Kortingscodes zijn een voordelige manier om je klanten aan je webshop te binden en je omzet te verhogen. Wanneer je via het WordPress dashboard het “Marketing” menu bekijkt, dan heb je misschien de optie “Waardebonnen” al eerder ontdekt.
Wat kan je met waardebonnen of kortingscodes bereiken en hoe werkt het? In dit artikel leggen wij de functies uit en bespreken wij twee WooCommerce plugins waarmee je de kortingscodes voor je webshop nog beter kan managen.
Welke kortingen zijn er mogelijk met WooCommerce?
De standaardfunctie voor waardebonnen of kortingscodes in WooCommerce is in principe erg beperkt omdat er maar weinig opties zijn om een kortingscode qua gebruik te beperken.
Je kan een kortingscode wel voor bepaalde producten of categorieën beperken, maar voor meer functies moet je toch snel een extra kortingscode plugin installeren. De volgende kortingen zijn in met o.a. extra plugins mogelijk.
- Vast bedrag en procentuele korting op specifieke producten of de gehele winkelwagen.
- BOGO deals – Biedt 1 product gratis aan bij de afname van X producten
- Gratis verzending (met of zonder minimum omzet)
- Gratis producten wanneer bepaalde producten in de winkelwagen worden geplaatst
- Kortingscode alleen voor nieuwe klanten
- Korting voor betaalde verzend- of betaalwijzen.
Je kan ook een vaste korting per product opgeven. Dat doe je dan wel via de productpagina. Let op, deze korting is dan wel voor iedereen beschikbaar.
WooCommerce kortingen instellen
In WooCommerce kortingen instellen is vrij simpel, je doorloopt de volgende stappen:
- Ga via het WordPress dashboard naar Marketing > Waardebonnen
- Klik dan op “Waardebon toevoegen”.
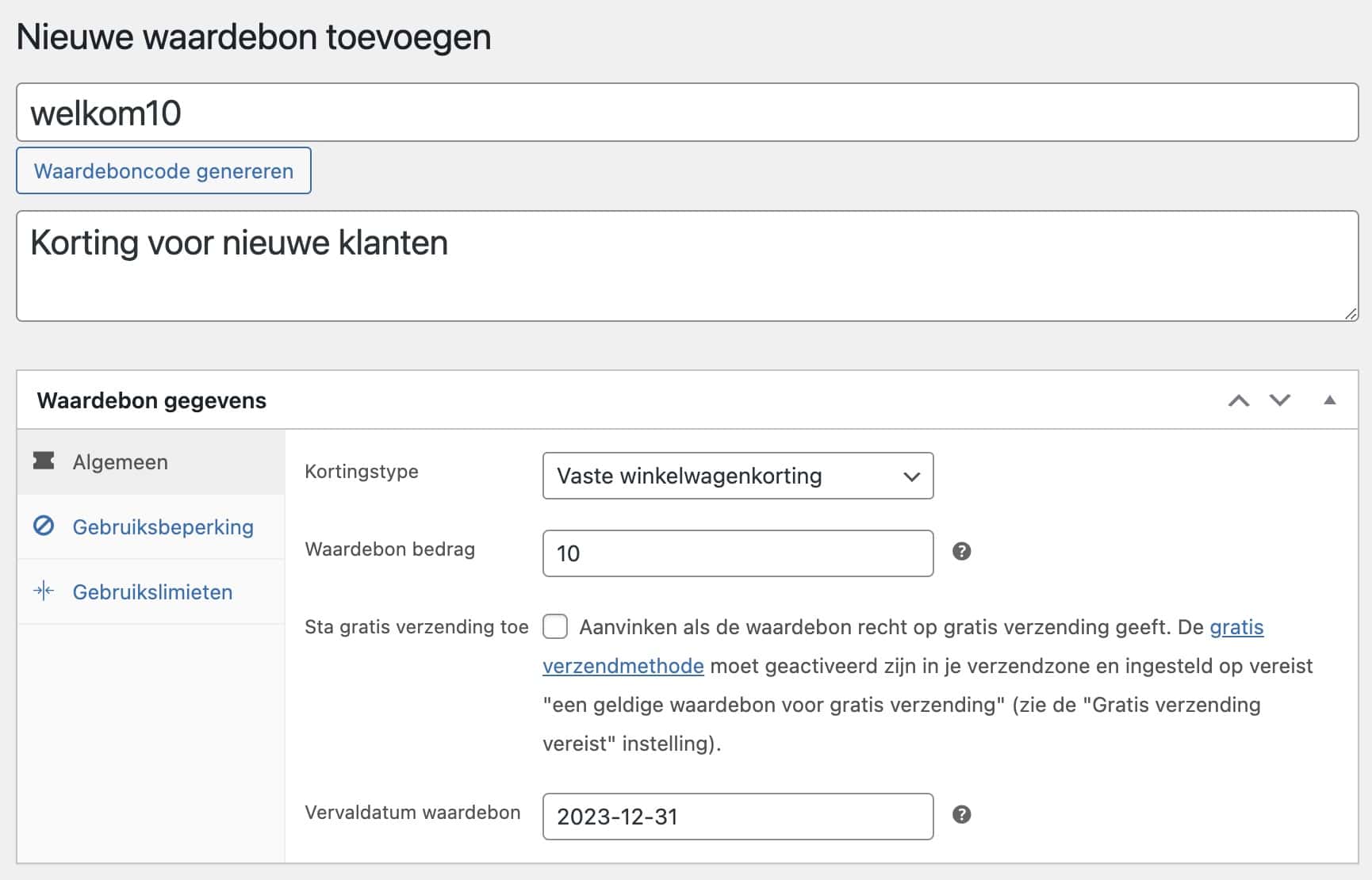
- In het volgende scherm geef je als naam de kortingscode op, bijvoorbeeld “welkom10”. Voer ook een omschrijving in zodat je later weet voor welk doel je de code hebt aangemaakt.
