Bezoekers die niet de gewenste informatie kunnen vinden. Technische problemen die ervoor zorgen dat je website het minder doet in Google. En achterblijvende prestaties zonder dat je eigenlijk door hebt waarom. Allemaal dingen die te maken kunnen hebben met een slechte website structuur. Of je nu al jaren bezig bent met je website of net begint, in deze blog lees je alles wat je moet weten over een goede website indeling.
Waarom is website structuur belangrijk?
Ook voor de indeling van je website wil je afgewogen keuzes maken. De website structuur heeft namelijk invloed op:
- Gebruikerservaring – Alles in ons leven is ingedeeld in groepen en sub-groepen. Op deze manier zijn wij als gewend om dingen te vinden. Hetzelfde geldt dus ook voor websites. Via slimme categorieën en navigatie groepen komen je bezoekers eenvoudig op de juiste pagina’s.
- SEO – Zoekmachines willen weten welke pagina’s het belangrijkst zijn. Zonder een website structuur lijken alle pagina’s even belangrijk en zul je het moeilijker hebben om belangrijke pagina’s hoog in Google te laten ranken.
- Meer conversies – Bij een slechte site structuur is de kans groter dat een bezoeker snel de funnel verlaat en zo niet de voor hem bedoelde conversie uitvoert. Denk er bijvoorbeeld eens aan wat er gebeurt als een bezoeker niet makkelijk terug kan naar een eerder bekeken productoverzicht.
- Website beheer – Hoe beter jij de website indeelt, hoe makkelijker kan je de verschillende pagina’s beheren. Doordat je beter weet wat je eerder hebt gepost, kan je makkelijker nieuwe pagina’s toevoegen aan je structuur of slimme interne links plaatsen.
Hulp nodig bij het aanpassen van je website?
Zie je er altijd weer tegenop om aan de website te werken?

In 5 stappen je website structuur bepalen
Er zijn verschillende dingen waar je op moet letten als je een opbouw voor je professionele website gaat maken. Daarom hebben wij dit opgedeeld in 5 verschillende stappen.
Je huidige website structuur in kaart brengen
Wil je voor een bestaande site de website structuur analyseren dan kan je het beste beginnen met de XML Sitemap van je website. Voor de meeste WordPress websites wordt deze door een SEO plugin aangemaakt, zoals SEOPress. Hiermee krijg je aparte lijsten voor posts, pagina’s, categorieën en voor alle andere publieke post types en taxonomies.
Andere manieren om een overzicht van je pagina’s te krijgen zijn:
- Google Search Console – Via Prestaties > Zoekresulaten kan je alle pagina’s die Google kent downloaden. Uiteraard aangevuld met de gemiddelde positie in de zoekresultaten en het aantal bezoeken dat je in de gekozen periode via Google hebt gekregen.
- Google Analytics – Via Engagement > Pages and Screens heb je een compleet overzicht van alle pagina’s die in opgegeven periode zijn bekeken. Je kan de gegevens via het scherm bekijken of een beknopte lijst exporteren via de deel button.
- Screaming Frog – Met deze SEO Spider Tool kan jij de website (of zelfs andere websites) controleren op de aanwezige pagina’s, de kenmerken van de pagina’s en de status daarvan. Je kan Screaming Frog t/m 500 URL’s gratis gebruiken en daarboven zou je wel moeten betalen. Met € 239,- per jaar is deze tool niet erg voordelig, maar voor een grotere site heeft deze tool nog een aantal extra SEO analyse functies.
De bovenstaande tools zijn handig, maar alleen de XML sitemap geeft je een volledig overzicht van alle pagina’s. De andere tools kunnen namelijk alleen maar de links volgen op je website. Wanneer sommige pagina’s niet via links kunnen worden bereikt, dan zullen deze ook niet worden gevonden. De andere 3 tools laten wel goed zien of al je pagina’s ook wel worden geïndexeerd en/of bekeken door je bezoekers.
Tip! Gebruik Screaming Frog ook eens om de websites van je concurrenten te analyseren. Hoe ziet hun site structuur eruit en vind je dit logisch?
Onderzoek hoe bezoekers je website bekijken
Heb je al een website, dan wil je ook bekijken hoe bezoekers zich gedragen op je website.
Zo wil je weten:
- Welke funnel volgen je klanten? Op welke pagina’s komen bezoekers binnen en welke pagina’s bezoeken ze nog meer voordat ze een aankoop plaatsen?
- Waar haken bezoekers af? Via welke pagina verlaten de bezoekers je website? Hebben deze pagina’s wel een duidelijke volgende stap?
- Welke pagina’s worden niet bezocht? Zijn de pagina’s niet belangrijk en kan je ze dus weglaten of moet je ze op een andere plek in je website structuur zetten?
Door te ontdekken waar het minder goed gaat op je website, kan jij je website structuur nog verder verbeteren.
