Het plaatsen van veelgestelde vragen lijkt vanzelfsprekend, maar toch worden deze regelmatig vergeten. In de praktijk worden wij dan door onze klanten benaderd, met de vraag om de antwoorden op veelgestelde vragen (van de afgelopen tijd) ergens op de website te plaatsen. In deze handleiding lees je niet alleen over de voordelen van veelgestelde vragen lijsten, maar ook hoe je deze eenvoudig met behulp van Advanced Custom Fields en onze WordPress shortcode kan plaatsen.
De voordelen van een veelgestelde vragen pagina
Je hebt er eerder misschien niet bij stilgestaan, maar veelgestelde vragen en antwoorden (of FAQ’s) zijn bijzonder voordelig voor je webshop of website.
- Minder werk voor de klantenservice
Je medewerkers hoeven standaard vragen niet steeds opnieuw te beantwoorden en kunnen zelf de FAQ’s van de website voor de eigen e-mails gebruiken. - Standaardvragen vinden snel een antwoord
Je weet nooit op welk moment potentiële klanten je webshop bezoeken. Misschien gebeurt het wel buiten kantoortijden of je klant wil met zijn vraag niet bellen of mailen. Via de veelgestelde vragen (wanneer deze op de juiste plek staan) vindt je klant hetzelfde antwoord. - Veelgestelde vragen (en antwoorden) zijn goed voor SEO
FAQ’s kunnen je website in Google (of andere zoekmachines) op twee manieren helpen:
Sommige vragen worden ook rechtstreeks als zoekopdracht ingevoerd. Komt je vraag met zo een zoekopdracht overeen, dan bestaat de kans dat Google je antwoord in de resultaten toont. Met behulp van structured data snippets kan Google namelijk beter je FAQ’s herkennen en deze direct tonen. Met dezelfde snippets worden vaak FAQ’s open een pagina als resultaat getoond. Onze functie hieronder ondersteunt ook de structured data snippets.
Mis ik geen klanten wanneer ik “alle” vragen op mijn website beantwoord?
Nee, in tegendeel. Een niet beantwoorde vraag kan juist mensen tegenhouden om te bestellen. Natuurlijk moet je geen vragen beantwoorden waardoor de aankoop van je dienst misschien overbodig wordt. Verkoop je een fysiek product? Dan kan er bijna niets fout gaan.
Kan ik geen gewone pagina aanmaken?
Dat kan natuurlijk ook, maar dan heb je niet de mogelijkheid om eenvoudig enkele vragen op specifieke pagina’s te plaatsen. Met onze functie (hieronder) wordt het juist super eenvoudig om vragen en antwoorden op 1 plek te beheren en met een WordPress shortcode op verschillende plekken te plaatsen.
De veelgestelde vragen post type
Voor het invoeren van je veelgestelde vragen en antwoorden is het nodig om een custom post type aan te maken. Hierdoor heb je meer controle over deze posts en kan je o.a. voorkomen dat elke vraag apart ook door Google wordt geïndexeerd. Een custom post type kan je eenvoudig aanmaken via Advanced Custom Fields of ACF.
Via het WordPress dashboard kies je ACF > Berichttypen. Klik dan op “Berichttype toevoegen” en voer de velden in via het volgende scherm. Klik daarna op de knop “Wijzigingen opslaan”.

Custom taxonomie voor een doelgerichte selectie
Tot de ttaxonomieën behoren o.a. ook de categorieën en tags. Voor de FAQ’s maken wij een eigen taxonomie aan. Net als bij de FAQ post type, doen we dit eenvoudig met behulp van ACF.
