Wil je meer inschrijvingen voor je nieuwsbrief? Dan kan het aanbod van een speciale kortingscode hierbij helpen. Je (toekomstige) klanten schrijven zich in en krijgen daarvoor een kortingscode voor de volgende bestelling. Dit soort e-mailcampagnes zijn niet speciaal, maar hoe regel je zo een e-mail die met een kortingscode bij je klanten terechtkomt?
Via deze handleiding laten wij je stapsgewijs zien hoe je een inschrijfformulier maakt met Elementor en hoe je ervoor zorgt dat je kortingscode automatisch via EmailOctopus wordt verstuurd.
Wil je op basis van een formulierinzending een ander soort van automatische mail versturen? De stappen verschillen dan niet zo veel, misschien wil je dan het deel van de kortingscoupon overslaan.
Ben je al bekend met EmailOctopus? Klik hier om verder te gaan met de handleiding.
Waarom is EmailOctopus een voordelige keuze?
Het aanbod van e-mail marketing systemen is erg groot en zo ook de verschillen tussen de pakketten. Wij kiezen bij een groot aantal klanten voor EmailOctopus. Dat zijn de voordelen:
- Voordelig ook voor grotere mailinglijsten
Vergeleken met andere professionele pakketten is EmailOctopus erg voordelig. Je betaalt namelijk op basis van het aantal actieve inschrijvers binnen je account. Voor een mailinglijst met max. 2500 subscribers betaal je maar € 14,00 per maand, of zelfs niets wanneer je de gratis versie gebruikt. - Een geweldige e-maileditor
Een functionele e-maileditor die ook nog eenvoudig is in het gebruik, vind je niet zo snel bij de verschillende aanbieders. Bij EmailOctopus zal je niet snel een beperking vinden en het opzetten van e-mail templates is zelfs plezierig. - Flexibele opties voor automatische campagnes
Er zijn 6 verschillende triggers. De standaard triggers, kan je dan weer combineren met o.a. triggers uit andere automatische campagnes. Op basis van een trigger kan je een e-mail sturen, een conditie checken of een andere automatische campagne aansturen. In de betaalde versie kan je tot 650 verschillende stappen zetten per automatische campagne. - Formulieren en landingspagina’s
Met hetzelfde interface dat je gebruikt voor de e-mails, kan je met EmailOctopus ook formulieren en landingspagina’s aanmaken. De formulieren kan je dan in je (WordPress) website embedden of tonen met behulp van een pop-up. De landing pages kan je gebruiken voor bijvoorbeeld in een Google Ads campagne. - Persoonlijke support
Bijzonder opvallend is de support bij EmailOctopus. Vragen via de e-mail worden tijdens kantooruren meestal binnen 2 uur beantwoord (het bedrijf is gevestigd in het Verenigd Koninkrijk) en dat zelf bij klanten met een gratis account.
Wil je beginnen met de gratis versie van EmailOctopus, dan kan je alle functies gebruiken. Sommige functies zijn voor het gratis account gelimiteerd, maar in veel gevallen werken deze ruim voldoende.
EmailOctopus heeft een eigen plugin, maar deze ondersteunt alleen de eigen formulieren. Die zien er mooi uit, maar zijn gelimiteerd qua formuliervelden. Vandaar dat wij voor ons voorbeeldformulier onze eigen plugin en een Elementor form gaan gebruiken.
- Download en installeer de plugin via Plugins > Nieuwe plugin toevoegen > Plugin uploaden
- Ga naar Instellingen > EmailOctopus Integration en voer hier je EmailOctopus API key in. De API key kan je aanmaken in EmailOctopus via het menu item “Integrations & API”.
- Sla de instellingen op en kies de mailinglijst die je voor je Elementor form wil gebruiken.
Inschrijfformulier bouwen met Elementor
In ons voorbeeld gaan wij een formulier onderaan de pagina plaatsen. Natuurlijk kan jij je formulier ook in een Elementor pop-up plaatsen.
- Plaats het formulier widget op de gewenste plek.
- Voor een eenvoudig formulier heb je 3 velden nodig: 1 voor het e-mailadres en 2 voor de namen.
