Voordat je begint met het maken van een WordPress website, moet je een keuze maken uit een van de vele WordPress templates. Wil je vooral meer zelf doen met je WordPress website? Gebruik dan de Divi WordPress theme! Dankzij de handige Page Builder kan je geavanceerde pagina’s bouwen, zonder één enkele regel code te hoeven schrijven.
Wat is Divi?
De Divi WordPress theme is ontwikkeld door Elegant Themes. Dit thema is erg flexibel en speciaal gemaakt voor de Divi Page Builder.
De Divi Page Builder is een uitbreiding van het WordPress content management systeem, waarmee je pagina’s beter kunt invoeren en opmaken. De Divi WordPress template is niet heel speciaal, maar wel speciaal geoptimaliseerd voor de Divi Page Builder.
De Page Builder kan je trouwens ook met andere WordPress themes gebruiken, maar de kans bestaat dat het design niet volledig aansluit op je gekozen template. Met enkele CSS aanpassingen is dit echter zo opgelost.
Wanneer Divi gebruiken?
Voor de meer ervaren WordPress gebruiker is Divi (de WordPress theme én de page builder) zeker een aanrader. In het begin is het even uitzoeken hoe je het beste een pagina kunt invoeren, maar daarna is het mogelijk om goed en snel een pagina te plaatsen. Divi werkt het meest optimaal als je de functies gebruikt, zoals deze zijn ontwikkeld. Wanneer je meer wilt, kan je webbouwer de modules uitbreiden of aanpassen. Een andere optie is natuurlijk een template naar wens laten ontwikkelen. Ook binnen een maatwerk template kan de Divi Page Builder worden gebruikt!
Divi WordPress theme zelf kopen
De Divi thema is te koop bij Elegant themes voor $89 per jaar (incl. de andere themes van ET).
Divi + supersnel WordPress hosting
Binnen ons Premium WordPress hostingpakket is het gebruik van de Divi thema of plugin gratis.
Voor- en nadelen van de Divi WordPress theme
Zoals wij eerder al zeiden, is de Divi WordPress thema zelf niet heel speciaal. De Divi Page Builder daarentegen maakt het mogelijk om mooie, meer geavanceerde responsive pagina’s te maken.
Wanneer je met de standaard editor van WordPress een pagina plaatst, zijn de opties zeer beperkt. Gebruik je Gutenberg, dan zijn er al wat meer opties, maar ook deze editor werkt niet zoals Divi (of andere page builders). Het interface van Divi is veel eenvoudiger en biedt uitgebreide functies voor het bewerken van elementen.
De Divi Page Builder werkt op een soortgelijke manier als andere page builders (bijvoorbeeld Visual Composer, Page Builder by SiteOrigin, Beaver Builder, etc). Maar een groot voordeel van Divi is, dat de page builder minder bibliotheken nodig heeft en zo een snellere laadtijd haalt. Hieronder zie je een uitgebreid overzicht van de belangrijkste voor- en nadelen van Divi.
Voordelen
Veel voorbeelden beschikbaar
Voor vrijwel alle soorten pagina’s, zijn er standaard templates die je kan gebruiken. Je hoeft niet dus altijd met een lege pagina te beginnen. Dit scheelt tijd en je leert sneller hoe Divi werkt.
Geen last van vertraging
Een nadeel van veel page builders is, dat het veel tijd kost om elementen te laden. Een pagina bestaat veelal uit meerdere elementen en door deze extra laadtijd kan het lang duren voordat je eindelijk een website hebt gemaakt. Dit kan voor veel frustraties zorgen. De Divi Page Builder heeft veel minder vertraging en werkt dus erg prettig.
Direct zicht op het resultaat als je de visuele builder gebruikt.