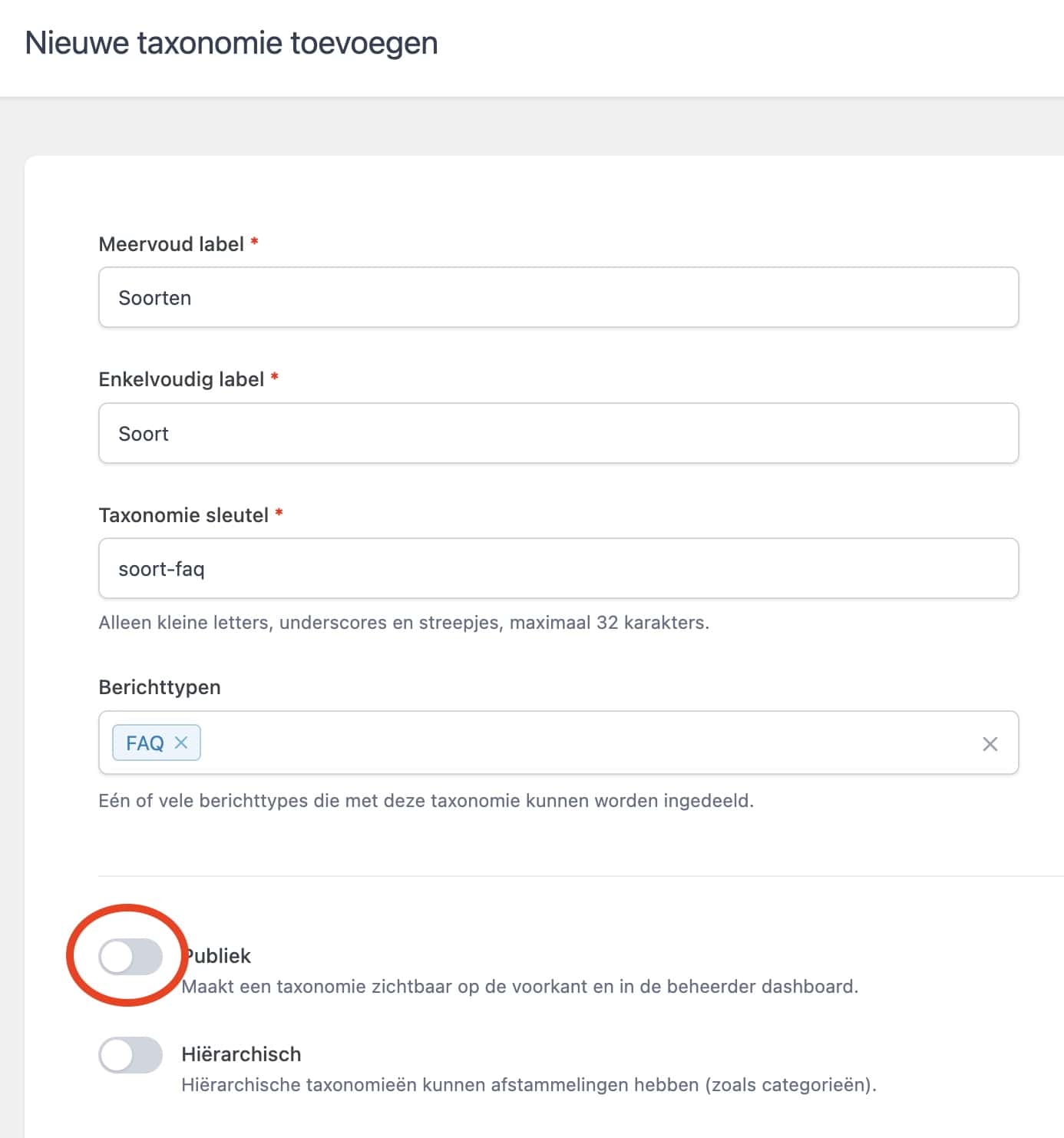
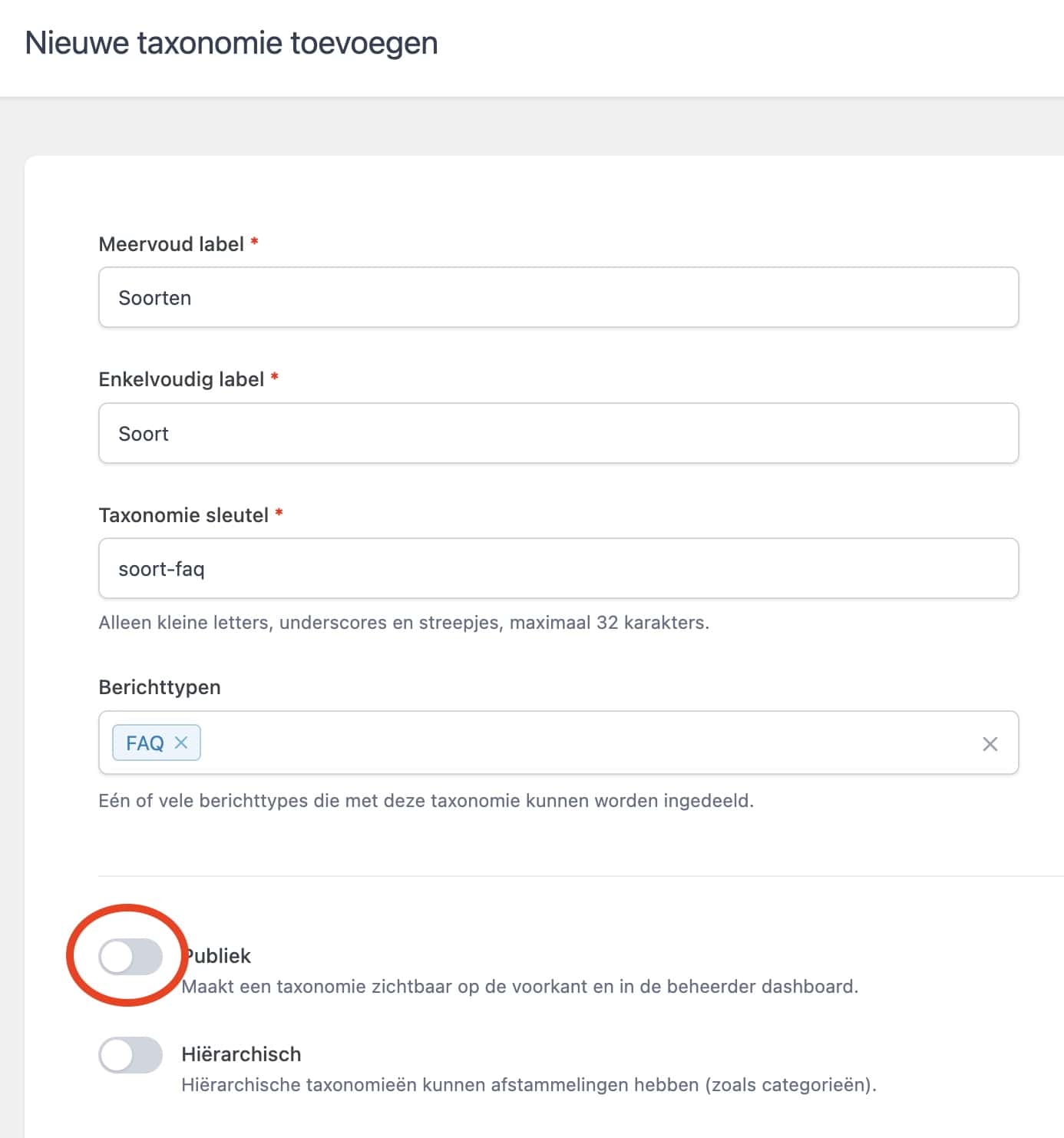
Ga via het dashboard naar ACF > Taxonomieën en klik op de knop “Taxonomie toevoegen”. Vul dan het formulier in met de volgende gegevens:

Zowel bij de post als ook bij de taxonomie hebben we de “Publiek” optie uitgeschakeld. Dit hebben we gedaan om te voorkomen dat beide per ongeluk terechtkomen in Google (bijvoorbeeld via de Google Sitemap).
Je kan nu via de nieuwe sectie “FAQ’s” je vragen en antwoorden invoeren. De vraag voer je in als titel en het antwoord plaats je in de editor. Met behulp van de “Soorten” taxonomie kan je deze indelen. Bijvoorbeeld voor de pagina’s: contact, klantenservice, betalingen of After-Sales. Je kan aan één FAQ post ook met meerdere soorten koppelen.
Veelgestelde vragen in je shop tonen
De bedoeling is dat de juiste veelgestelde vragen op de plekken worden getoond waar deze door de klant het meest gewenst zijn, zoals bijvoorbeeld:
- “Hebben jullie een showroom?” op de contactpagina
- “Leveren jullie ook naar adressen buiten Nederland?” op de pagina die over de verzending gaat
- “Kan een bestelling achteraf nog worden gewijzigd” op de pagina die gaat over de bestelling en levering
Dit zijn maar voorbeelden, welke vragen relevant zijn en waar deze het beste kunnen worden geplaatst kan jij als winkelier veel beter bepalen.
Met onze shortcode en de juiste indeling van soorten FAQ’s kan je de vragen makkelijk op de verschillende pagina’s toevoegen.
Met onze shortcode plaats je de juist vragen op elke plek
De shortcode functie kan je hier downloaden en aan je functions.php bestand toevoegen. Met de eigenschap “soort” kan je bepalen welke vragen op een pagina moeten worden getoond. Je gebruikt hierbij de slug die op de FAQ post pagina wordt getoond. Bijvoorbeeld voor op de contactpagina:
[fws_faqlist soort="contact"]
Of wanneer je meerdere soorten wil tonen, dan geef je op:
[fws_faqlist soort="contact,verzenden"]
Laat de “soort” eigenschap leeg om alle FAQ’s te tonen.
De shortcode functie bevat ook structured data code notaties. Deze worden door o.a. Google gebruikt om je FAQ’s naast je resultaat in Google te tonen.