Met WordPress en Woocommerce beheer jij zelf je webshop! Het gebruiksvriendelijke CMS WordPress zorgt er namelijk voor dat jij makkelijk pagina’s kan wijzigen en producten in kan voeren. Toch krijgen wij nog vaak vragen van klanten over het invoeren van producten, en dan met name het invoeren van variabele producten. Wat dit zijn en hoe je deze WooCommerce functie het beste gebruikt, lees je in deze blogpost.
In deze blogpost:
Wat zijn variabele producten?
Wanneer je een nieuw product toevoegt aan je webshop met WooCommerce, zie je dat je verschillende opties hebt:
- Simpel product
- Gegroepeerd product
- Extern/affiliate product
- Variabel product
Automatisch staat een product op ‘simpel product’ en in veel gevallen zal je dit niet willen veranderen.
Verkoop je echter ook producten die op basis van 1 kenmerk (of in uitzonderlijke gevallen 2) van elkaar verschillen, dan kan je kiezen voor het producttype ‘variabel product’. Je kan dan denken aan producten die identiek zijn, maar op basis van een maat of afmeting toch van elkaar verschillen.
Het voordeel van variabele producten
Door het product als variabel product in te voeren, hoef je het maar één keer toe te voegen aan je webshop. Hiermee bespaar je tijd, maar het heeft ook nog 3 andere grote voordelen:
- Voor een variabel product hoef je maar één productomschrijving op te geven. Je plaatst dus geen dubbele content, wat wel vaak gebeurt als je het als meerdere individuele producten zou invoeren. Dit is voordelig voor SEO, omdat er minder sprake is van duplicate content.
- Door soortgelijke producten niet individueel in te voeren, hou je de webshop overzichtelijk voor je bezoekers.
- Door de verschillende variaties van een product weer te geven, vergroot je de kans dat het product ook wordt gekocht. Potentiële klanten zien namelijk direct welke opties er nog meer zijn en welke het beste past bij hun wensen.
Wanneer dan geen variaties gebruiken?
Kan je alle producten die op basis van één of twee kenmerken van elkaar verschillen dan het beste als variabel product invoeren? Het antwoord is nee, de onderstaande productsoorten kan je beter niet als variabel product aanbieden. Daarvoor zijn er weer andere en betere opties voor je WooCommerce webshop.
Producten met dynamische data.
Verkoop je producten en wijzigt de data continu? Dan zal je het product steeds moeten wijzigen, óók als je het als variabel product hebt toegevoegd. Denk bijvoorbeeld aan een workshop die op verschillende dagen plaatsvindt. Hiervoor kan je dan beter de plugin WooCommerce boekingen gebruiken of een evenementen kalender plugin.
Producten in verschillende kleuren.
Het lijkt heel logisch om een product dat verkrijgbaar is in verschillende kleuren als variabel product in te voeren. Toch raden wij je aan dit niet te doen. Wanneer een website bezoeker via de zoekfunctie op een kleur zoekt, dan wordt binnen WooCommerce niet automatisch de productfoto met de juiste kleur getoond. De bezoeker kan dan bijvoorbeeld op ‘groene trui’ zoeken, maar wanneer de primaire foto van het product de trui in het rood laat zien, dan zal deze foto ook in het overzicht worden getoond. Je kan dus toch veel beter alle kleurvariaties als simpel product toevoegen en dan de producten met elkaar groeperen.
Producten met te veel variaties
Overweeg goed wat echt een variatie is. Wanneer er voor een product meerdere opties of extra functies zijn, is het niet altijd aan te bevelen om dan met variaties te werken. Dit maakt het beheerscherm bovendien traag en onoverzichtelijk. In plaats daarvan kan je soms beter met ‘add ons’ werken. Dit zijn opties die je toevoegt aan het basisproduct. Een WordPress plugin waarmee je ‘add ons’ aan je product kan toevoegen is bijvoorbeeld de WooCommerce Product Add-ons plugin.
Is dit niet helemaal de oplossing op je probleem of wil nog meer leren over het gebruik van WooCommerce? Lees dan ook onze WooCommerce handleiding met de tips die wij dagelijks onze klanten geven.
Hoe moet ik variabele producten invoeren in WooCommerce?
Stap 1: Een nieuw product toevoegen
Ook als je een variabel product wil toevoegen, klik je in het dashboard van je WordPress website op producten > product toevoegen. Op dit moment heb je WordPress nog niet verteld of het een simpel of een variabel product is.
