Dagelijks krijgen wij vragen van klanten om hun WordPress website aan te passen. Als wij uitleggen dat ze hun website ook zelfs kunnen aanpassen dan krijgen wij vaak als antwoord: “Doe jij maar, ik ben niet zo technisch”. Een WordPress website aanpassen vereist maar weinig technische kennis. Veel klanten werken dagelijks met softwaresystemen die veel ingewikkelder zijn.
Wil je meer met je website doen en (kleine) aanpassingen in de toekomst zelf uitvoeren? Lees dan vooral verder, want wij laten zien hoe jij zelf je website kan aanpassen.
In deze blogpost:
Nieuwe website vs. website aanpassen
Veel ondernemers schrikken van de investering in een nieuwe website. Hoeveel een nieuwe website kost is natuurlijk afhankelijk van de wensen, maar in veel gevallen is de nieuwe website duurder dan een aantal noodzakelijke website aanpassingen. Vooral wanneer je dit zelf kan.
Sommige aanpassingen wil of kan je misschien niet zelf doen. Op het moment dat je een website bouwer moet inhuren, dan kunnen complexe aanpassingen alsnog veel geld kosten. In het algemeen zijn aanpassingen financieel gezien wel voordeliger.
Wanneer kan je een WordPress website niet meer aanpassen
Er zijn dan ook situaties wanneer het aanpassen van een website niet meer mogelijk of te kostbaar is:
- Je website is te oud en niet geschikt voor mobiel
- Je business model is veranderd en de functie van de nieuwe site moet compleet veranderen
- Het WordPress thema van je website is niet flexibel genoeg
- Je WordPress thema is niet compatibel met de huidige software (PHP en/of WordPress)
Is een van de bovenstaande situaties van toepassing? Dan kan je beter gelijk met een nieuwe website beginnen. Het resultaat zal beter en voordeliger zijn.
Welke manieren zijn er om je WordPress website aan te passen?
Afhankelijk van het WordPress thema dat je gebruikt, kan je meer of minder aanpassingen via de thema instellingen of de Customizer toepassen. In het algemeen beschikken thema’s over de volgende opties:
- Lettertypes – Hier kies je voor de verschillende header en body elementen een andere lettertype en het opmaak voor deze.
- Kleuren of kleurschema’s – Wijzig de basiskleuren voor je thema of kies een ander kleurenschema
- Layout (sidebar of full width) – Hoe moeten de verschillende secties worden getoond: zijbalk rechts, links of geen, volle breedte etc.
Ontdek gelijk welke functies je thema heeft te bieden. De Customizer vind je bovenin de zwarte admin balk en via het dashboard bij “Weergave”. Vooral oudere thema’s hebben daarnaast nog thema instellingen die je meestal via dashboard ook via “Weergave” kan inzien.
Kan je het menu item Customizer niet vinden? Dan is de kans groot dat je WordPress account niet voldoende rechten heeft. Neem dan contact op met de persoon die je website heeft gemaakt of geïnstalleerd.
Eenvoudige CSS style aanpassingen
CSS staat voor Cascading Style Sheets en is medeverantwoordelijk voor het design van je website. Voor elk HTML element in je website zijn er dus een aantal regels style code die bepalen hoe het element wordt weergegeven. Nog nooit van gehoord? Dat is goed mogelijk.
Maar ook de beginnende gebruiker kan kleine aanpassingen in de CSS zelfs doen. Denk hierbij aan een kleur of de grootte van het lettertype. Hoe doe je dat (in Google Chrome)?
