategie opzetten. Weet je niet wat je concurrenten, dan wordt het veel lastiger om je te onderscheiden en dus bezoekers te overtuigen van jouw uniekheid.
Hieronder zie je een voorbeeld van hoe je concurrentieanalyse eruit zou kunnen zien!

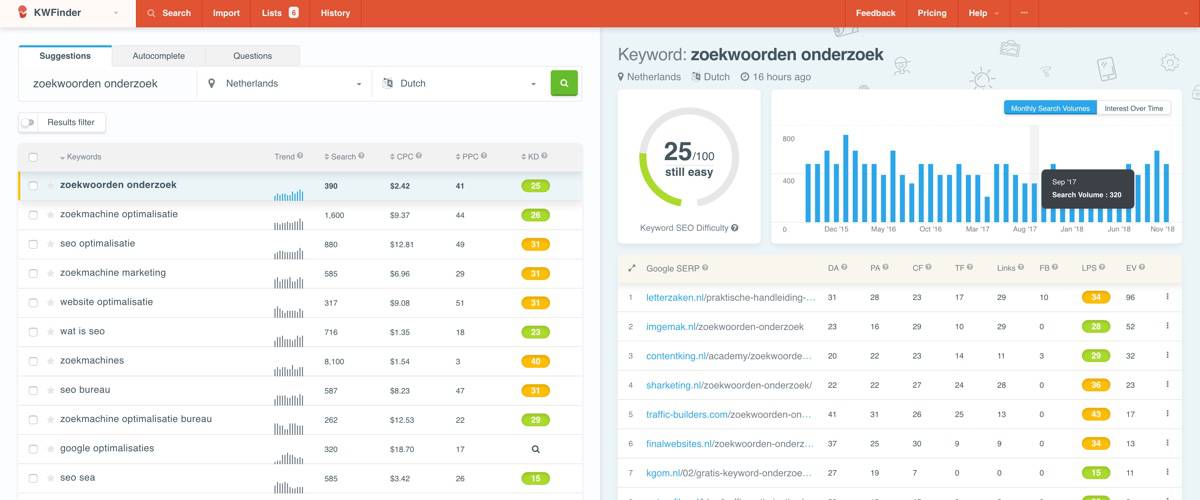
Zoekwoorden onderzoek
Daarnaast wil je ook nog weten hoe je kans kan maken in Google. Daarvoor voer je een zoekwoorden onderzoek uit.
Met een zoekwoorden onderzoek kom je erachter welke termen je potentiële klanten in Google gebruiken. Wanneer je deze termen gebruikt op je website, vergroot je de kans om gevonden te worden.
Tip! In deze blogpost lees je hoe je een zoekwoorden onderzoek kan uitvoeren.
Let op! Onderschat niet de waarde van een goed zoekwoorden onderzoek! Wij merken dat ondernemers deze stap vaak overslaan en termen kiezen op basis van hun eigen ervaring. Het resultaat: je website wordt niet goed gevonden.
Op basis van je eigen ervaring kan je best bepalen op welke termen mensen zoeken, maar vaak zijn dit termen waar veel concurrentie is. Met een nieuwe website is de kans klein dat je hierop wordt gevonden. Een zoekwoorden onderzoek helpt je juist om termen te vinden waarop je wél gevonden zou kunnen worden.

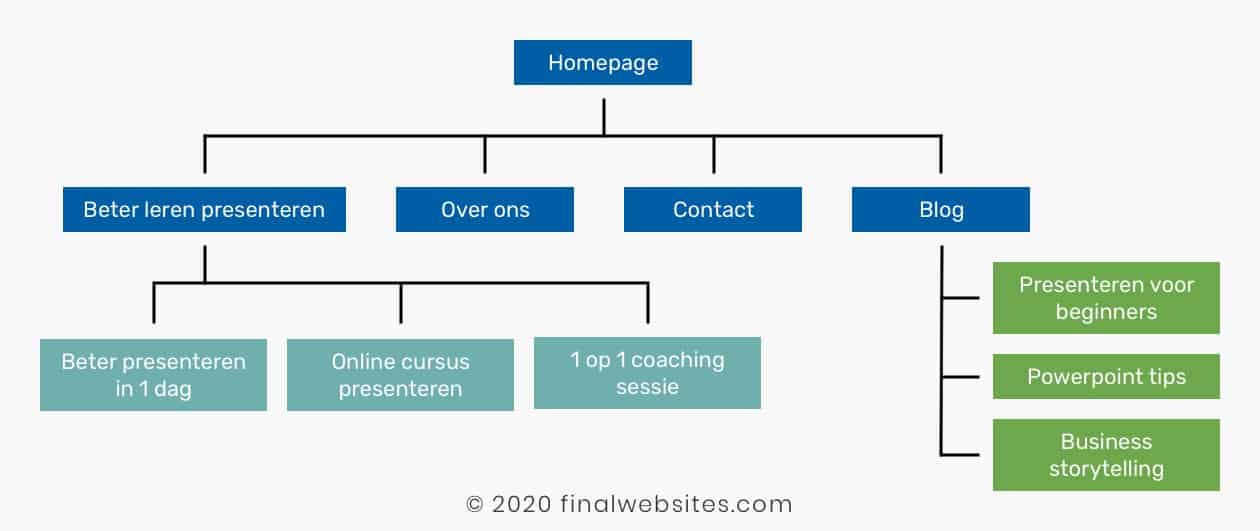
Website structuur opzetten
Wanneer je jouw onderscheidend vermogen hebt gevonden en een lijst hebt gemaakt met interessante zoekwoorden, kan je de structuur van je professionele website gaan opzetten.
