WooCommerce is dé webshop uitbreiding voor WordPress websites en werkt out of the box voor een groot aantal WordPress themes. Maar eigenlijk toch niet helemaal! De standaard templates in WooCommerce zijn niet optimaal en wil je van alles aanpassen. In onze blogposts leggen wij uit hoe je met behulp van WordPress hooks WooCommere kan aanpassen en hoe je eigen WooCommerce templates in je child theme kan aanmaken.
Wil je weten hoe je de WooCommerce product of afrekenpagina kan aanpassen? Scroll dan naar beneden voor de stappen en onze voorbeeldcode.
Kan ik zelf mijn webshop met WooCommerce aanpassen?
Wij hebben het al genoemd, de standaard templates van WooCommerce zijn functioneel, maar niet zo mooi en niet geoptimaliseerd voor je bezoeker. Voor de meeste shop zijn er verbeteringen mogelijk, bijvoorbeeld:
- Het aantal producten per rij op de winkelpagina’s is niet optimaal voor je product afbeeldingen (product wordt te klein afgebeeld)
- De kleuren van de buttons en labels matchen niet met je thema
- Je wil de productcategorie teksten onderaan plaatsen en bovenaan wil je een extra tekst van 1-2 regels
- Je wil de productdetail pagina anders indelen
- De betaalpagina is niet optimaal en je wil de ordergegevens in de tweede kolom i.p.v. onderaan
Let op! Dat er zoveel verbeterpunten zijn, wil niet zeggen dat WooCommerce een slechte e-commerce oplossing is. De plugin is erg flexibel en simpel gehouden zodat webshop eigenaars er een eigen draai aan kunnen geven. Dit is alleen mogelijk wanneer de shopsoftware eenvoudig is opgebouwd.
Maak je gebruik van een WooCommerce thema? Dan zijn waarschijnlijk al een aantal aanpassingen door de theme developer gedaan. Kijk dan vooral eerst naar de thema opties voordat je aan de slag gaat met je eigen WooCommerce aanpassingen.
De WordPress template hiërarchie en WooCommerce
Wil je iets aanpassen in WooCommerce, dan is het nodig dat je op de hoogte bent van de WordPress template hiërarchie en hoe deze werkt met deze plugin. WooCommerce heeft namelijk zijn eigen templates die je allemaal kan “overschrijven”.
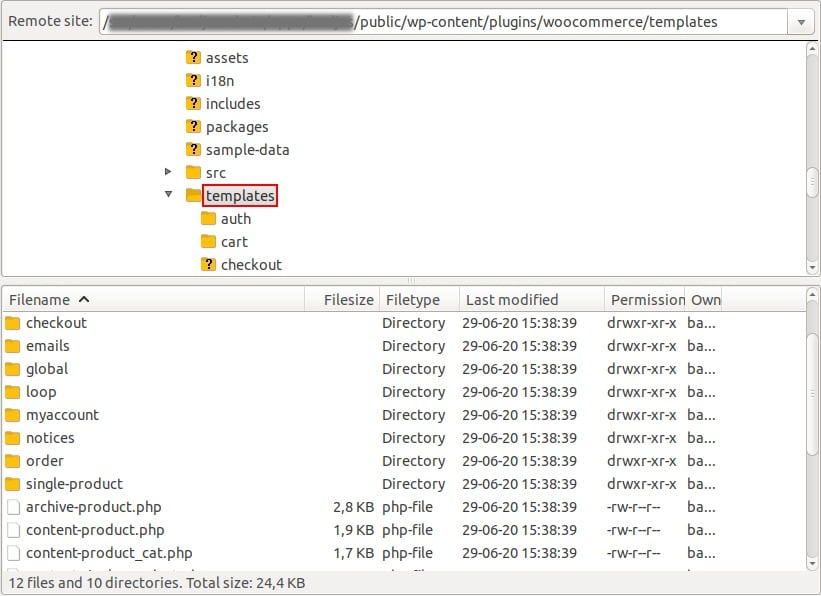
De screenshot toont verschillende mappen en bestanden binnen de map “templates” van het WooCommerce plugin. De mappen en bestanden zijn verantwoordelijk voor de verschillende onderdelen van je webshop.
