Wil je de standaard WooCommerce templates wijzigen dan heb je aardig wat kennis nodig van PHP, HTML en CSS. Heb je deze kennis niet en wil je alsnog je gehele WooCommerce webshop naar je eigen wensen aanpassen? Dan kan je dat doen met de templates functie van Elementor Pro.
Wat zijn templates in Elementor Pro?
De standaard WooCommerce templates zijn PHP-bestanden die met behulp van HTML en diverse functies zijn opgebouwd. Elementor templates zijn anders. In principe is een Elementor template een WordPress post met heel veel shortcodes of beter Elementor widgets. Stel je hebt een template aangemaakt voor de producten, dan wordt de informatie van het product gekoppeld met de template en via de widgets binnen het template getoond. Het eindresultaat zijn productpagina’s in je eigen design zonder code te schrijven.
Welke templates kan ik met Elementor aanmaken?
Voor je webshop met WooCommerce kan je in principe elke soort shoppagina met Elementor bouwen:
- Product detailpagina
- Product archieven incl. shop, categorieën, tags, zoekresultaten en custom taxonomies.
- Winkelwagen, checkout en bedankpagina
Daarnaast kan je natuurlijk ook templates aanmaken voor pagina’s, blogposts en andere soorten pagina’s. Helaas kan je op dit moment nog geen archiefpagina van de producteigenschappen maken. Wil je bijvoorbeeld een archief voor je productmerken bouwen? Dan moet je hiervoor een custom taxonomy aanmaken.
Voorbeeld: Product pagina template maken
Voor het maken van de verschillende webshop templates zijn er talrijke widgets beschikbaar. De widgets zijn gebaseerd op de template bestanden en functies van WooCommerce. Hierdoor blijven een aantal hooks intact en werken je templates meestal nog samen met andere plugins. Denk hierbij aan plugins voor producteigenschappen of de postcodecheck op de afrekenpagina.
Een template voor je productpagina aanmaken werkt als volgt:
- Via het dashboard ga naar Templates > Nieuwe toevoegen
- Kies als type templates “Single Product”, geef een naam op en klik dan op “Template aanmaken”.
- Op het volgende scherm kan je kiezen voor een bestaand template. Sluit dit scherm omdat we met een leeg template beginnen.
- Maak nu een nieuwe sectie aan met twee kolommen.
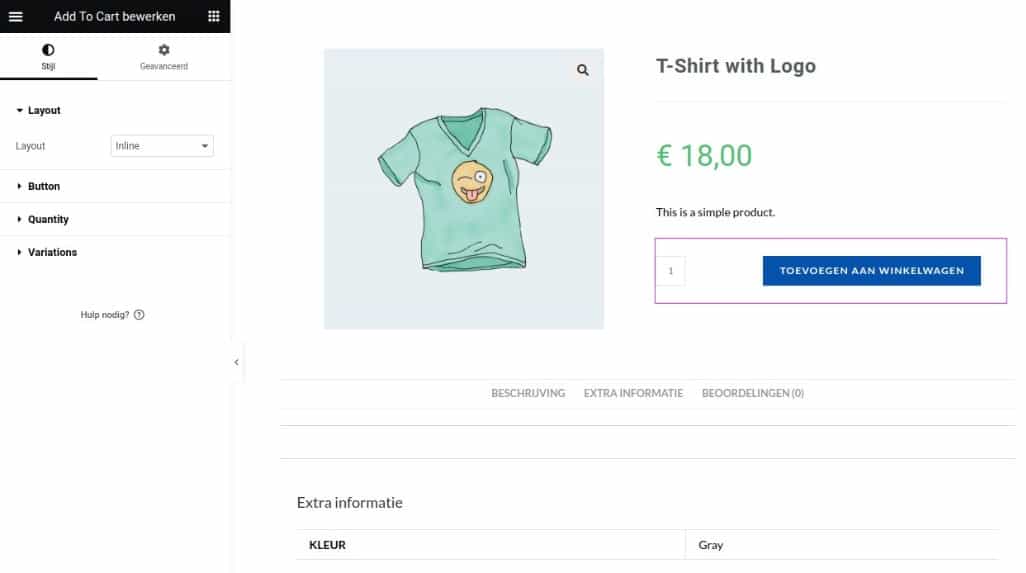
- Links in de widgetlijst zie je allemaal items voor de productpagina. Begin met de widget “Product images” en plaats deze in de linkerkolom.
- Plaats dan de widgets voor de naam, prijs, korte omschrijving en de winkelwagen knop in de rechterkolom.
- Maak onderaan een nieuwe sectie aan met 1 kolom.
- Plaats in de tweede sectie de widget voor de product tabjes en de gerelateerde producten.
- Sla nu het template op en kies “Alle producten” als display condition.

Met deze stappen zet je de basis voor je product template. Kies nu je eigen huisstijl en extra elementen zodat het design helemaal van jou is.
Kan ik verschillende templates maken voor bijvoorbeeld de product categorieën?
Ja, dat kan via de display condities (deze bereik je wanneer je bij een template op de opslaan knop klikt). In principe kan je voor elke categorie een eigen template maken. Heb je een speciaal design voor één van de categorieën? Dan kan je dit design niet alleen voor de categoriepagina toepassen, maar ook voor de producten die er onder hangen. Je moet dan wel twee templates maken voor je design.
Kan ik mijn Elementor templates voor elke WordPress website gebruiken?
Ja, dat kan voor een groot deel. De template onderdelen werken voor elke webshop met WooCommerce. Afhankelijk van het gebruikte template en je huisstijl is het mogelijk dat je enkele stijlelementen moet aanpassen. Om je Elementor template op een andere site te gebruiken, moet je hem eerst exporteren en dan weer importeren. De export functie vind je bij elke template uit je lijst en de import button staat bovenaan op het scherm Templates > Opgeslagen templates.