Stap 2: Variabel product instellen
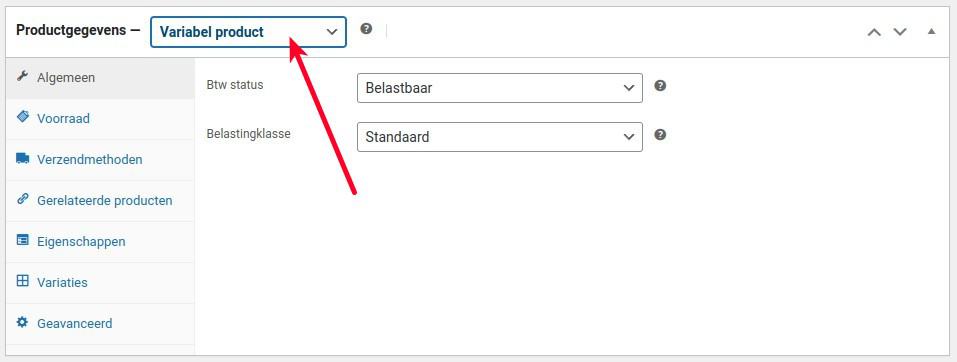
Onderaan de productpagina vind je een metabox met de WooCommerce productgegevens. Hier kan je het producttype wijzigen van simpel product naar variabel product. Vervolgens zie je in het menu verschillende opties staan, waaronder algemeen, voorraad, etc. Deze kan je overslaan, omdat je deze later per variatie moet instellen.
Stap 3: Eigenschappen toevoegen
Voordat je de variabele producten kunt toevoegen, is het noodzakelijk om eigenschappen toe te voegen. Dit kunnen eigenschappen zijn die je kenbaar wil maken aan de potentiële klant, maar de eigenschappen kunnen ook alleen worden gebruikt voor het aanmaken van variabele producten. Een voorbeeld van een eigenschap is bijvoorbeeld de maat/afmeting. Wanneer je verschillende maten invult bij eigenschappen, kan je voor elke maat een variabel product aanmaken.
Eigenschappen kunnen op 2 manieren worden toegevoegd. Via de speciale “eigenschappen” pagina of via het product zelf. Wij raden je aan om het product toe te voegen via de speciale pagina, aangezien dat verschillende voordelen heeft. Een groot voordeel is bijvoorbeeld dat de eigenschappen worden opgeslagen en je ze vervolgens voor meerdere producten kunt gebruiken. Dit scheelt niet alleen werk, maar zorgt er ook voor dat de eigenschap maar op één manier worden ingevoerd.
Volg de volgende stappen om eigenschappen toe te voegen:
- (Indien nodig) sla je product op als concept
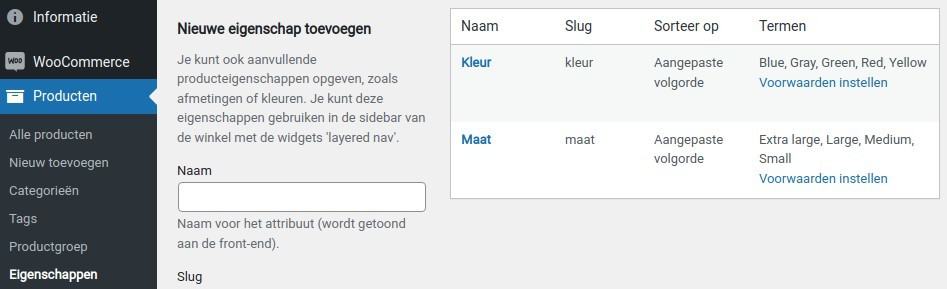
- Klik links in het dashboard op Producten > Eigenschappen
- Vul onder “een eigenschap toevoegen” de naam van de eigenschap in. Dit kan bijvoorbeeld “maat” of “afmeting” zijn.
Om vervolgens de verschillende opties toe te voegen klik je op ‘voorwaarden instellen’. Hier kan je vervolgens de verschillende waarden toevoegen.
Stap 4: Eigenschappen gebruiken
Nu de eigenschappen zijn ingevoerd, kan je deze bij de productgegevens gebruiken. Ga daarvoor eerst terug naar de productpagina van het product dat je aan het invoeren was. Scroll weer naar beneden om de productgegevens te wijzigen.
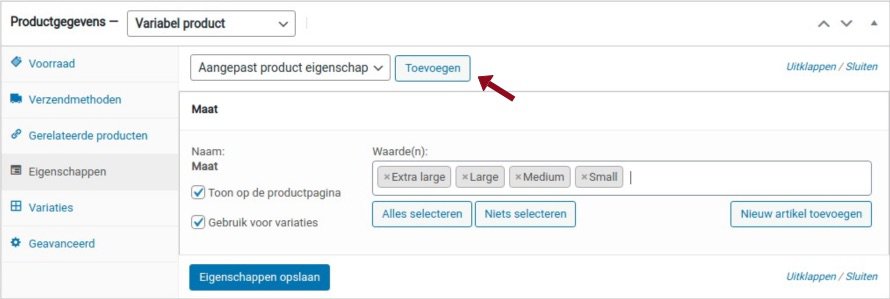
- Klik op eigenschappen (in de metabox)
- Kies een eigenschap en klik op toevoegen
- Nadat je op toevoegen hebt geklikt, kan je de verschillende waarden toevoegen. Een dropdown menu verschijnt als je met de muis in het invoerveld klikt.