Welke pagina’s heeft je website nodig? En hoe zijn deze pagina’s met elkaar verbonden.
Een website structuur kan er bijvoorbeeld zo uitzien:

Tip! Bestaat je website uit veel verschillende pagina’s? Dan kan het helpen om een overzicht te maken behulp van post-its. Gebruik meerdere kleuren voor de verschillende soorten pagina’s. En gebruik vooral ook sticky post-its als je de structuur aan de wand wil plakken. Lees ook onze blogpost De perfecte website structuur.
Functionaliteit bepalen
Een eenvoudige website (bijvoorbeeld een website met een homepage, contactpagina, over pagina, dienstenpagina’s en misschien een blog) heeft vaak geen geavanceerde functies nodig. Als je website geen bijzonderheden nodig heeft, kan je dus meteen aan de slag met het maken van een ontwerp.
Wil je echter meer uit je website halen en ervoor zorgen dat bezoekers gericht actie ondernemen, dan is het belangrijk om goed na te denken over de functies die je nodig hebt. Je wil namelijk niet dat je tijdens het bouwen van je website erachter komt dat een aantal functies helemaal niet (voor een voordelige prijs) mogelijk zijn.
Zo kan je bijvoorbeeld denken aan:
- Uitgebreide zoek- en filterfuncties
- Functies voor het geven van feedback (reacties, (sterren)ratings en reviews)
- Pagina’s die niet voor alle bezoekers toegankelijk zijn
- Uitgebreide functies voor het weergeven van foto’s, video’s en andere media
- Animaties voor het weergeven van afbeeldingen en teksten.
Tip! Om erachter te komen welke functionaliteit beschikbaar moet zijn, kan het helpen om de route, die bezoekers op je website moeten volgen, stap voor stap op te schrijven!
3. Ontwerp/concept/content
Wanneer je weet uit welke pagina’s je website bestaat, kan je gaan bepalen hoe je website eruit moet komen te zien. Hier komt waarschijnlijk meer bij kijken dan je in eerste instantie denkt.
Wij raden je dan ook aan om strategisch aan de slag te gaan met het ontwerp (en de inhoud van je website) als je wil dat je website mooi wordt, maar ook voor klanten en verkopen zorgt.
Huisstijl bepalen
Heb je nog geen huisstijl voor je bedrijf, dan is de eerste stap om die te ontwerpen. Dit kan je zelf doen of uitbesteden. Denk aan:
- Het ontwerpen van een logo. Voor websites raden wij je aan om een horizontaal logo te ontwerpen i.p.v. een verticaal logo.
- Het kiezen van kleuren. Tip! Wij gebruiken hiervoor vaak de handige tool Coolors.
- Het kiezen van fonts. Binnen Elementor kan je alle Google fonts gebruiken. Gebruik niet te veel verschillende fonts binnen je website, dit zal de bezoeker alleen maar afleiden.
Een template kiezen
Als je een website met WordPress maakt, gebruik je een template. Dus ook als je de website met Elementor bouwt.
Het is handig als je een template kiest, dat al past bij je huisstijl en wensen. Dit kan ontzettend veel tijd schelen bij het bouwen van je professionele website.
Hieronder 3 templates die wij aanraden als je de website met Elementor wil maken.
- Hello Theme: dit template is ontworpen door Elementor en werkt dan ook perfect samen met de page builder. Een erg handig template als je Elementor PRO wil gebruiken.
- De templates van OceanWP: voor $39 per jaar kan je gebruik maken van alle pro templates en extra Elementor widgets van OceanWP. Een aanrader als je de gratis versie van Elementor wil gebruiken.
- De templates van CSSigniter: ook de templates van CSSigniter zijn een aanrader om te gebruiken. CSSigniter heeft echter geen extra widgets voor Elementor, waardoor je waarschijnlijk aan de gratis versie van Elementor niet genoeg hebt voor je website.
Wireframes maken
Voor je belangrijkste pagina’s raden wij je aan om een wireframe maken. Een wireframe is eigenlijk een bouwtekening van een webpagina. In je wireframe zet je welke onderdelen er op je pagina moeten komen en waar.
Op basis van een wireframe kan je veel makkelijker een ontwerp maken voor je pagina’s en de bijbehorende teksten schrijven. Hieronder zie je twee voorbeelden van een wireframe.


Tip! Ontdek eerst welke functies Elementor heeft, voordat je aan de slag gaat met het maken van wireframes. Zo weet je zeker dat je straks de verschillende onderdelen ook eenvoudig kan bouwen.