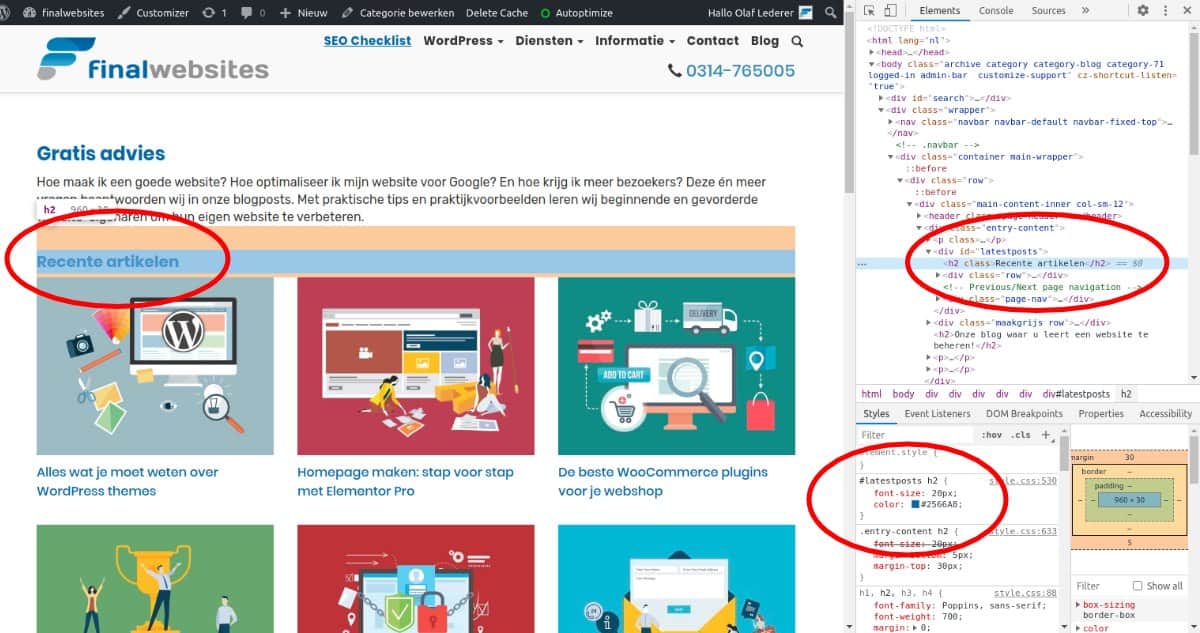
Je gaat met je muis over het element dat je wil aanpassen. Klik dan via het rechtermuismenu de optie “Inspecteren”. Aan de onderkant of rechterkant gaat dan een balk open (zie de screenshot). In het vakje “Styles” zie je van het huidige element de CSS informatie. Deze kan je wijzigen. Doe je dat dan gebeurt dat alleen in je eigen browser!
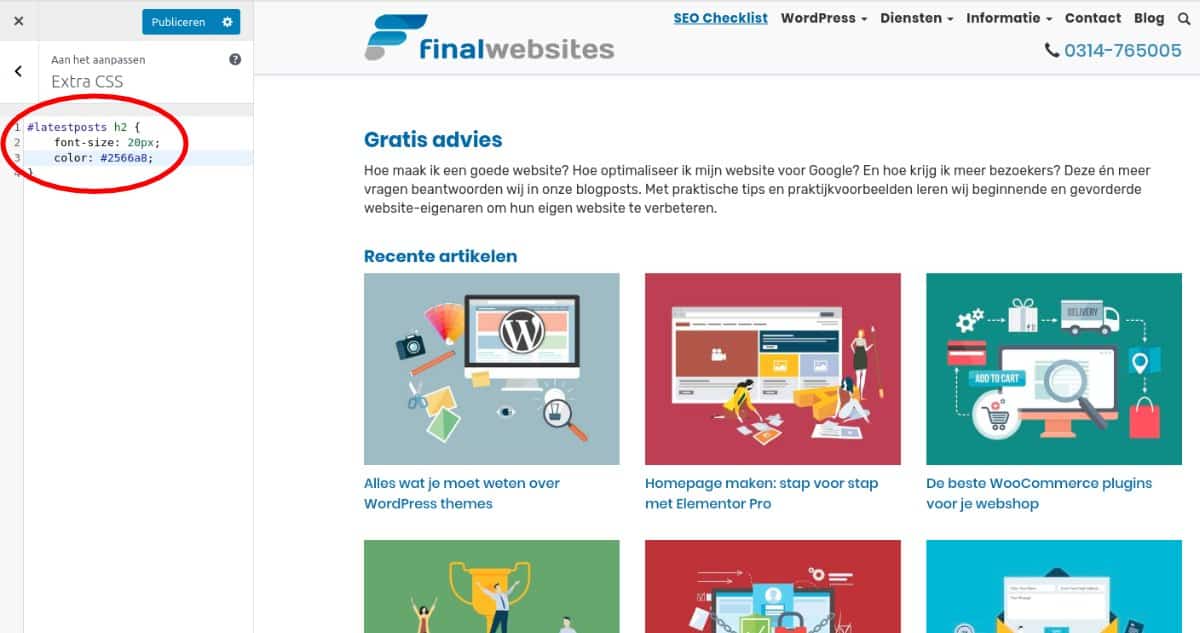
Met deze functie kan je dus verschillende opties voor het uiterlijk van een element uitproberen. Ben je tevreden, dan kan je deze nieuwe style informatie via de “Customizer > Extra CSS” voor je thema toevoegen. Zie de screenshot hieronder.