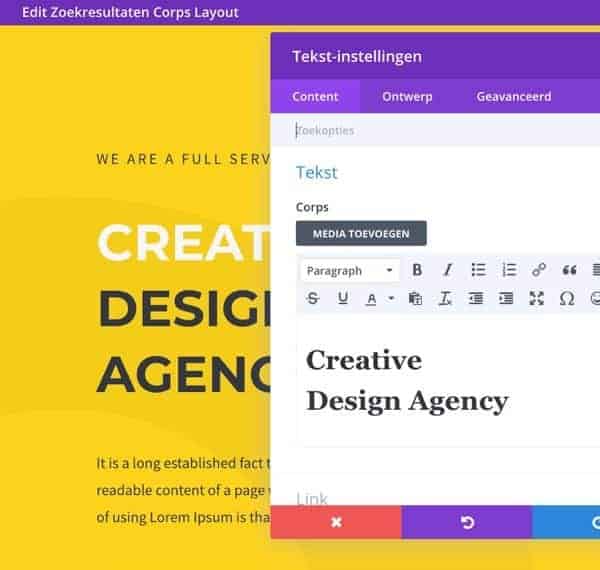
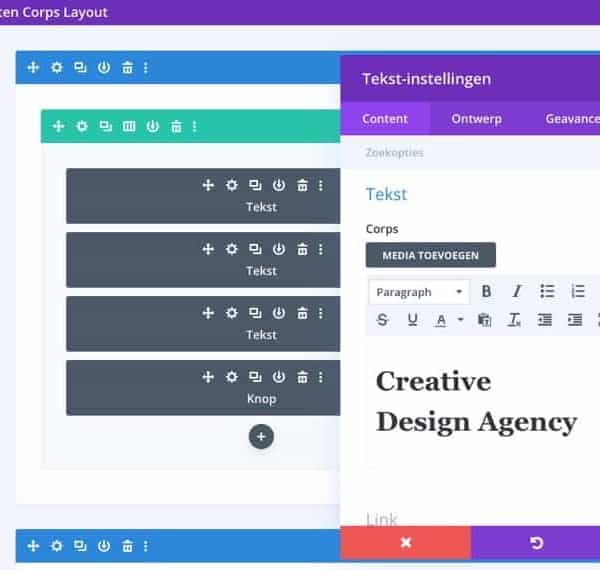
Je kan pagina’s op 2 manieren bewerken: aan de voorkant of aan de achterkant (draadmodelweergave). Hieronder zie je het verschil.


Voor beide builders geldt, dat er een pop-up wordt geopend om de elementen te bewerken. Maar het verschil is dat wijzigingen direct zichtbaar zijn als je gebruik maakt van de visuele builder.
Volledige controle over het design van je website
Met de Divi bouw je niet alleen fantastische landingspagina’s. Ook kan je heel eenvoudig zelf templates maken voor productpagina’s, archiefpagina’s, je blogposts en meer. Bijna alle pagina’s kan je bouwen met de Divi Page Builder.
Layouts voor pagina’s kunnen worden opgeslagen.
Gebruik je een standaard formaat voor je pagina’s, dan kan je het layout hiervan opslaan in de bibliotheek. Een nieuwe pagina’s is vervolgens zo gemaakt.
Ervaren gebruikers kunnen elke module wijzigen met behulp van CSS functies.
Niet alleen de inhoud van een item kan worden gewijzigd, maar ook de achtergrond, het lettertype, etc. Daarnaast heb je zelfs de optie om de functie volledig te wijzigen met behulp van CSS.
Nadelen
Het design van sommige elementen is niet heel bijzonder.
De social media buttons of het call to action formulier zijn bijvoorbeeld niet bijzonder geavanceerd. Met Divi heb je genoeg mogelijkheden om een mooie en goede website te maken, maar op sommige momenten moet je even creatief zijn.
Het is niet mogelijk om herhaaldelijk tussen de standaard WordPress modus en de Divi modus te switchen.
Doe je dit wel, dan zal de hele pagina verloren gaan. Wanneer je de tekst op een pagina wilt wijzigen, zal je dit in de tekstmodule van Divi zelf moeten doen.
Kennis over CSS is niet noodzakelijk, maar een pré
Wil je qua design echt de puntjes op de i kunnen zetten of je website compleet optimaliseren voor mobiel? Dan is het wel noodzakelijk dat je wat basiskennis hebt van CSS. Voor 80% heb je genoeg aan de functies die het Divi theme biedt.
Hoe werkt Divi? Een kleine tutorial
Op de website van Elegant Themes vind je een groot aantal uitgebreide tutorials over het bouwen van allerlei pagina’s met Divi. Wanneer je nog niet bekend bent met Divi raden wij je aan om aan daar eens te gaan kijken.