Teksten schrijven
Op basis van de wireframes ga je de teksten schrijven. Omdat je een schematisch overzicht hebt van je pagina, weet je veel beter waar je over moet schrijven en hoelang je teksten mogen zijn.
Wil je weten hoe je goede teksten schrijft? Lees dan onze blogpost over webteksten schrijven voor een groot aantal tips.
Afbeeldingen selecteren
In je wireframe heb je ook vermeld waar de afbeeldingen moeten komen. Natuurlijk moet je deze ook nog selecteren.
Het beste is natuurlijk om foto’s of unieke afbeeldingen te (laten) maken. Past dit niet binnen de mogelijkheden of je budget, dan raden wij de stockfoto’s van Depositphotos aan.
Huisstijl vertalen naar de website
Wil je niet één-op-één gebruikmaken van een template, dan raden wij je aan om van te voren een ontwerp te maken voor je belangrijkste pagina’s.
Dit kan je heel professioneel doen met een grafisch programma, maar je kan ook in je hoofd bepalen hoe de verschillende onderdelen van de pagina er visueel uit moeten komen te zien. Hiervoor kan je bijvoorbeeld inspiratie opdoen bij andere websites of templates.
Door van te voren over het design van je website na te denken (of deze al te maken), wordt het makkelijker om een mooie en professionele website te maken.
4. WordPress website bouwen
Als je dan de inhoud van je website klaar hebt, is het tijd om de website te gaan bouwen. Voor een goed eindresultaat is de voorbereiding ontzettend belangrijk, dus besteed hier genoeg tijd aan.
Algemene instellingen + header en footer maken
Wanneer je begint met het bouwen van de website, dan raden wij je aan om te beginnen met wat algemene instellingen. Denk aan:
- Logo toevoegen
- Het instellen van het lettertype (font en kleuren)
- De breedte van de pagina wijzigen
- Header en footer wijzigen
Wanneer je de website met OceanWP (of CSSIgniter) maakt, dan kan je o.a. het lettertype en de header wijzigen via de Customizer in WordPress.

Bouw je de website echter met Hello Elementor, dan is het belangrijk om enige kennis van CSS te hebben. Via de Customizer kan je vrijwel alleen het logo toevoegen.

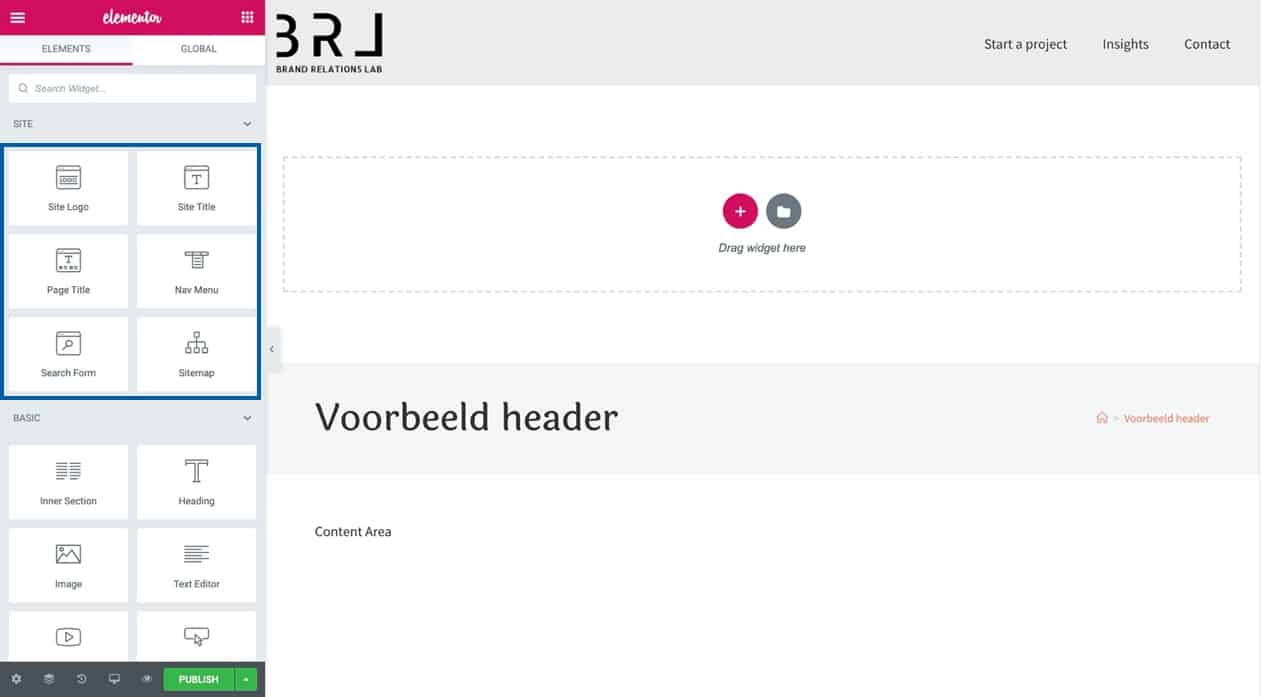
De footer en header kan je toevoegen via Templates > Theme Builder. Je kan dan kiezen voor één van de templates (als je gebruik maakt van Elementor PRO) of beginnen met een leeg scherm.