Ben je al een ervaren WordPress gebruiker dan kan je deze CSS aanpassingen ook via een child theme toepassen.
3 Website aanpassingen met een grote impact
Niet alle aanpassingen in je website hebben te maken met het thema of instellingen binnen je website. Je kan natuurlijk ook de inhoud of de werkwijze veranderen.
Webteksten verbeteren
Wanneer wij de teksten bekijken die wij een jaar of eerder hebben geschreven dan is er altijd ruimte voor verbeteringen. Dat geldt in principe voor bijna elke informatie die online te vinden is. Informatie verandert zo snel dat wij het moeilijk kunnen bijhouden. Controleer regelmatig die informatie op je website en verbeter de webteksten en vul deze indien mogelijk aan.
Google houd van actuele informatie en beloont je inspanningen misschien met een betere positie in de zoekresultaten.
Foto’s en afbeeldingen vernieuwen
Voor de vindbaarheid in Google zijn afbeeldingen minder belangrijk dan de teksten, maar voor de bezoeker zijn goede foto’s erg waardevol. Teksten worden in het algemeen door de bezoeker “gescand” en afbeeldingen helpen daarbij om de aandacht van de bezoeker te vestigen.
Goede foto’s hebben dus een grote invloed op hoe lang een bezoeker op je website blijft en dat een volgende actie plaatsvindt. Vervang foto’s die de informatie op de pagina niet ondersteunen en plaats extra afbeeldingen waar deze waardevol zijn.
Heb je geen eigen foto’s? Gebruik dan foto’s van een stockfoto website, het aanbood aan foto’s is erg groot.
Navigatie en sitestructuur verbeteren
Een van de grootste missers die je op een website kan hebben is een slechte navigatie. Dagelijks zien wij navigatiemenu’s die vooral de functie hebben om (bijna) alle pagina’s te linken. Website eigenaars bouwen menu’s zonder daarbij over na te denken of de menu positie door de bezoeker ook wordt begrepen.
Denk even goed na over een betere menu en website structuur. De volgende 3 tips zullen je helpen om een betere structuur te bedenken:
Raadpleeg je statistieken
Kijk op welke pagina’s bezoekers binnenkomen en ook via welke pagina’s zij de website verlaten. Kijk daarnaast welke pagina’s door een bezoeker in het algemeen worden bekeken.
Vind je het in Google Analytics lastig om een complete sessie van een bezoeker te volgen? Gebruik dan Clicky, met deze analytics tool kan je de sessie van elke bezoeker volgen (en ook de eerdere sessies).
Kijk hoe vrienden of relaties je website bekijken
Je kan het meeste ervan leren hoe iemand je website gebruikt, wanneer deze persoon je website en product nog niet kent. Selecteer een aantal testpersonen die je website gaan bezoeken. Hierbij is belangrijk dat voor de groep een bepaald doel definieert.
Laat de testpersonen zelfstandig je website bezoeken. Interview daarna de testpersonen hoezo zij bepaalde stappen hebben genomen
Onderzoek welke trefwoorden via de lokale zoekfunctie worden gebruikt
Deze laatste tip is eigenlijk vrij simpel. Vaak zoeken mensen naar informatie omdat zij deze niet makkelijk kunnen vinden. Je kan dus ervan uitgaan dat veel pagina’s die na aanleiding van een zoekopdracht niet makkelijk te vinden zijn. Gebruik deze informatie samen met de website statistieken (sessies).
Het bedenken van een goed menu of website structuur is niet zo eenvoudig. Kom je met de informatie niet uit, laat je dan helpen door een specialist.