Deze bestanden (of mappen) worden regelmatig door ons aangepast:
archive-product.php en contant-product.php
Deze twee bestanden zijn verantwoordelijk voor het layout van de productcatalogus. Het eerste bestand bevat vooral hooks en het tweede bestand bevat o.a. de HTML structuur van de producten.
De mappen cart, checkout en myaccount
Zoals de namen al zeggen, de template bestanden in deze mappen zijn verantwoordelijk voor de weergave van de klantpagina, de winkelmand en de afrekenpagina.
single-product, single-product.php en content-single-product.php
De template bestanden voor een product zijn onderverdeeld in de paginastructuur, content en verschillende content onderdelen (deze vind je in de map single-product).
Wijzig nooit de de template bestanden van het WooCommerce plugin zelfs. Bij de volgende plugin update worden je aanpassingen namelijk weer overschreven!
Voor WooCommerce aanpassingen gebruik je een child theme
Net als de aanpassingen voor je WordPress thema, worden alle WooCommerce aanpassingen in je child theme gedaan. Dat kan gebeuren via code in je functions.php bestand of door het “overschrijven” van de WooCommerce template bestanden. WordPress hooks (actions en filters) plaats je in het functions.php bestand van je child theme en de template bestanden plaats je in de “woocommerce” map.
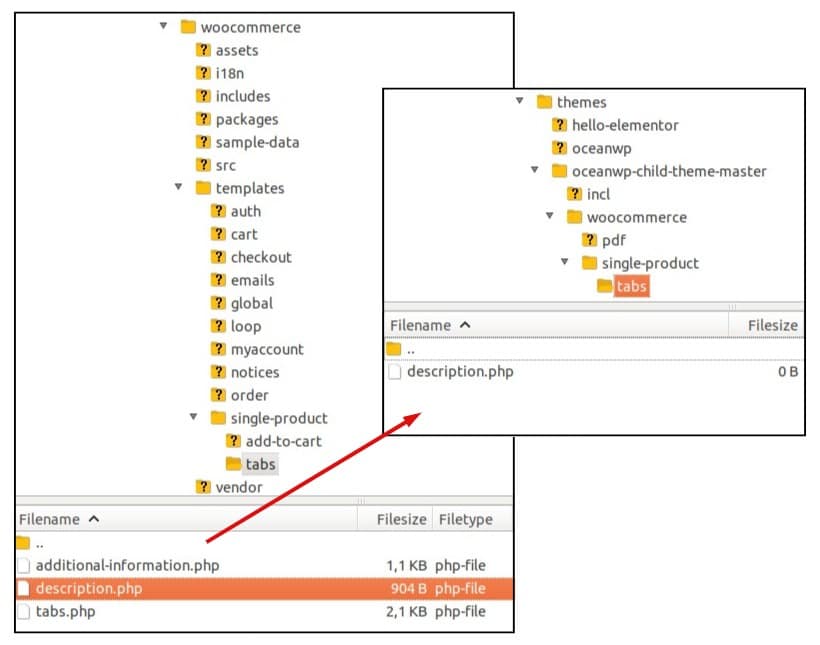
WooCommerce map aanmaken voor je child theme
Alle aanpassingen voor de WooCommerce template bestanden worden opgeslagen in de map “woocommerce”. De map moet je aanmaken in je child theme map voordat je kan beginnen.
Voorbeeld
Je wil het tabje omschrijving op de productpagina aanpassen. Maak hiervoor een kopie van het bestand en plaats het in de map van je child theme.
Het gekopieerde bestand kan je dan naar eigen wensen aanpassen.
Gebruik indien mogelijk action en filter hooks
Een groot aantal WooCommerce template bestanden bevatten maar weinig code die je kan of wil wijzigen. In plaats daarvan zorgen de callback functies van de verschillende (action) hooks voor de inhoud. Deze template bestanden kan je het beste niet overschrijven. Deze bestanden bevatten wel belangrijke informatie over de gebruikte hooks.
Met behulp van de verschillende hooks kan je via het functions.php bestand van je child theme die nodige aanpassingen doen. Dan blijven bij een update van WooCommerce ook templates actueel.