Voor een simpele header voeg je eerst een sectie toe van twee kolommen. In de linkerkolom plaats je dan een Site Logo widget en in de rechterkolom een Nav Menu widget. Ook kan je de header bijvoorbeeld nog een andere kleur geven.

Als je dan op ‘publiceren’ klikt, kan je instellen of de header voor de hele website moet worden getoond of alleen voor enkele pagina’s. Je zou dus voor elke pagina een andere header kunnen maken.
Als je de website met OceanWP maakt kan je ook op deze manier een footer of header maken, maar je kan ook de instellingen uit de Customizer gebruiken.
Pagina’s bouwen met Elementor
Wanneer je een nieuwe pagina aanmaakt in WordPress zal je zien dat je eigenlijk elke pagina met Elementor kan bewerken.
Het aantal opties lijkt in het begin misschien overweldigend, maar met wat oefening zal het steeds makkelijker worden om pagina’s te maken.
Als je een pagina bewerkt met Elementor zal je zien dat de pagina uit twee delen bestaat. Aan de rechterkant kan je jouw pagina bouwen en aan de linkerkant vind je alle widgets/elementen die je kan toevoegen + de instellingen om een element te wijzigen.

Om je op weg te helpen, hebben wij natuurlijk enkele tips voor je:
- Wil je beginnen met een hele lege pagina? Bij instellingen (linksonder) kan je de titel van de pagina uitschakelen.
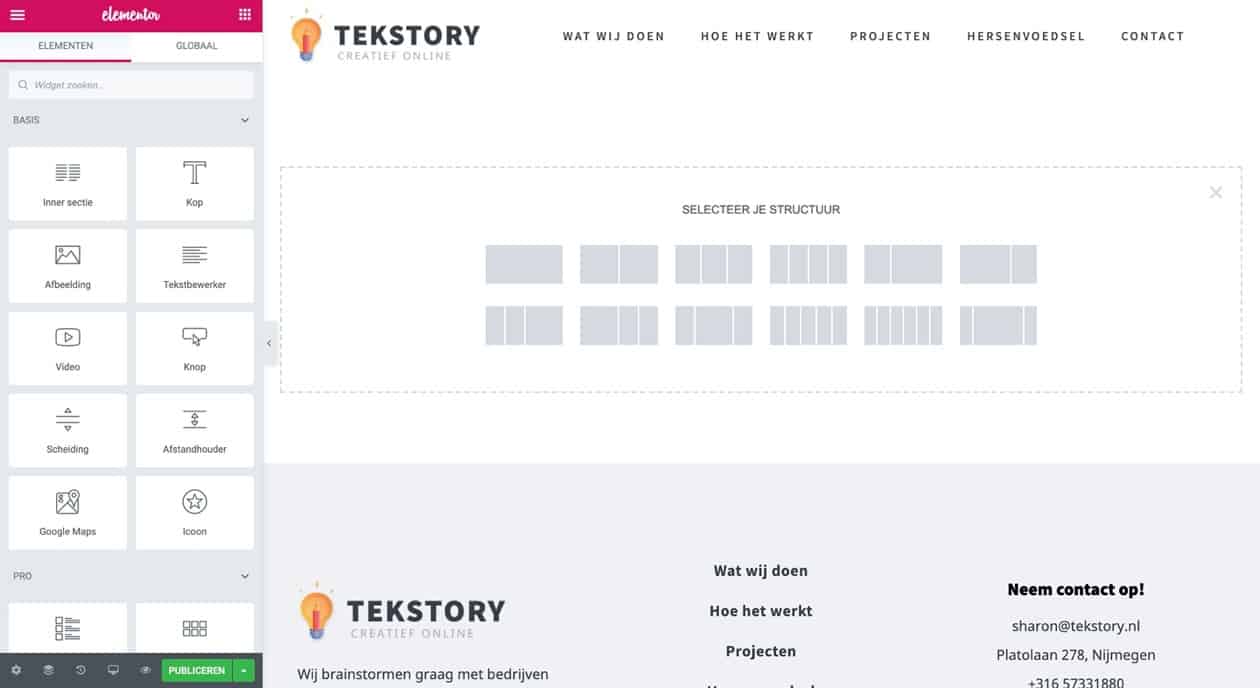
- Als je een nieuwe sectie toevoegt, kan je kiezen uit verschillende structuren (2 kolommen, 3 kolommen, etc.). Maar je kan binnen een kolom ook een Inner sectie plaatsen. Dit is bijvoorbeeld erg handig als je twee buttons naast elkaar wil plaatsen.
- Wil je meer afstand creëren tussen elementen of secties? Als je een element, kolom of sectie bewerkt, kan je bij “Geavanceerd’ de afstand wijzigen.