Enkele aanraders zijn:
- How to Blend Your Header & Body
- 5 Creative Ways to Use Divi’s Built-In Margin and Gutter Controls
- How to Add an Inline & Animated Divi CTA Layout Block
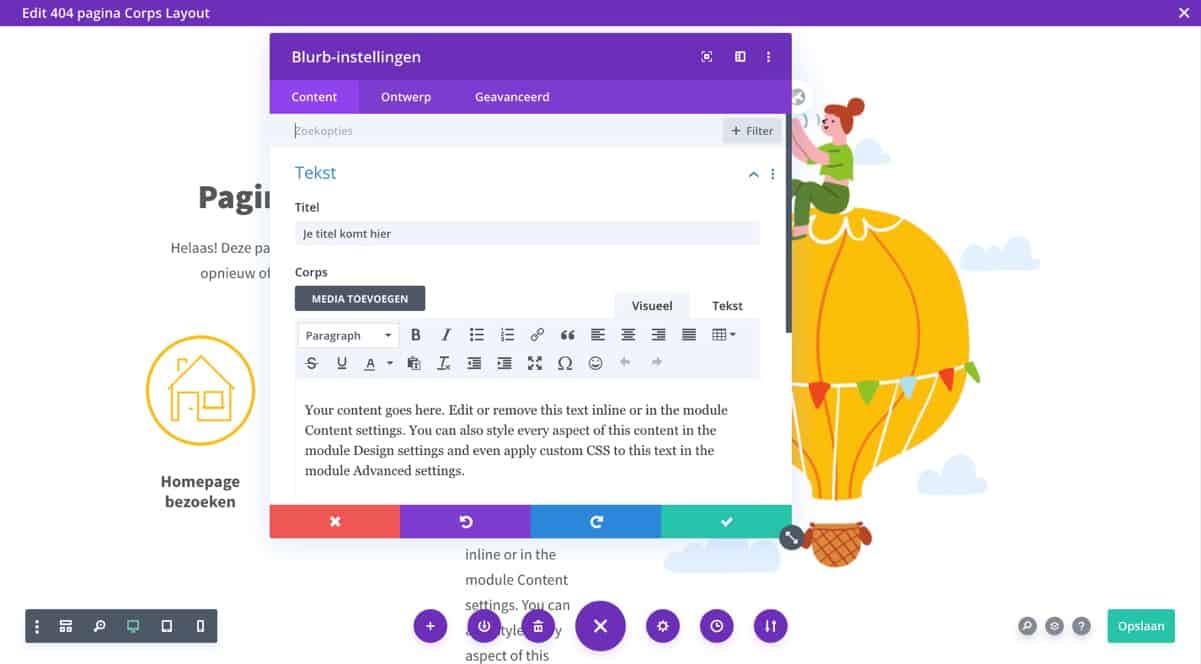
Om je snel te laten zien hoe de page builder werkt, vind je hieronder een kleine tutorial. Stap voor stap laten wij zien hoe je de blurb module toevoegt aan een pagina.
Als je een pagina wilt bewerken met de Divi page Builder klik je eerst op ‘De Divi opbouwfunctie gebruiken’. Klik op ‘Build from Scratch’ als je met een lege pagina wilt beginnen.
Vervolgens heb je de optie om de visuele builder te gebruiken. Klik hiervoor op ‘Bouw aan de voorkant’.
Hieronder zie je een pagina die gebouwd is met de visuele builder van Divi. Door op het eerste icoontje naast de 3 puntjes (linker onderhoek) te klikken, kan je de draadmodelweergave inschakelen. Maar je kan je vast voorstellen dat een pagina bouwen met de visuele builder makkelijker is.

Voor het toevoegen van een nieuwe module klik je eerst op het plusje. Vervolgens kies je voor de ‘Blurb’ module. Vervolgens verschijnt er een popup met daarin de instellingen waaronder de titel, afbeelding en tekst. Klik op het groene vinkje om je wijzigingen op te slaan!

De eerste blurb is dan geplaatst. Op dezelfde manier kan je ook andere items aan je pagina’s toevoegen.
Wil je Divi zelf uitproberen? Bekijk dan de live demo!
