Voor webshops die producten van verschillende (bekende) merken verkopen is het een extra kans om deze merken ook duidelijk via de webshop te tonen. Je klanten zoeken op basis van een merknaam naar je product of herkennen een merk en gaan zo sneller over tot aankoop.
Wat kan je met merken in je webshop doen?
Een productmerk kan je op verschillende manieren in je webshop met WooCommerce gebruiken:
- Op de productpagina door de merknaam en het logo te tonen
- Door een merk filter op je winkelpagina te configureren
- Een merkenpagina aanmaken
Voor het toevoegen van merken aan WooCommerce kan je een extra plugin gebruiken of het zelf regelen met de reeds aanwezige functies in je webshop. Werk je met Elementor? Dan kan je (met onze code snippet) je merken vrij eenvoudig in je webshop presenteren.
Een productmerk instellen
Voor de invoer van merken hoef je geen extra plugin te installeren. Je kan merken namelijk ook met een custom taxonomy definiëren. Binnen ons code snippet zit de code die deze merk taxonomy voor je aanmaakt. Voor het merklogo is het nodig om bij de merk taxonomy een extra veld aan te maken. Dit doe je met de plugin Advanced Custom Fields. De plugin gebruik je waarschijnlijk toch al voor je webshop.
- Voeg ons code snippet toe aan het functions.php bestand van je child theme.
- Maak een veld aan voor het logo via Aangepaste velden > Nieuwe toevoegen. De configuratie van een nieuwe veldgroep is vrij eenvoudig en wordt in deze post uitgelegd.
- Maak dan de verschillende merken aan (inclusief logo) zodat je deze kan kiezen via de productpagina in het dashboard.
- Bewerk nu je product en kies het juiste merk via de meta box in de sidebar.
Herhaal stap 4 voor alle producten waar je een merk aan wil koppelen.
Sinds versie 6.1 kan je de custom taxonomies ook aanmaken met de plugin Advanced Custom Fields (ACF). Dat is zeker een optie, maar wij vinden dat een custom taxonomy of post onderdeel van het thema zijn. Vandaar dat ons primair advies naar het code snippet gaat.
Merken op de productpagina weergeven
Op het moment dat je het merk als producteigenschap hebt aangemaakt en de merken aan je producten hebt gekoppeld, dan wordt het merk niet automatisch op de productpagina getoond. Voor het plaatsen van je merk logo hebben wij een shortcode aan ons code snippet toegevoegd. Deze kan je plaatsen met behulp van een “hook” of als shortcode via je product template in Elementor Pro.
Op de pagina van onze code snippet staat ook beschreven hoe je het merklogo met behulp van een hook aan je productpagina kan toevoegen. Gebruik je deze optie dan moet je het formaat en de positie nog met CSS code bepalen.
Wanneer je het merklogo via Elementor wil regelen is het wel noodzakelijk dat je eerst een template voor je producten aanmaakt. Bewerk je template in Elementor en sleep het shortcode widget naar de plek waar je het logo wil tonen. Plak daar de shortcode [merkenlogo] en druk op opslaan.
Een merk filter voor je shoppagina configureren
Producten filteren in WooCommerce kan op verschillende manieren. Met de standaard WooCommerce widgets lukt het helaas niet omdat er geen widget is voor custom taxonomies.
Je bent voor de filters dus aangewezen op een plugin. Wij gebruiken regelmatig de plugins FacetWP (premium) en Product Filter by WBW (gratis). Beide plugins zijn zo flexibel dat je filters kan maken van o.a. custom taxonomies en producteigenschappen.
Merkenpagina’s aanmaken
Een producten archief pagina voor merken is niet alleen voordelig voor je klanten, maar kan je ook helpen met de vindbaarheid in Google. Een merkenpagina verschilt in principe niet van de pagina voor een productcategorie, behalve dat de selectie van producten op basis van een merk gebeurt.
Bij het invoeren van de merken heb je al een tekst voor de omschrijving ingevoerd en ook het logo geüpload. Standaard wordt door WooCommerce de omschrijving van een taxonomy bovenaan de producten getoond.
Merkenpagina template met Elementor
Met Elementor Pro is het mogelijk om je merkenpagina aan te maken zonder je thema code aan te passen.
- Via het Dashboard ga naar Templates > Nieuwe toevoegen
- Kies bij het template type “Products archive”, geef een duidelijke naam op (bij. Merkenpagina) en klik op “Template aanmaken”.