- Heb je voor een element de instellingen gewijzigd en heb je precies hetzelfde element nog een keer nodig? Kopieer deze dan. Ook kan je elementen van de ene pagina naar de andere pagina kopiëren.
- Hebben verschillende pagina’s binnen je website dezelfde opbouw? Je kan een pagina als template opslaan en deze vervolgens volledig voor een andere pagina gebruiken.
Wil je meer tips over het bouwen van pagina’s met Elementor? Lees hier (en bekijk de video) hoe je stap voor stap een homepage maakt Elementor.
Templates maken met de theme builder
Met de gratis versie van Elementor kan je prima standaard pagina’s bouwen, zoals de homepage, over ons pagina en eenvoudige dienstenpagina’s.
Wil je echter een webshop beginnen met Elementor of een blog maken? Dan is de theme builder functie van Elementor PRO erg handig.
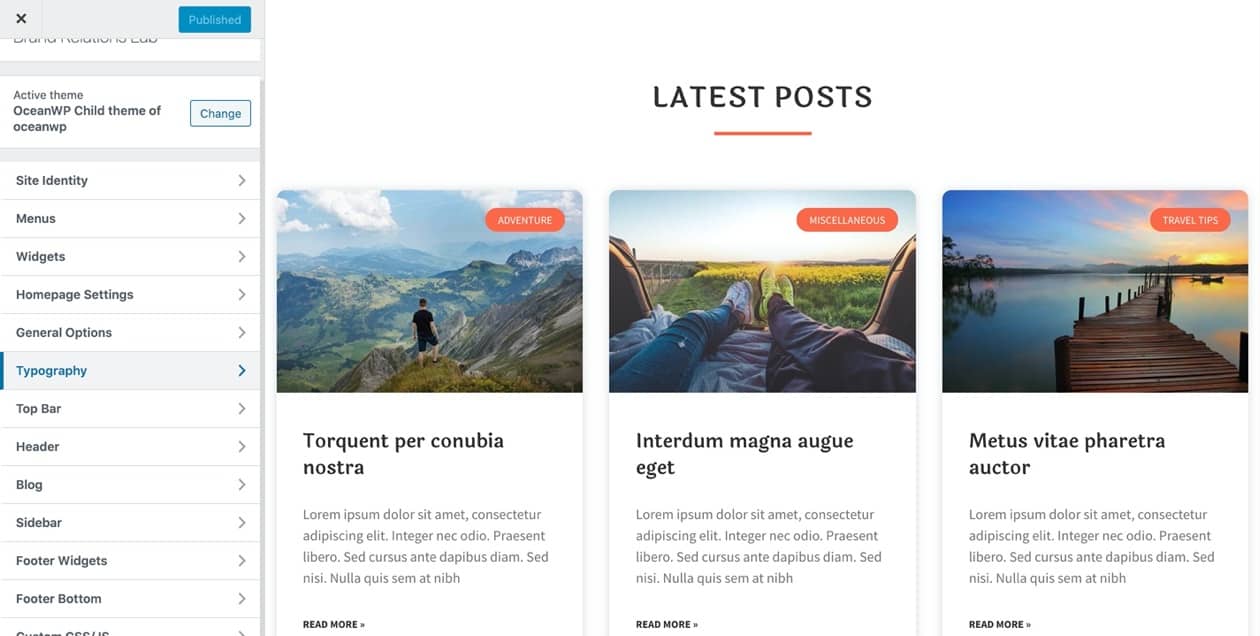
Met de theme builder kan je namelijk een template ontwerpen en deze vervolgens toepassen op je producten, categoriepagina’s of blogposts.