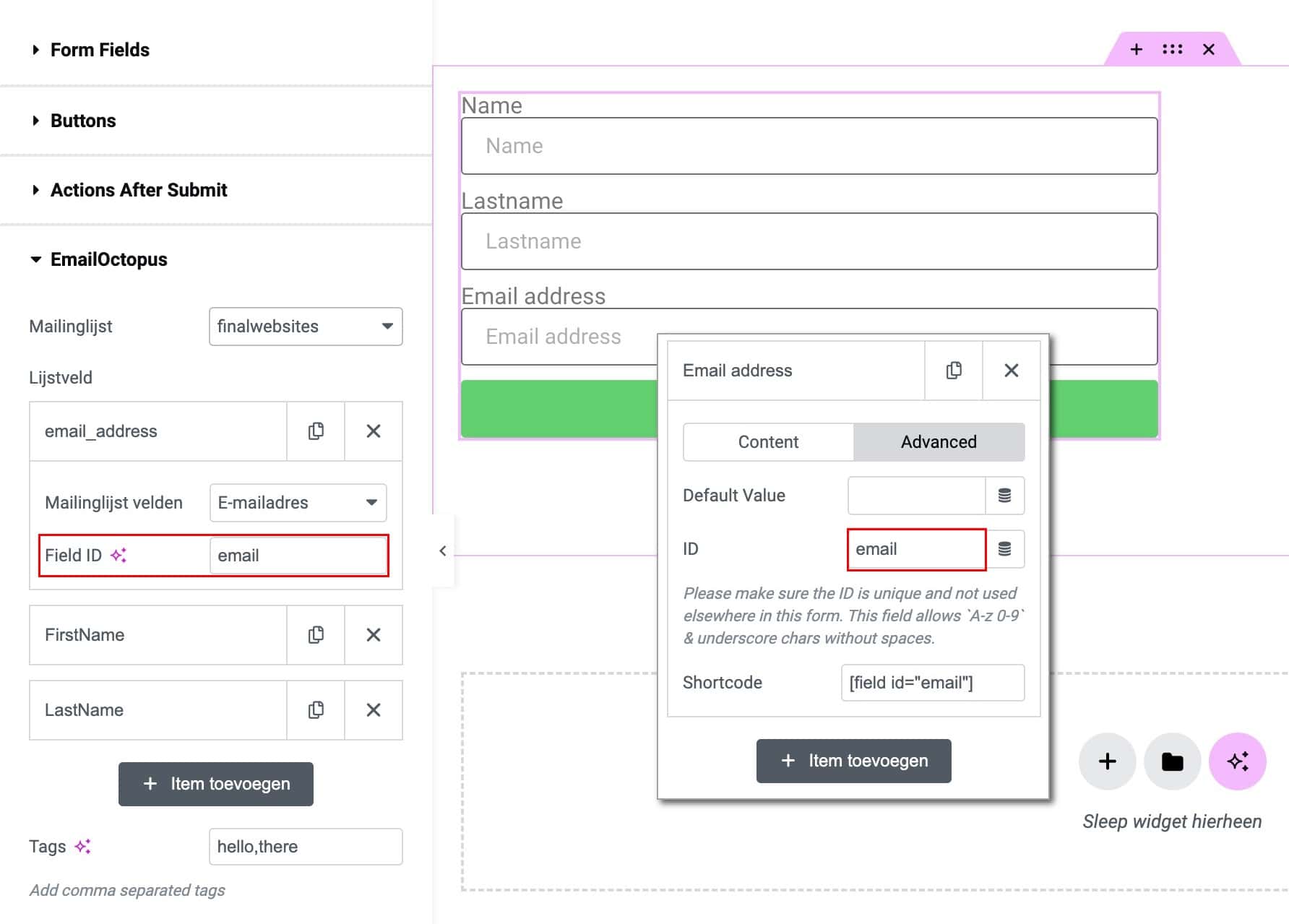
- Wijzig de ID (tabje Advanced) voor e-mail en de namen zodat je deze makelijk kan overnemen, bijvoorbeeld email, naam en achternaam.
- Kies nu bij Actions After Submit “EmailOctopus” en open het bijbehorende tabje.