Nieuw: de nieuwe Divi Theme Builder
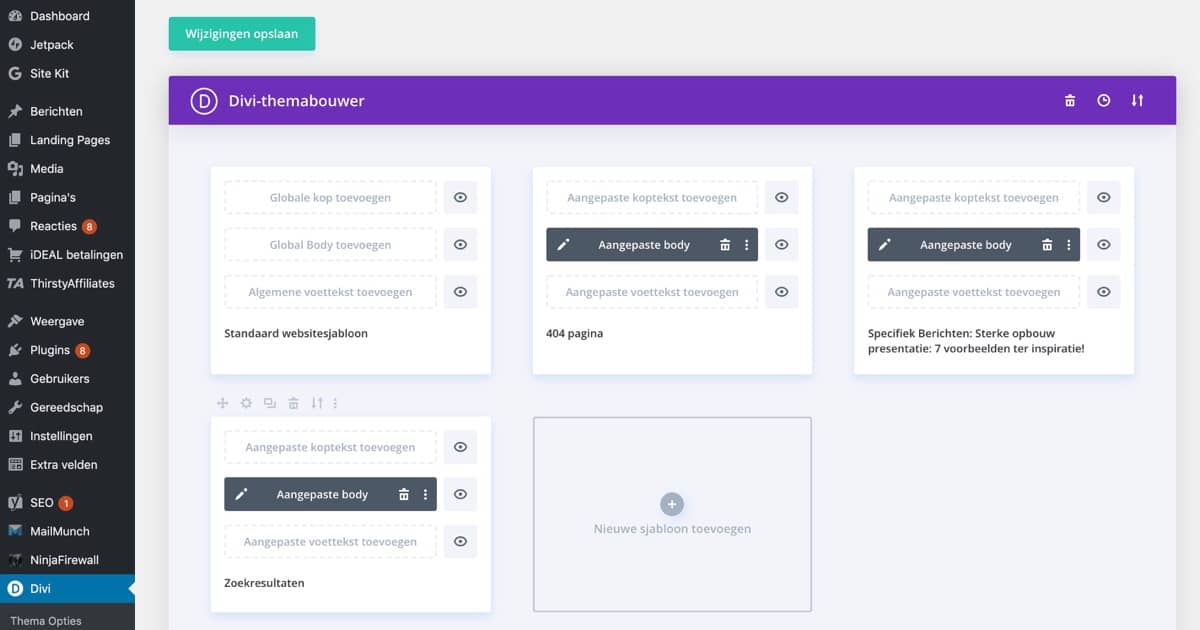
In de nieuwste versie van Divi (4.0), vind je o.a. de Divi Theme Builder. Waar je eerst alleen de Divi Page Builder kon gebruiken voor je standaardpagina’s en de inhoud van je blogpost, zijn er nu veel meer opties.
Zo kan je de Divi Page Builder o.a. gebruiken voor het bouwen van de volgende pagina’s:
- Berichten
- Categoriepagina’s
- Auteurspagina’s
- Tags pagina’s
- Zoekresultaten
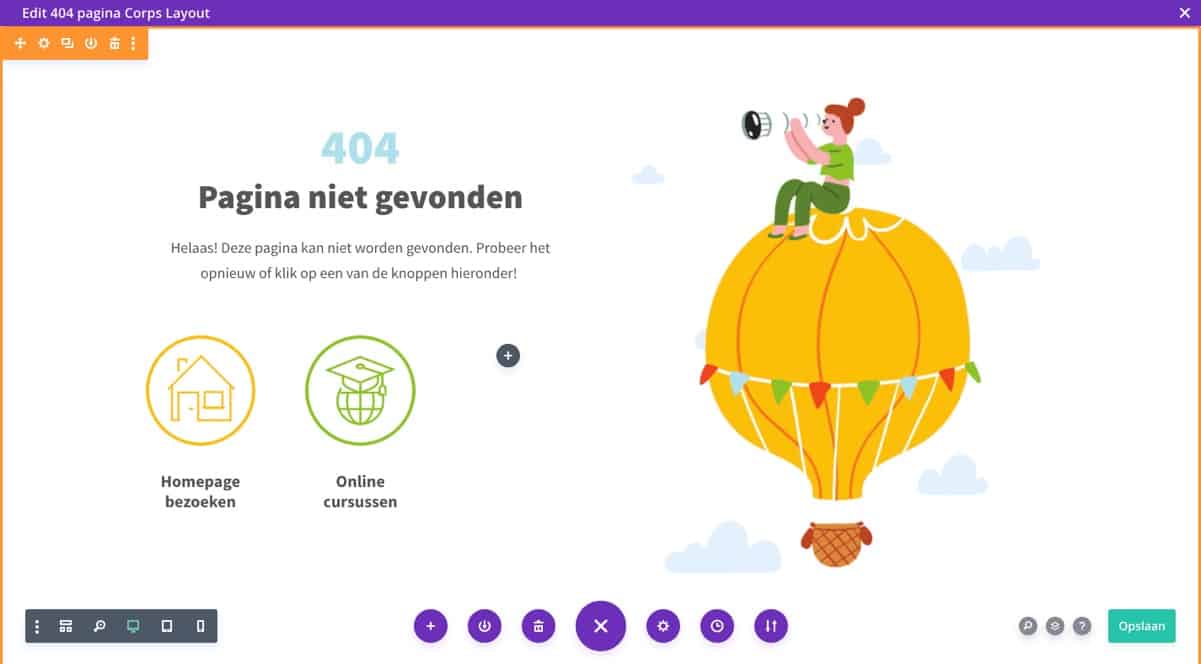
- 404 pagina’s
Ook kan je headers en footers ontwerpen die je dan op alle of specifieke pagina’s kan toepassen.