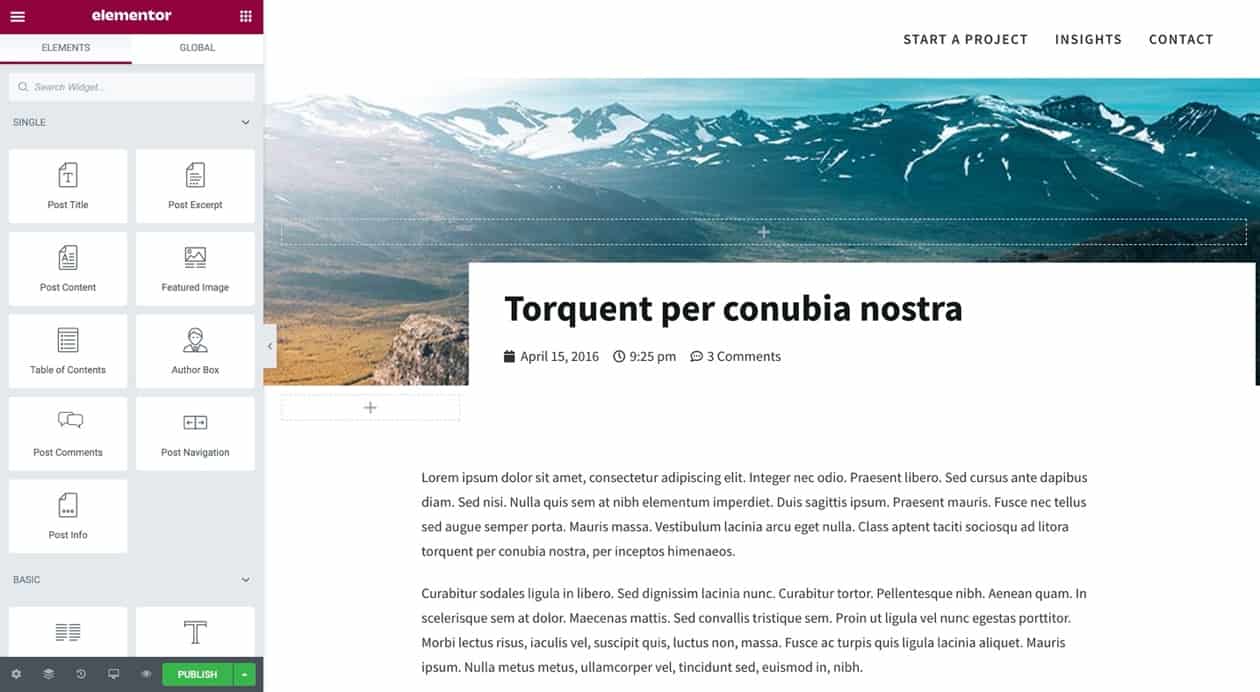
Om een template te maken ga je naar Templates > Theme Builder. Per soort pagina heb je een aantal elementen die ervoor zorgen dat er per pagina vervolgens de juiste content wordt getoond. Hieronder zie je een voorbeeld!

Wil je meer weten over de Theme Builder? Binnenkort verschijnt er op finalwebsites een nieuwe blogpost over dit onderwerp. Schrijf je in voor de nieuwsbrief zodat je een melding ontvangt, zodra de blogpost is geplaatst.
Website optimaliseren voor mobiel
Als je de website aan het maken bent met Elementor, dan doe je dit in eerste instantie voor een desktop computer. Maar een professionele website wordt natuurlijk ook goed weergeven op mobiel en tablet.
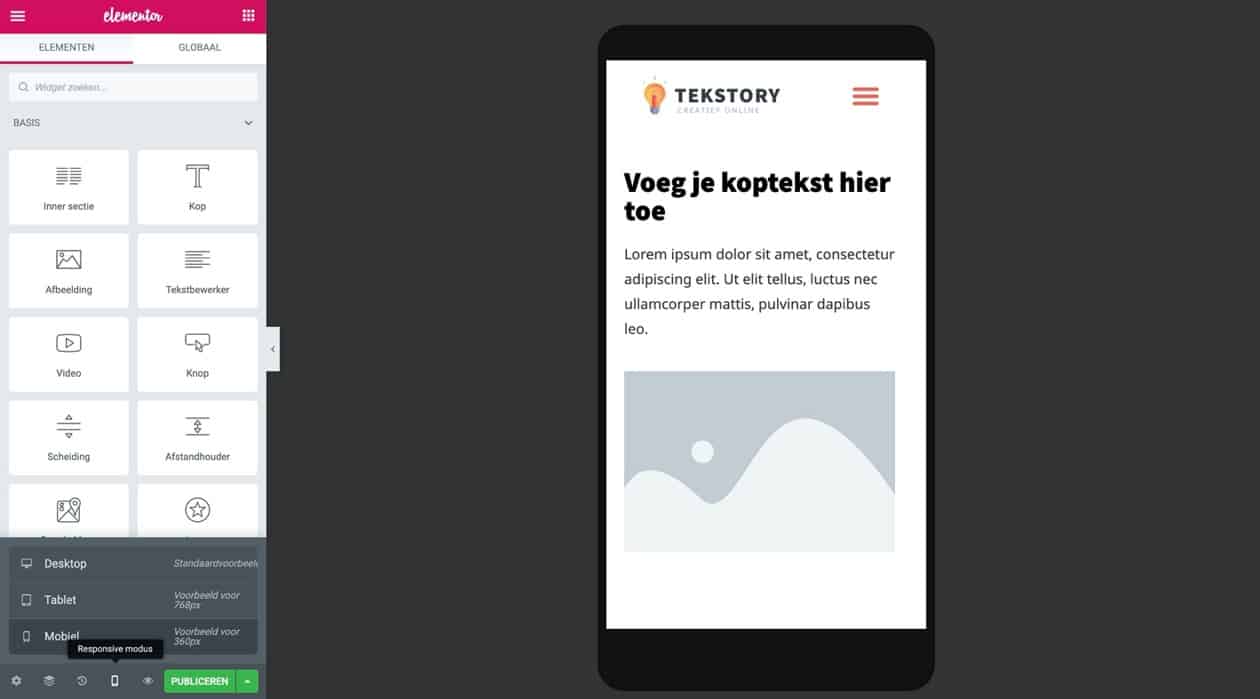
Een groot voordeel van Elementor is, dat je heel eenvoudig je pagina’s kan optimaliseren voor verschillende schermen. Links onderin vind je namelijk een optie om de responsive modus in te schakelen. Daarmee kan je dus de pagina voor mobiel en tablet aanpassen.