Raadpleeg onze WordPress hooks handleiding voor meer informatie over actions en filters.
Wat zijn de voordelen?
- Minder werk bij updates – Elke keer wanneer het originele WooCommerce bestand een update krijgt, dan zal er een melding in het dashboard verschijnen dat je deze ook in je child theme moet updaten.
- Kleine aanpassingen vragen vaak minder code – Wanneer je een template bestand overschrijft dan overschrijf je vaak ook functionaliteit die je niet wil wijzigen. Door het gebruik van een hook vervang je meestal alleen de code die je ook echt wil aanpassen.
- Meer flexibiliteit – WordPress hooks zijn gemaakt zodat je deze kan gebruiken voor je eigen functies. Schrijf je een eigen callback functie voor een bepaald action hook, dan ben je vrij om deze functionaliteit compleet zelf te bepalen. In een template bestand moet je toch meer rekening houden met de reeds bestaande code.
Wat kan ik allemaal (zelf) aanpassen in WooCommerce?
Door de open structuur van WooCommerce is er van alles mogelijk. Wat je zelf kan aanpassen is vooral afhankelijk van je eigen mogelijkheden. Raadpleeg onze WooCommerce handleiding en zoek naar onderwerpen (in het Engels) via Google. WooCommerce is erg populair en de kans is groot dat je vraag al eerder is beantwoord.
Wij adviseren je om alle WooCommerce aanpassingen eerst in een “Staging” omgeving te testen. Dat er aanpassing mogelijk is, wil niet zeggen dat het in jouw situatie ook zonder fouten werkt.
Overweeg goed of een aanpassing voordelig is. Soms is het kiezen van een plugin voordeliger en levert het misschien nog andere belangrijke functies. Kijk ook eerst naar de WooCommerce instellingen binnen de WordPress Customizer. Misschien is de gewenste optie wel een onderdeel van je WordPress thema.
Enkele WooCommerce aanpassingen hebben wij hieronder verzameld.
De tabjes op de productdetailpagina wijzigen
Standaard zijn er 3 tabjes mogelijk: Beschrijving, Extra informatie en Beoordelingen. Wil je deze tabjes aanpassen of nieuwe toevoegen, dan kan dit met behulp van action hooks en extra template bestanden.
Het originele WooCommerce template toont naast de naam van het tabje, dezelfde naam ook als kopje. Met deze twee filter hooks kan je eenvoudig de tabjes aanpassen:
Wil je de tabjes nog meer aanpassen? Lees dan ook even omze handleiding over WooCommerce product tabjes.
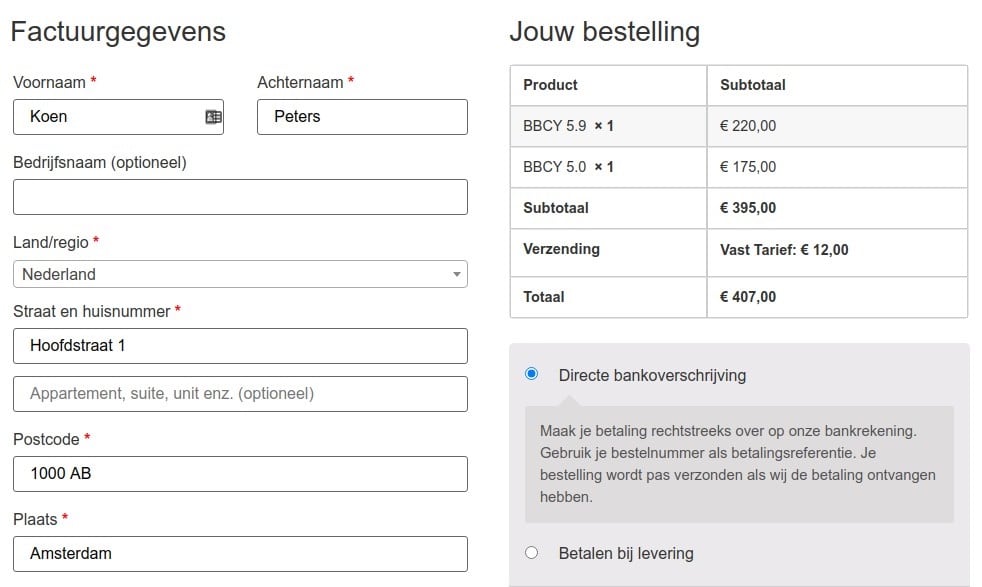
De afrekenpagina anders indelen
Het standaard template plaatst bovenaan de 2 formulieren voor het factuuradres en het afleveradres. Dit gebeurt automatisch, terwijl maar zelden het afleveradres afwijkt. Wij vinden dat op de plek van het formulier voor het afleveradres beter de orderdetails kunnen staan. Dit soort aanpassing zijn helaas niet mogelijk met een actie of filter en moet je het WooCommerce template bestand overschrijven:
- Kopieer het bestand form-checkout.php vanuit de WooCommerce template map “checkout” naar de desbetreffende WooCommerce map van je child theme.