- Op het volgende scherm kun je verschillende standaard templates kiezen. Je kan het scherm gewoon sluiten.
- Links in de lijst met widgets zie je 3 standaard widgets voor de product archieven. Deze zullen we gebruiken samen met de afbeeldingen widget voor het logo.
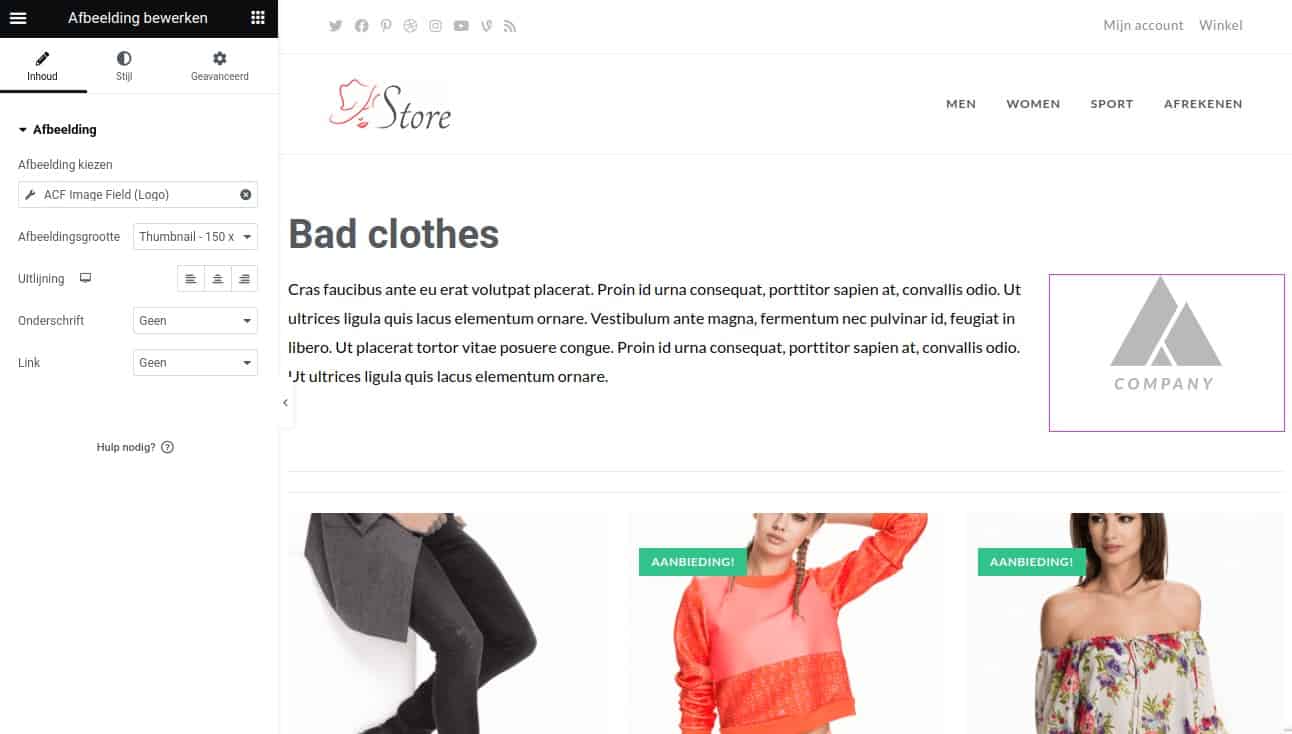
- Plaats de widgets Archive title, Archive description, het logo (met een afbeeldingen widget) en het Product Archive.
- Klik op opslaan. Voor de “Display conditions” kies je “Merken”.
Via onderstaande screenshot laten we een voorbeeld zien dat alle widgets toont.

Wat kan je nog meer doen met merken in je webshop?
Die drie eerder genoemde aanpassingen voor merken zijn maar de basis. Wil je nog meer doen? Dit zijn onze aanraders:
- Toon de belangrijkste merken met een logo op de homepage en link deze met de merkenpagina’s.
- Voeg een extra tekstveld toe aan je merkenpagina’s en vul deze met extra informatie over het merk. De locatie voor deze teksten is onderaan de merkpagina.
- Toon de merknamen bij de producten op de overzichtspagina. Laat deze aanpassing door je webbouwer uitvoeren.