Zo kan je bijvoorbeeld speciaal voor mobiel de afstand tussen elementen aanpassen, het lettertype wijzigen, de tekst anders uitlijnen en nog veel meer. Eenvoudiger kan het bijna niet om je pagina’s responsive te maken!
Website optimaliseren voor SEO
Uiteraard wil je ook de kans vergroten dat je gevonden wordt met je nieuwe website. Wij raden je aan om hiervoor de Yoast SEO plugin te installeren.
De plugin bevat alle aanpassingen die een professionele website nodig heeft, maar heeft ook een handig hulpmiddel voor het optimaliseren van je teksten.
Zorg ervoor dat je de onderstaande dingen hebt gedaan, voordat je de website live zet:
- Een unieke SEO titel en meta-description schrijven voor alle pagina’s. Deze kan je per pagina toevoegen als je gebruikmaakt van de Yoast SEO plugin.
- Links toevoegen tussen je verschillende pagina’s. Plaats vooral interne links naar je belangrijkste pagina’s.
- Gebruik het zoekwoord op de juiste plekken in je pagina. Heb je jouw pagina’s geoptimaliseerd voor een zoekwoord? Met de Content Analyse functie van de Yoast SEO plugin kan je controleren of de pagina goed geoptimaliseerd is voor het door jou gekozen zoekwoord.
Tip! Wil je aan de slag met het verbeteren van de vindbaarheid van je website? Begin dan met onze SEO Checklist.
5. Website live zetten
Is de website gebouwd en zijn alle belangrijke pagina’s ingevoerd? Dan kan je de website live gaan zetten. Daarbij zijn nog een aantal belangrijke stappen te nemen.
Cache plugin downloaden en configureren
Elke ondernemer wil een snelle website en een die ook snel blijft op het moment dat er meer bezoekers komen. Om dit te bereiken heb je sowieso een cache plugin nodig. Deze zorgt ervoor dat een kopie van elke pagina als “cache” wordt opgeslagen. Deze cache pagina’s zijn statisch en vragen bijna geen geheugen van je server en worden dus veel sneller geladen dan een pagina die via PHP en de database aan de bezoeker wordt getoond.
Voor onze klanten gebruiken wij de plugins WP Super Cache en WP Rocket. WP Super Cache is een goede en gratis plugin voor het “serveren” van de cache pagina’s, maar de plugin heeft verder geen opties die je website sneller maken.
Wil je een stap verder gaan? Dan raden wij je aan om WP Rocket te gebruiken. Deze premium cache plugin heeft in principe alle opties waardoor je website met Elementor sneller wordt geladen. De instellingen voor WP Rocket zijn helder uitgelegd en zelfs met de “standaard” setup worden een aantal belangrijke zaken verbeterd.
Wil je weten hoeveel sneller je website met een cache plugin wordt geladen? Draai dan een test via GTmetrix voor en na de installatie van de cache plugin.
Website testen
Afhankelijk van de omvang van je website valt er behoorlijk wat te testen. Het is belangrijk dat je de nieuwe website test alsof je zelf een bezoeker bent. Daarnaast is het zeker voordelig dat je website ook wordt getest, door mensen die niet bij het project betrokken zijn geweest. Test je gehele website en los alle problemen op voordat je live gaat.
Wat moet je allemaal testen?
- Alle webformulieren – Test de formulieren zorgvuldig. Werkt de formulierveld validatie en komen de e-mails compleet binnen? Je wil namelijk niet dat kostbare leads verloren gaan.
- De zoekfunctie – Een zoekfunctie is niet voor elke soort website even belangrijk. Maar heeft je website een zoekveld, dan moet je deze ook testen. Zijn de resultaten relevant voor de zoekopdracht en hoe staat het met de vormgeving van de zoekresultaten?
- De website op mobiel – Steeds meer websites worden dagelijks met dan 50% via een mobiel telefoon bezocht. Het is dus belangrijk niet alleen op een mobiel werkt, maar ook echt goed presteert. Test je website goed op mobiel en vergelijk ook dat alle functies op mobiel net zo goed werken als in de desktop versie.
- Werken alle links – Wanneer je alle links voor je website via de WordPress functie hebt ingevoerd, dan zal het wel goed zijn, toch? Helaas gebeurt het regelmatig dat links fouten bevatten en dus niet te volgen zijn. Controleer alle links met de Broken Link Checker plugin en test ook de belangrijke links op de juiste bestemmingspagina.
- De cache functie – Dat je een cache plugin voor WordPress hebt geïnstalleerd, wil niet zeggen dat het altijd en overal goed werkt. Een pagina met “intelligente” functies werkt misschien niet, als de cache plugin niet goed werkt. Denk aan pagina’s, zoals de winkelwagen van je shop of sommige webformulieren. Test dit soort pagina’s goed via verschillende computers. Zie je vreemde dingen? Zet de cache plugin dan even uit om te zien of cache de oorzaak is.