- Open het gekopieerde bestand. Je ziet daar in het bovenste gedeelte twee DIV containers met de class attributen “col-1” en “col-2”. Deze containers gaan wij gebruiken voor de nieuwe indeling.
- Knip de code uit “col-2” en plaats deze onderaan de code van “col-1”.
- Verplaats nu de twee hooks die voor en naar customer details worden aangeroepen naar “col-1” zodat deze voor en naar de andere hooks komen te staan.
- Verplaats nu het IF statement. Deze codes verplaats je zo, dat deze voor en na de “col-1” container staan.
- Verplaats nu nog de code voor de order review naar “col-2”
Upload je gewijzigd template bestand en test het via de website. De complete code voor het gewijzigde template bestand kan je hier bekijken.

Eindresultaat voor het formulier op de afrekenpagina
De “In winkelwagen” button vervangen
Soms wil je producten niet rechtstreeks via de webshop verkopen. Een handige manier is om de “In winkelwagen” button te vervangen met een offerte aanvraag button. Met behulp van enkele regels PHP code en een action hook kan je de button vervangen.
Offerte aanvragen formulier
Wanneer de vervangende button wordt geklikt, moet natuurlijk een formulier verschijnen. Dat kan je je beste doen met een popup. Het formulier en popup kan je bouwen met Elementor Pro of met andere formulier/popup plugins. Let wel wel op dat bij het verstuurde formulier ook het product of de URL van het product wordt vermeld.
Voorbeeldcode voor een offerte aanvragen button
De onderstaande code verwijdert de “In Winkelwagen” buttons op de productdetail pagina’s en plaatst een nieuwe button voor het aanvragen van een offerte.
De eerste regel zet een filter hook waardoor de “In winkelwagen” button verdwijnt en waardoor producten ook niet meer in de winkelwagen kunnen worden geplaatst. De tweede actie zorgt voor de “nieuwe” button om elke productdetail pagina. De HTML code is maar een placeholder. Afhankelijk van de functies die je voor het formulier en popup gebruikt zal deze code natuurlijk anders uitzien.
Elementor, het alternatief voor gebruikers die niet willen programmeren
Bijna alle tips in deze blogpost zijn bedoeld voor WordPress gebruikers die met eigen PHP code kunnen werken. Wil je dat niet, dan kan je alsnog je “eigen” WooCommerce webshop met Elementor bouwen. Elementor is een page builder voor WordPress waarmee je zonder code te schrijven een professionele website kan bouwen. Met behulp van de Elementor widgets kan je de meest verschillende soorten content op een pagina plaatsen.