Met deze “tools” kan jij je WordPress website nog verder aanpassen
Heb je de thema instellingen aangepast en ook je content van je website verbeterd? En ben je nog steeds niet tevreden? Dan zijn de volgende tools te overwegen.
Een nieuwe homepage maken met behulp van Elementor
Wil je met Elementor werken, dan is dat in principe mogelijk met alle WordPress thema’s. Sommige thema’s zijn beter geïntegreerd met Elementor dan andere. In elk geval kan je een compleet nieuwe homepage bouwen met Elementor. Wil je weten hoe? Lees dan onze blogpost homepage maken met Elementor.
OceanWP en Elementor voor je website gebruiken
Ben je niet tevreden met je huidig thema? Dan heb je misschien al andere WordPress thema’s geprobeerd. Een prima combinatie is het thema OceanWP en Elementor, hiermee kan je vrij eenvoudig je huidige website verbeteren. Op het moment dat je overstapt naar OceanWP (of een ander thema) zul je een aantal pagina’s opnieuw moeten inrichten. Probeer dit niet op je live website en gebruik in plaats daarvan een testlocatie.
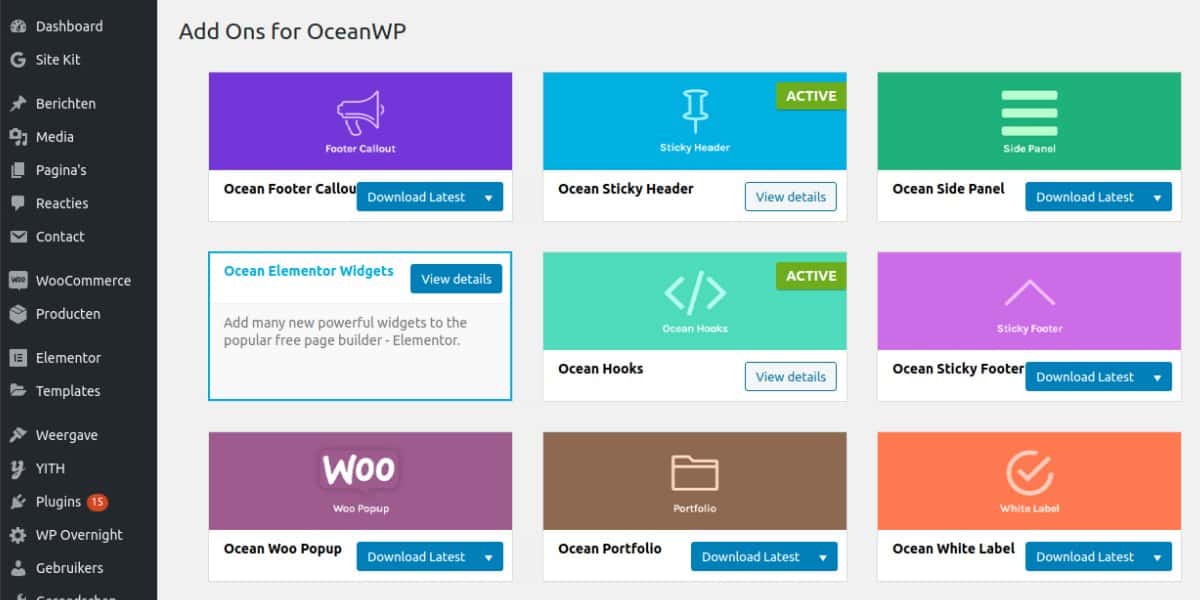
Wat zijn de grootste voordelen van OceanWP?
- Veel opties om zelfs je website aan te passen via de Customizer
- De premium extensie voor OceanWP biedt tientallen extra functies voor o.a. Elementor, WooCommerce en portfolios
- Uitgebreide functies voor de top navigatie, incl. mobiel menu, sticky menu en custom menu’s met Elementor.
Extra functies met behulp van plugins toevoegen
Een groot aantal WordPress plugins die je gebruikt hebben geen of maar weinig invloed op de weergave van je website. Maar er zijn ook plugins die het uiterlijk van je website compleet veranderen:
- Blogposts via meerdere kolommen tonen – Werk je nog niet met de Elementor page builder? Met deze plugin kan je niet alleen een sectie met meerdere kolommen opmaken, maar ook nog veel meer andere elementen aan je website toevoegen.