- Klik voor elke formulier veld op “Item toevoegen” en kies het bijbehorend veld uit de keuzelijst (Mailinglijst velden)
- Voer dan bij Field ID de naam in die eerder bij het formulier veld hebt gekozen (zie ID in het tabje Advanced)

Meer hoef je in principe niet te doen. In deze versie van de plugin kan je verder nog mailinglijst velden gebruiken:
- Source (de bron van een inschrijving)
- Newsletter, gebruik een checkbox zodat de inschrijver expliciet voor je nieuwsbrief kan kiezen. Bijvoorbeeld bij een opt-in voor een e-book.
- Website en telefoonnummer
Naast de velden kan ook nog tags opgeven (gescheiden door een komma)
Kortingscode aanmaken met WooCommerce
Voordat we met de automation campagne beginnen heb je een kortingscode nodig die je straks via e-mail gaat versturen. Deze kan je via het WordPress dashboard aanmaken.
- Ga naar Marketing > Waardebonnen > Waardebon toevoegen
- Bij “Waardebon code” geef je de kortingscode op, bijvoorbeeld WELKOM10.
- Kies een kortingstype bijvoorbeeld “Procentuele korting” en geef een percentage op. Misschien wil je bij “Vervaldatum waardebon” nog een datum opgeven. Doe je dit wel, dan mag je natuurlijk niet vergeten om de datum op tijd aan te passen wanneer je campagne nog lager loopt.
- Kies nu het tabje “Gebruiksbeperking”. Wij adviseren hier om een waarde voor “Minimale besteding” op te geven en “Enkel individueel gebruik” en “Afgeprijsde artikelen uitsluiten” aan te vinken.
- Op het tabje “Gebruikslimieten” geef je een “1” op bij “Gebruikslimiet per klant”. Het veld “Gebruikslimiet per waardebon” laat je ongewijzigd tenzij dat een kortingscode maar X keer mag worden gebruikt.
Natuurlijk staat het je vrij om je kortingscode naar je eigen voorkeur in te richten. Wil je nog meer weten over deze functie? Lees dan onze handleiding over kortingscodes met WooCommerce.
Automation opzetten met EmailOctopus
Nu zijn we klaar om de automation op te zetten. Zorg ervoor dat je een tekst voor de e-mail hebt geschreven. Voor de automation zijn er deze stappen te volgen:
- Klik in het hoofdmenu in EmailOctopus op “Automations” en dan op de button “Create an automation”.
- Geef voor de automation een naam op en kies de mailinglijst die je voor de campagne wil gebruiken. Klik dan op “Next”.
- Kies nu een “Automation trigger”. Op basis van de koppeling met je formulier kies je altijd de eerste optie: “Contact added to list”. Klik daarna op “Save & close”.
- De volgende stap is een actie. Deze kan je toevoegen door op het plusteken te klikken. Je hebt vier keuzes:
- Send email, deze kan je gelijk kiezen wanneer je gelijk na de inschrijving de mail wil versturen.
- Wait, hier kan je X uren opgeven die klanten moeten wachten voordat zij de kortingscode mogen ontvangen.
- Condition, hier kan je nog een extra voorwaarde opgeven.
- Action, hiermee zou je de inschrijvingen o.a. aan segment kunnen toevoegen.
- Voor nu gebruiken we de actie “Send email”. Klik daarna op de 3 stipjes om de stap te bewerken.
- In dit scherm kan je nu alle gegevens voor de e-mail invoeren en ook een template voor je e-mail kiezen.
- Kies een van de templates van het type “Drag & drop editor”. Via deze editor kan je eenvoudig de gewenste e-mail bij elkaar klikken.
- Plaats je tekst, de kortingscode en klik op “Save & close”.
- Je komt daarna terug in je automation overzicht. Klik op “Start” om je campagne te activeren.
We hopen dat deze handleiding je een kort overzicht biedt hoe je geautomatiseerd een kortingscode via een e-mailmarketing systeem kan versturen. Wil je EmailOctopus van binnenstebuiten ontdekken? Kijk dan even rond in de kennisbank. Hier vind je ook een aantal video’s waarmee je de belangrijkste functies kan leren.