Bekijken klanten vaak de hele website, dan kan dat 2 dingen betekenen: ze hebben heel veel interesse of de structuur van je website is niet zo goed en bezoekers moeten dus lang zoeken. De oorzaak hiervan wil je zeker achterhalen door meer onderzoek te doen.
Bedenk welke problemen je doelgroep heeft
Potentiële klanten kunnen via verschillende ingangen op je website komen. Zo kunnen ze op zoek zijn naar een specifiek product, maar ze kunnen ook nog minder diep in de funnel zitten.
Een potentiële klant die uiteindelijk een sportshirt bij je gaat kopen kan op zoek zijn naar:
Sportkleding voor een bepaalde sport
Sportkleding die bijvoorbeeld fijn zit als je erg zweet
Sportkleding voor mensen met een grote maat
Sportkleding van een bepaald merk
Sportkleding voor een bepaalde prijs
Sportkleding voor koude weersomstandigheden
Duurzame sportkleding
Sportkleding met bepaalde eigenschappen
Voor het bepalen van de indeling van je website wil je dus rekening houden met de problemen, frustraties en wensen van je doelgroep. Hoe kan jij je klant het beste helpen bij het maken van een keuze?
Bepalen welke pagina’s je nodig hebt
Welke pagina’s je nodig hebt, hangt natuurlijk heel erg af van je aanbod. Hieronder een overzicht van welke pagina’s je zeker nodig hebt voor 3 verschillende soorten websites:
| Webshop | Portfolio website | Blog |
|---|---|---|
| Homepage Winkel Categoriepagina’s Productpagina’s Over Klantenservice Contact Blog (optioneel) |
Homepage Je aanbod Portfolio Over Contact Blog (optioneel) |
Homepage Categoriepagina’s Alle blogs Blogposts Freebie Over Contact Webshop (optioneel) |
Een boomstructuur voor je website opzetten
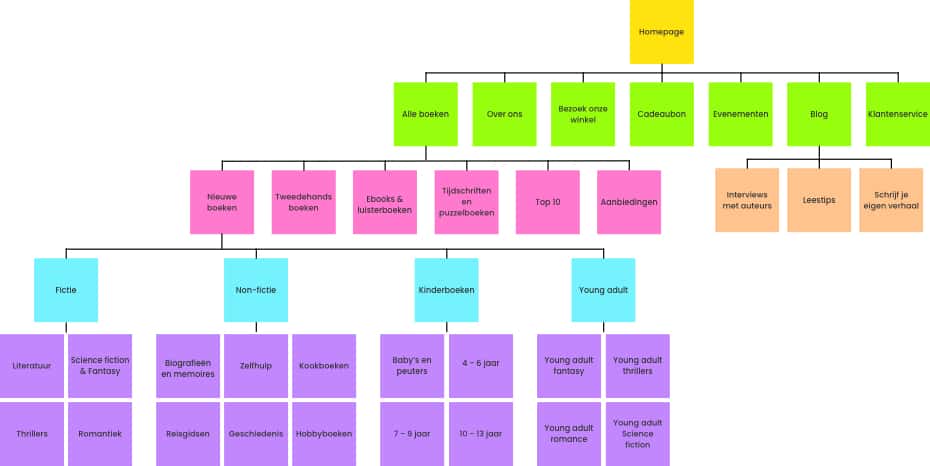
De laatste stap is dan om een boomstructuur voor je website te maken. Hoe? Met de Post-it Methode!
Neem hiervoor verschillende kleuren post-its, namelijk 1 kleur voor elke soort pagina. Bijvoorbeeld geel voor de homepage, blauw voor de primaire pagina’s, roze voor de categoriepagina’s, groen voor de klantenservice pagina’s, etc. Vervolgens kan je dan met de post-its gaan schuiven om de structuur te bepalen.
Hieronder een voorbeeld voor een webshop die boeken verkoopt:

Alle belangrijke pagina’s hebben een plekje gekregen in de website structuur, zodat de website overzichtelijk is voor de bezoekers en de website eigenaar!
Welke pagina’s in de navigatie van je website?
Als je de boomstructuur voor je website hebt opgezet, moet je nog bepalen welke pagina’s dan ook in de navigatie van je website komen.
3 overwegingen die je kunnen helpen om een keuze te maken:
- Welke pagina’s vind jij het belangrijkste? Welk aanbod wil je het meest onder de aandacht brengen?
- Welke pagina’s trekken de bezoeker dieper in je website?
- Wat zijn de hoofdredenen waarom de bezoeker op je website komt en welke pagina’s passen daarbij?
Heeft je website meer dan 5 pagina’s, dan kan je niet al je pagina’s in het navigatiemenu kwijt. Maar in de footer kan je natuurlijk ook nog items plaatsen. Hier kan je het beste dingen plaatsen die belangrijk zijn, maar minder direct bijdragen aan een verkoop, zoals klantenservice, contact, over, cadeaubon, etc.