Met Elementor Pro is het ook mogelijk om de pagina’s die door WooCommerce voor de webshop worden gebruikt zelf op te maken. Dit werkt op de volgende manier:
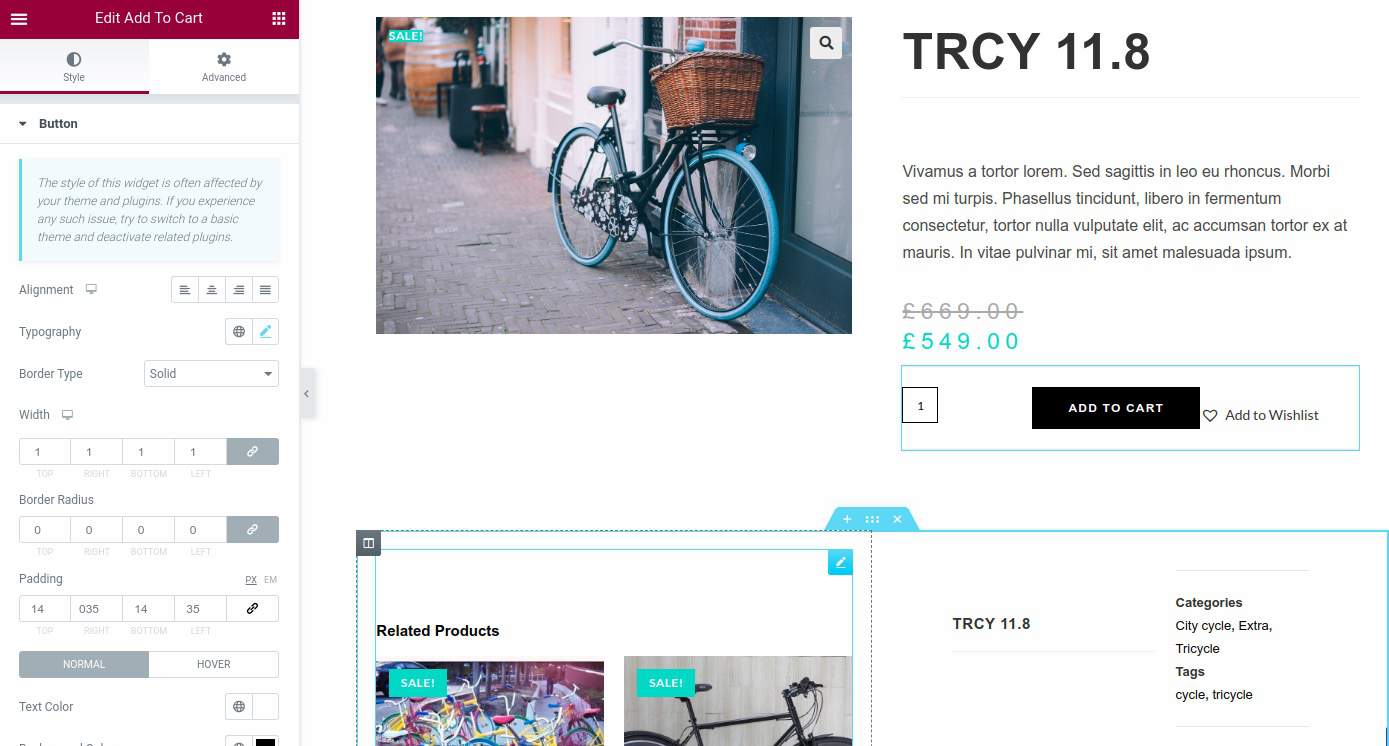
Elementor Pro (de betaalde versie) heeft een slimme functie met de naam “Theme builder”. Hiermee kan je op basis van de reeds bestaande template functie in WordPress en ook WooCommerce de verschillende pagina’s bouwen.
De screenshot laat zien hoe je met behulp van de Elementor widgets, een template voor de productpagina kan bouwen en opmaken. Je kan zelfs per product, categorie en een aantal andere criteria verschillende templates bouwen.
Op deze manier heb je niet dezelfde vrijheid als met je eigen programmacode, maar kun je wel je eigen shop bouwen en stijlen. Elementor Pro kost $49 per jaar en heeft nog veel meer functies te bieden. Wil je meer leren over Elementor en WooCommerce? Lees dan deze blogpost over Elementor Pro.
What’s next?
Heb je al een child theme voor je webshop met WooCommerce geïnstalleerd? Probeer dan met behulp van verschillende hooks de productdetail pagina te wijzigen.
Tip! Wanneer je zoekt op de naam van een bepaald WordPress hook, dan vind je regelmatig code voorbeelden waarmee je kan starten.
Gepubliceerd in: E-commerce tips