- Betere contactformulieren die bij je doel passen – Veel WordPress themes hebben een contactpagina met een eigen geprogrammeerd formulier functie. Wij maken mooie en functionele formulieren met Elementor of HTML Forms.
- Gerelateerde berichten aan het einde van je blogposts – Voor het tonen van gerelateerd berichten onderaan je blogposts zijn er een aantal plugins beschikbaar. Wij hebben deze getest en Related posts for WordPress is al jaren de eerste keuze.
- Fotogalerijen met slider of popup functie – De standaard fotogalerij functie werkt op zich prima, maar de weergave is niet best. Gebruik je Elementor? Dan he je al een aantal mooie functies voor de weergave. Voor alle andere sites adviseren wij FooGallery.
- Een inhoudsopgave voor je pagina’s en blogposts – Voor lange blogposts (zoals deze) is een inhoudsopgave en goede toevoeging. Voor de inhoudsopgaven in onze blogposts plaatsen gebruiken wij de plugin Easy Table of Contents.
De meeste plugins die je kan installeren werken “out of the box”. Kleine aanpassingen zijn meestal mogelijk via de plugin instellingen of door aanpassingen in de CSS.
Wat als ik iets niet zelf kan doen?
Er zullen altijd aanpassingen zijn die je zelfs niet kan of wil doen. Voordat je op zoek gaat naar een websitebouwer kan je de volgende bronnen raadplegen.
Zoek een antwoord op Google
Voor veel vragen is er al eerder een antwoord gegeven en is deze te vinden via Google. 35% van alle websites zijn gemaakt met WordPress. Dus de kans is groot dat je het antwoord zal vinden. Tip! Probeer een zoekopdracht in het Engels, hierdoor zal je meer antwoorden vinden.
Stel je vraag via de WordPress forums
Via de WordPress forums zijn er dagelijks vrijwilligers bezig met de ondersteuning van andere WordPress gebruikers. Er is geen garantie dat je gelijk hulp zal krijgen, maar niet geschoten is altijd mis. Tip! Omschrijf je probleem duidelijk en vergeet niet dat de persoon die je helpt dit vrijwillig doet.
Vraag de ontwikkelaar van het thema of plugin
Veel vragen en problemen zijn gerelateerd aan het thema van je website of een WordPress plugin. Heb je al uitgevonden waar je probleem vandaan komt, dan kan je de vraag het beste aan de thema of plugin support stellen. Let op! Is het thema of plugin gratis, dan gelden hier dezelfde regels als voor de WordPress forums. De ontwikkelaar wordt voor zijn hulp niet betaald.
Je website aanpassen is meestal voordeliger dan een nieuwe website
Naast de lagere kosten zijn er nog meer voordelen bij het aanpassen van een website.
Je verbetert wat er al is
Je hebt al een website en als het goed is werkt deze op een aantal plekken ruim voldoende. Door je website aan te passen blijft de functie bestaan. De functies en pagina’s die je al hebt worden door de website aanpassingen ook verbeterd.
Je kan zo veel beter vergelijken welke aanpassing het meeste heeft opgeleverd. Levert een website aanpassing niet het gewenste resultaat? Dan is het veel eenvoudiger om de aanpassingen terug te draaien.

Blogpost – oude versie

Blogpost – nieuwe versie
Je bent meer betrokken bij je website
Een nieuwe website betekent vooral dat een extern bureau met je website aan de slag gaat. Natuurlijk wordt je wel betrokken bij de website, maar je wordt vooral gestuurd door het andere bedrijf. Op het moment dat de website af is begin je opnieuw in te leven in de nieuwe situatie.
Bij het aanpassen van je website, ben jezelf veel meer betrokken en zal veel meer zelfs bepalen wat er moet veranderen. Dat kan een enorm voordeel zijn.
Bij finalwebsites werken wij nog steeds met de website die wij jaren geleden hebben gebouwd. Natuurlijk is deze over de jaren behoorlijk veranderd, maar de basis is nog steeds dezelfde.
Gepubliceerd in: Website verbeteren