- Vervolgens staan er onder de naam twee opties die je kunt aanvinken. Wil je ervoor zorgen dat de eigenschappen op de website worden getoond, vink dan “toon op de productpagina” aan. De tweede optie moet je aanvinken als je de eigenschap wilt gebruiken voor je variaties. Sla vervolgens de eigenschappen op.
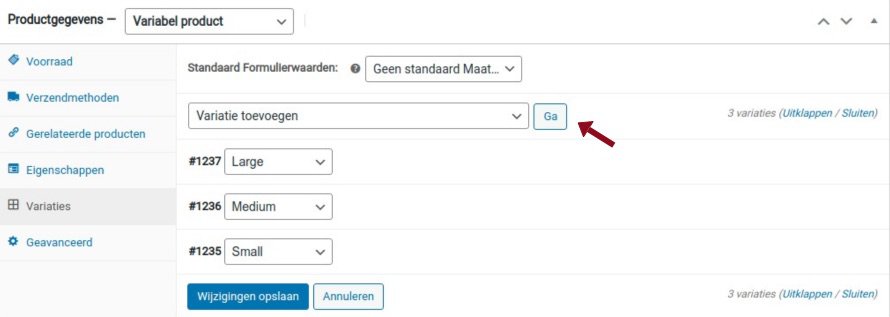
Stap 5: Variaties toevoegen
Via variaties kan je vervolgens de verschillende opties van je variabele product toevoegen. Hiervoor kan je het volgende stappenplan volgen:
- Klik op op “variatie toevoegen” om een nieuw variabel product aan te maken. Voor elk variabel product voeg je een nieuwe variatie toe. Vervolgens verschijnt er voor elke variatie een gesloten veld.
- Door het veld open te vouwen kan je de overige kenmerken toevoegen. Waaronder gewicht, afmeting, voorraadstatus en bijvoorbeeld een unieke foto.
- Vergeet de wijzigingen niet op te slaan.
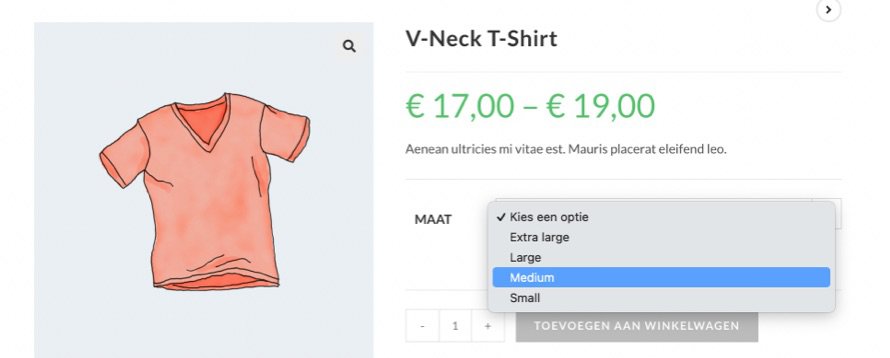
Wanneer je het product hebt opgeslagen, zal dit er (afhankelijk van je gekozen WordPress thema) zo uit te zien:
Wat je niet mag vergeten bij het gebruik van variabele producten!
Een variabel product toevoegen aan je WooCommerce webshop is dus niet zo moeilijk. Wel zijn er nog een aantal dingen die je niet mag vergeten:
- Verberg variaties die niet op voorraad zijn. Niets is zo frustrerend voor de bezoeker als erachter komen dat product toch niet in de gewenste variatie op voorraad is. Bovendien kan je dit heel eenvoudig doen met één regel code.
- Voeg niet te veel variaties toe aan een product. Dit maakt je webshop alleen meer overzichtelijk voor je bezoekers.
- Geef (met behulp van een plugin) alle opties weer als er maar 2 of 3 variaties zijn. Voor meer variaties kan je natuurlijk het standaard keuzemenu gebruiken.
- Gebruik een nieuwe foto per variatie (indien mogelijk). Dit maakt het voor klanten duidelijker wat dan de verschillen zijn tussen de variaties.
Bij finalwebsites zijn wij continu bezig om onze blogposts nog beter te maken. Zijn wij in deze posts iets vergeten? Mail je vraag dan naar others. Wie weet passen wij onze blogpost aan op basis van jouw input.
Gepubliceerd in: E-commerce website tips