Let op! Het is belangrijk dat je alles tests doet zonder dat je bent ingelogd bij WordPress. Soms is het zelfs beter om een andere PC te gebruiken. Zo weet je zeker dat een mogelijk cache geheugen geen fout beeld geeft!
Website beveiligen
Voor WordPress, incl. thema’s en plugins, worden regelmatig security updates uitgegeven. Wanneer je deze op tijd installeert, is je WordPress website best wel veilig.
Maar omdat WordPress zo populair is, zijn er ook een groot aantal bots en hackers die behoorlijk voor overlast kunnen zorgen. Het probleem is niet zozeer dat je website wordt gehackt, maar dat je website en server traag worden bij het benaderen van de pagina’s en bestanden.
Om problemen te voorkomen, kan je het beste ervoor zorgen dat deze ongewenste bezoekers je website niet lastig vallen. Dat kan je doen door het installeren van en Web Application Firewall (WAF).
Wij gebruiken voor alles website van onze klanten de plugin NinjaFirewall. Deze plugin filtert ongewenste bezoekers en blokkeert aanvallen op de (WordPress) applicatie. De gratis versie van NinjaFirewall kan je via de WordPress repository installeren. Wil jij je website nog meer beveiligen? Kies dan voor de betaalde versie van NinjaFirewall. In onze blogpost over WordPress security kan je meer over deze (en andere) firewall plugins lezen.
Statistieken software installeren
Op het moment dat er bezoekers op je website komen, is het van belang om te weten hoe zij zich op je website “gedragen”. Wanneer haken bezoekers gelijk af, hoe is de bezoeker op de site gekomen en welke pagina’s hebben bezoekers, die een actie hebben uitgevoerd, bekeken.
Dit soort informatie, waar je ontzettend veel van kan leren, kan eenvoudig worden verzameld met behulp van Google Analytics of andere software.
Tip! Gebruik de Google Site Kit plugin. Met deze plugin kan je eenvoudig de Google Analytics code op je site installeren en gelijk je website aanmelden via de Google Search Console (zie stap 5 hieronder). Het is dan wel een extra plugin, maar je krijgt zo gelijk ook een overzicht van deze twee Google diensten binnen je website.
Website aanmelden in Google
Na enige tijd zal Google je nieuwe professionele website “vinden” en opnemen in de zoekmachines. Maar je kan dit proces ook versnellen door Google over je website te vertellen, nadat je de website hebt gepubliceerd. Hiervoor kan je de Google Search Console gebruiken. Naast de mogelijkheid om je nieuwe website in Google aan te melden, beschikt deze tool over nog veel meer handige functies:
- Zoekanalyse: op welke zoekwoorden wordt je website gevonden?
- Links naar je website bekijken
- Mobiele bruikbaarheid controleren
Met name de zoekanalyse gebruiken wij vaak. Hiermee kan je bepalen welke pagina’s verbeterd moeten worden en welke content nodig is om je website sterker te maken.
Is mijn WordPress website daarna klaar?
Ondernemers hebben vaak het idee dat wanneer de website live gaat, de website ook automatisch klaar is. Maar klaar is misschien niet helemaal het juiste woord.
Voor het succes van je website is het namelijk ontzettend belangrijk om je website te blijven verbeteren. Niet alleen als er nieuwe producten of diensten bij komen, maar eigenlijk continu.
Door je website te verbeteren, vergroot je niet alleen de kans om hoger in Google te komen. Maar vergroot je ook beetje bij beetje de kans dat je bezoekers aan je website bindt.
Weet je niet zo goed wat je kan doen om je website nog professioneler te maken. Lees dan onze blogpost over meer online succes. Hierin bespreken wij wat je kan doen om je website naar het volgende niveau te brengen.
Veelgestelde vragen
Kan ik ook gratis een professionele website maken?
Maandelijks wordt er zo’n 3500 keer gezocht op ‘gratis website maken’. In theorie is het mogelijk om gratis een website maken, bijvoorbeeld met WordPress.com. Maar daarmee heb je maar een beperkt aantal mogelijkheden om een goede website te maken. Wil je wél een professionele website, maar besparen op de kosten? Dan raden wij je aan om het bovenstaande stappenplan te volgen.
Hoelang duurt het om een website te maken?
Hoelang het duurt om zelf je website met WordPress te maken, hangt af van allerlei zaken. Bijvoorbeeld hoeveel kennis en vaardigheden je hebt, maar ook hoeveel pagina’s je website moet hebben. Als je de stappen uit deze blogpost goed doorloopt, moet het mogelijk zijn om binnen 6 weken je website te bouwen.
Ik heb al een website, kan ik deze updaten tot een professionele website?
In sommige situaties is het mogelijk om met je huidige website verder te gaan. Maar het is ook goed mogelijk dat je website al zo ver verouderd is, dat je beter opnieuw kan beginnen. Wij adviseren je graag over wat je het beste kan doen.
Gepubliceerd in: Website beginnen