Moet de navigatie altijd zichtbaar zijn?
Hier zijn de meningen over verdeeld. Als online bureau zijn wij geen fan van de sticky navigaties die zichtbaar zijn als je naar beneden gaat scrollen. Dit heeft de volgende redenen:
- De navigatie neemt kostbare ruimte in. Zeker als het scherm van je bezoeker niet zo groot is, blijft de navigatie heel afwezig. Het product dat uiteindelijk gekocht moet worden staat niet in de navigatie, maar op de pagina die nu een stukje kleiner is.
- Een sticky navigatie zorgt voor afleiding. Je wilt namelijk dat de aandacht gaat naar dat wat je op de pagina presenteert.
- Een sticky navigatie is onnodig. Ten eerste weet de bezoeker waar de navigatie zit, namelijk helemaal bovenaan de pagina. Maar daarnaast wil je de bezoeker ook niet continu te veel keuzevrijheid geven. Je wil de bezoeker via de pagina door de website leiden. Dat doe je door je call to actions slim te kiezen en met een goede pagina opbouw en duidelijke communicatie.
Je website structuur in je url structuur: wel of niet
Wanneer je gebruik maakt van een SEO plugin die het broodkruimelpad toont via een Structured data snippet, dan hoef je de website structuur niet ook nog in de URL te tonen.
Vind je het toch belangrijk om de structuur via de URL te tonen, dan moet je rekening houden met de volgende punten:
- Wanneer een onderliggende pagina of categorie van slug verandert dan veranderen dus ook alle URL’s die hieraan zijn gekoppeld. Google moet dan je nieuwe URL’s opnieuw gaan indexeren.
- Bij grotere WordPress sites kan het gebruik van dit soort custom URL structuren voor problemen zorgen. Je webapplicatie wordt minder snel en er kunnen fouten ontstaan (verkeerde content voor een bepaald URL).
- Je moet voor elke wijziging in de sitestructuur extra redirects aanmaken.
Sommige SEO Experts willen je misschien laten geloven dat een url structuur mét structuur een positief effect heeft op je ranking, maar wij denken dat dit kleine voordeel niet in verhouding staat tot de 3 genoemde nadelen.
Deze fouten wil je niet maken
De grootste fout die je kan maken? Dat is een compleet andere indeling kiezen dan gebruikelijk is. Speel altijd in op de verwachtingen van je doelgroep. Wees creatief op andere gebieden.
Naast deze fout zien wij tijdens onze sitechecks (voor webshops) regelmatig de volgende problemen:
- Pagina’s zonder CTA’s/volgende stap – Stel je bezoeker bekijkt verschillende diensten op je website en geen daarvan heeft een volgende stap. De kans is groot dat de klant afhaakt en op een andere site koopt. Plaats op elke (belangrijke) pagina een call to action. Een CTA hoeft geen oproep tot een aankoop te zijn, het kan ook een volgende stap in de funnel zijn.
- Niet duidelijk maken waar de bezoeker zich bevindt – Je kent het misschien wel: je zit op een website, je kijkt wat rond, maar eigenlijk weet je niet meer waar je bent. Oorzaken hiervan zijn: geen consistent design, geen duidelijke titel, geen mogelijkheid om terug te gaan, etc. Je hoeft niet altijd een broodkruimelpad te tonen, maar zet altijd de belangrijke navigatieelementen in beeld.
- Eigenschappen als categorieën gebruiken – Merken, collecties en andere “platte” eigenschappen zijn niet geschikt als categorie. Maak deze als producteigenschap aan (of custom taxonomie) en gebruik deze voor de filters. Heb je extra content voor zo een eigenschap, dan wil je natuurlijk ook een archief pagina aanmaken. Merken zijn hier een goed voorbeeld van.
- Te vaak de structuur wijzigen op basis van nieuw aanbod – Wij hebben het al eerder genoemd dat het wijzigen van de site structuur (en URLs) gevolgen heeft voor de indexatie door Google. Maar ook voor je vaste klanten is een steeds andere indeling best vervelend. Zij moeten steeds wennen en gaan zo misschien sneller bij de concurrentie kijken die niet steeds de indeling van de website verandert.
- Tussenpagina’s die te weinig content bevatten – Bij WooCommerce kan je ervoor kiezen om op een categoriepagina (alleen) de subcategorieën te tonen. Deze functie kun je beter niet gebruiken. In plaats daarvan wil je bovenaan een rij kleine categorieën tonen (kleine weergave) en daaronder producten. Gebruik daarnaast filters.
- Te diepe structuur – Te veel subcategorieën met bijna geen producten zorgen voor een frustratie bij je klanten. De klant moet extra veel navigeren om het product te vinden dat hij nodig heeft. Gebruik filters en extra subcategorieën alleen maar als de onderliggende categorie erg vol raakt.
Gepubliceerd in: Website optimalisatie