- Kies de kortingstype en bij het waardebon bedrag, voer je als bedrag bivoorbeeld “10” in voor 10% korting op de waarde van de winkelwagen.
- Geef ook dit tabje een vervaldatum op zodat je klant de code niet pas over 5 jaar gaat gebruiken.
- Op het tabje “Gebruiksbeperking” kan je o.a. een minimum of maximum bedrag opgeven. Voor een welkomstkorting wil je misschien om een minimum bedrag vragen.
- Via hetzelfde tabje kan je ook nog een extra voorwaarde opgegeven. Misschien wil je de korting alleen maar op producten van een bepaalde categorie toestaan.
- Wil je dat de coupon alleen door een specifieke klant kan worden gebruikt? Voor dan zijn e-mailadres bij “Toegestane e-mailadressen” in.
- Via het tabje “Gebruikslimieten” kan je opgeven hoe vaak de kortingscode mag worden gebruikt.

Welke kortingen kan ik het beste gebruiken?
Naast Black Friday of een speciale actie wil je liever geen extra korting geven. Als online ondernemer wil je natuurlijk het best mogelijke resultaat bereiken. De volgende drie “uitzonderingen” helpen bij een groot aantal webshops om de omzet te verhogen.
- Welkom popup voor nieuwe klanten – Een nieuwe klanten of bezoeker wil je natuurlijk zo snel mogelijk aan je binden. Dat kan met een welkomstkorting voor nieuwe klanten. De bezoeker schrijft zich in en de kortingscode wordt dan via een e-mail verstuurd.
- Verlaten winkelwagen pagina – Regelmatig verlaten klanten je webshop en laten daarbij een gevulde winkelwagen achter. Met behulp van een speciale e-mailmarketing campagne en een kortingscode lukt het je misschien om enkele klanten over te halen om toch te kopen. Wil je weten hoe dit werkt? Lees dan onze blogpost Verlaten winkelwagen.
- Beloning voor een review – Met het aanbod van een kortingscode, voor het plaatsen van een review, heb je dubbel voordeel. Een goede beoordeling helpt je om andere klanten over te halen om te kopen en door de kortingscode motiveer je de klant om opnieuw te kopen. In onze blog post Product reviews verzamelen lees je alles over dit onderwerp.
- Staffelkortingen – Verkoop je producten waar klanten meer dan 1 van (kunnen) kopen? Bijvoorbeeld diervoeding, verzorgingsproducten of andere producten die worden “opgemaakt”? Dan kan een staffelkorting je omzet verhogen. Door een (hogere) korting aan te bieden kan ervoor zorgen dan klanten van product X gaan kopen.
Moet ik een extra kortingscode plugin gebruiken?
Voor de meeste standaard kortingen kan je de functie van WooCommerce gebruiken. Datzelfde geldt ook voor de voorbeelden die wij eerder hebben genoemd. Wil je meer doen met kortingen binnen je webshop met WooCommerce? Met één van de vele WooCommerce plugins zal je dat zeker lukken. Wij hebben bijna alle getest en twee plugins geselecteerd, die wij voordelig vinden.

Advanced Dynamic Pricing for WooCommerce
Plugin developer: AlgolPlus
Licentie: Freemium
Prijs: € 60 / jaar
Met de standaard kortingscode functie ben je vrij beperkt met de voorwaarden die je in WooCommerce per korting kan instellen. Zo kan je bepalen bij welke producten of omzet een korting van toepassing is, maar per code is maar een set van instellingen mogelijk.