Divi & WooCommerce
Ook voor webshops met WooCommerce biedt Divi uitgebreide mogelijkheden. Met unieke modules zoals Woo Images, Woo Reviews en Woo Upsell bouw je productpagina’s met de Divi Page Builder zoals jij wilt. Ook voor pagina’s zoals de shop, checkout of ‘mijn account’ pagina kan je een template maken! Met Divi heb je dus volledige controle over het design van je webshop.
Hoe werkt het?
Per template kan je instellen op welke pagina’s je deze wil toepassen. Vervolgens kan je zowel de header, body als footer bewerken.

Om ervoor te zorgen dat per pagina de juiste informatie wordt getoond, zijn er verschillende modules beschikbaar of kan je werken met dynamische content.
Wil je weten hoe je een template voor één of meerdere pagins’s kan maken? Lees dan deze tutorial over de Divi Theme Builder op SuperBlogger.
Wat kost de Divi WordPress theme?
De Divi WordPress template (incl. page-builder en nog 80 andere WordPress themes) krijg je bij Elegant themes voor $89 per jaar. Hiervoor krijg je ook de andere producten van Elegant Themes én technische support (via het forum).
Neem je WordPress hosting bij finalwebsites, dan kan je gratis gebruikmaken van de Divi WordPress template (en de andere producten van Elegant Themes).
Moet ik Divi voor altijd gebruiken?
Voordat je een website met de Divi Builder begint, is het belangrijk om te weten dat een overstap naar een website zonder de Divi Builder niet eenvoudig verloopt.
Op het moment dat je Divi uit je website verwijdert, blijven de Divi shortcodes bestaan. Deze worden door WordPress niet vertaald naar de diverse thema elementen. Het is mogelijk om de shortcodes te verwijderen, maar dat is ingewikkeld én je moet alsnog je pagina’s opnieuw bouwen.
Natuurlijk kan je wel van WordPress template veranderen. Als je maar gebruik blijft maken van de Divi Builder (de stijl van sommige elementen moeten waarschijnlijk wel worden gewijzigd). Dit lijkt misschien een nadeel, maar wanneer je Divi prettig vindt werken, kan je website met Divi jaren mee!
Ons eindoordeel
Voor een aantal jaren was Divi dé page builder voor een groot aantal websites die wij toen hebben gebouwd. Nog steeds is Divi erg gebruiksvriendelijke en flexibel. Een groot voordeel is dat Elegant Themes veel content maakt die je helpt bij het bouwen van je website met Divi. Je staat er dus niet alleen voor.
Door de opkomst van Elementor is Divi echter niet meer de enige keuze en bouwen wij steeds meer websites met OceanWP en Elementor PRO. Beide Page Builders hebben hun voor- en nadelen, dus overweeg goed welke je voor je WordPress wilt gebruiken!
Openbaarmaking: Deze review bevat links naar onze partner Elegant Themes. Wanneer je op een van deze links klikt en op de website van Elegant Themes een aankoop doet, dan ontvangen wij een commissie.
Gepubliceerd in: Plugins en templates