Met de plugin van AlgolPlus kan je veel verder gaan. Per kortingsregel kan je verschillende voorwaarden opgeven. Met de extra instellingen en opties lijkt bijna alles mogelijk.
- Verschillende productkortingen
- Gratis producten wanneer bepaalde producten worden gekocht
- BOGO deals – Koop 2 producten en krijg 1 gratis
- Staffelkortingen voor iedereen of specifieke klant rollen
- Verschillende kortingen voor klant rollen
- Winkelwagen korting of basis van de meest verschillende voorwaarden
De bovenstaande kortingen zijn dus ook in de gratis versie beschikbaar. De verschillen tussen de gratis en de betaalde versie zijn:
- Dynamische prijswijzigingen aan de voorkant (zonder de pagina te verversen)
- Nog meer voorwaarden voor de winkelwagen korting
- Extra instellingen
De plugin heeft zo veel mogelijkheden dat het bijna niet mogelijk is om van tevoren te beslissen of je de betaalde versie wel nodig hebt. Wil je toch alle functies testen? Koop dan de licentie voor 1 website, binnen 30 dagen kan jij je aankoop zonder vragen ongedaan maken.

WooCommerce Extended Coupon Features
Plugin developer: Soft 79
Licentie: Freemium
Prijs: € 35,- / jaar
Met deze (gratis) plugin is het mogelijk om de standaard kortingscode functie uit te breiden. Installeer je de gratis versie dan zie je een verschil bij het aantal opties op het tabje “Gebruiksbeperking” en vind je twee nieuwe items, namelijk “Afrekenen” en “Diversen”. Voor een aantal shops gebruiken wij regelmatig de functie “Auto-Coupon”, hiermee wordt een kortingscode of waardebon automatisch toegepast wanneer alle voorwaarden zijn vervuld.
Hierdoor hoeft de klant geen kortingscode in te voeren. Dat is ontzettend handig wanneer je een actie hebt zoals: 10% korting op alle producten van het merk X of 15% korting bij een bestelwaarde die hoger is dan X euro.
Daarnaast heeft de gratis versie extra uitbreidingen voor kortingen op specifieke producten en productcategorieën. Met deze functies is het onder andere mogelijk om de korting op een productcategorie met een minimum- of maximumbedrag te beperken.
Tijdens het afrekenen kan je met deze plugin een kortingscode ook beperken op basis van de gekozen verzend- en betaalmethodes.
Met de betaalde versie heb je nog meer controle over de voorwaarden en ondersteunt de plugin ook BOGO (Buy One Get One) deals. De single site licentie voor de Pro versie kost €35,00 per jaar.

Advanced Coupons for WooCommerce
Plugin developer: Rymera Web Co
Licentie: Freemium
Prijs: Actie: $ 59,50
Ook deze plugin is een uitbreiding van de standaard kortingscode functies. Voor het instellen van de voorwaarden, wanneer een kortingscode van toepassing is, heeft de plugin een soort “wizard” functie (Cart conditions). Hiermee is het veel makkelijker om deze in te stellen. Met behulp van groepen kan je per kortingscode zelfs meerdere scenario’s instellen. Maar de plugin heeft nog meer functies:
- BOGO (Buy One Get One) deals.
- Toevoegen van gratis producten (Pro versie)
- Store credits
- URL Coupons
- Uitgebreide datum en tijd planning
- Auto Apply Coupons (Pro versie)
- One Click notities
De store credits functie is in principe een extra functie, waarmee:
- Je klanten store credits kan toekennen (bijvoorbeeld bij een credit of klacht)
- Klanten de credits kunnen gebruiken tijdens het afrekenen
- Klanten kunnen zien welke credits zij eerder hebben ontvangen.
Met de Gift Cards plugin (premium) kan je de store credits ook verkopen. De ontvanger kan zo een giftcard dan inruilen tegen store credits of tijdens een bestelling gebruiken als betaalmiddel.
Tot slot: Kortingscode op de afrekenpagina uitzetten
Onze laatste tip gaat niet over het gebruik van kortingscodes, maar over functies die wij bij (bijna) alle webshops uitzetten: Het kortingscode formulier op de afrekenpagina.
Naast de afleiding tijdens het afronden van een bestelling heeft deze functie namelijk nog meer nadelen:
- Het formulier neemt op mobiel onnodig ruimte in beslag
- Klanten stoppen misschien met afrekenen omdat een kortingscode niet (meer) werkt
- Potentiële klanten gaan via Google op zoek naar een kortingscode en “vergeten” de bestelling af te ronden.
Met het volgende code snippet kan je de functie op de afrekenpagina uitzetten. Deze code plaats je in het functions.php bestand van je WordPress child theme.
Het kortingscode formulier op de winkelwagen pagina blijft natuurlijk bestaan.