Hoe lang ben je al op zoek naar een WooCommerce theme? Het aanbod van premium WordPress themes is erg groot en de meeste aanbieders beloven een perfecte integratie met WooCommerce. Hoe goed een WooCommerce theme werkelijk is, weet je pas wanneer je het thema voor je webshop hebt geïnstalleerd (of nog veel later).
Het goede nieuws is dat je niet verder hoeft te zoeken naar het juiste WooCommerce theme voor jouw webshop. In onze blogpost vind je 5 themes die wij regelmatig gebruiken voor de shops van onze klanten. Daarnaast laten wij je ook nog zien hoe je een WooCommerce theme kan aanpassen.
In deze blogpost:
Waar moeten goede WooCommerce themes aan voldoen?
Naast het design, de functies en de snelheid van een WooCommerce theme zijn er nog een aantal andere criteria die belangrijk zijn voor een goed werkende website met WooCommerce. Hieronder vind je de meest belangrijke eisen:
- Regelmatige updates – Net als bij “algemene” WordPress themes is het ook voor WooCommerce themes belangrijk dat je thema na toekomstige WordPress updates blijft werken. Daarnaast moet je thema ook blijven functioneren na elke WooCommerce plugin update.
- Werkende shortcodes – WooCommerce heeft een aantal verschillende shortcodes ontwikkeld die je overal in je webshop kan plaatsen. Bij een goed thema worden de shortcodes in de stijl van het thema weergegeven.
- Een goed werkende checkout – De standaard checkout van WooCommerce werkt, maar is niet optimaal. Bij sommige WooCommerce themes is de checkout pagina t.o.v, de standaard al verbeterd.
- Eenvoudig uitbreiden of aanpassen – Niet elke webshop is hetzelfde. Het is dan ook belangrijk dat je de weergave van het thema kan aanpassen. Dus niet alleen de kleuren en de lettertypes, maar ook het layout en de functies.
- Maakt gebruik van de “standaarden” – De meeste webshops die wij bouwen maken gebruik van enkele WooCommerce plugins die extra functies aan de site toevoegen. Deze extra functies moeten samenwerken met het thema of je moet steeds het thema aanpassen om het werkend te krijgen.
Veel WordPress thema’s claimen dat zij al voorbereid zijn voor WooCommerce. Maar dat wil niet zeggen dat deze themes ook een toegevoegde waarde bieden ten opzichte van de reeds bestaande functies binnen WooCommerce.
Onze selectie van enkele goede thema’s voor je webshop
Welk WordPress thema wij voor WooCommerce gebruiken is afhankelijk van het soort webshop, de wensen van de klant en natuurlijk het budget. De onderstaande thema’s hebben wij de afgelopen jaren regelmatig gebruikt.
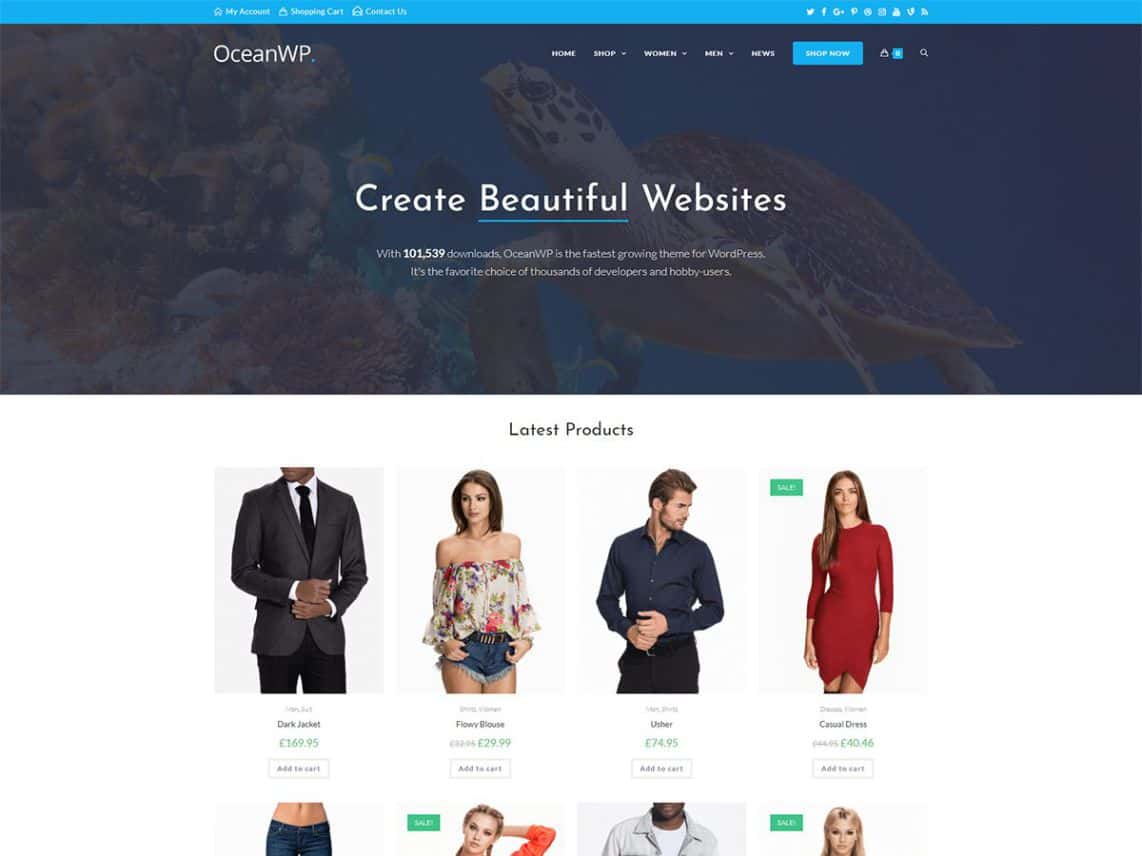
WooCommerce en ons favoriete thema OceanWP
OceanWP is als WordPress thema vaak onze eerste keuze voor een zakelijke website omdat het thema functioneel, flexibel en snel is. Maar OceanWP is ook uitermate geschikt voor een WordPress website met WooCommerce.
Wat zijn de voordelen?
- Naadloze integratie met WooCommerce – Product archieven en pagina’s kunnen voor een groot deel worden opgemaakt via de Customizer
- Mooie checkout pagina – De checkout pagina is in OceanWP verbeterd. Je kan kiezen tussen de standaard checkout via één pagina (maar dan beter verdeeld over twee kolommen) of een multi step checkout.
- Quick view via de product archieven – bekijk en bestel producten via een popup die de meest belangrijke informatie toont, zonder daarbij de pagina te verlaten.
- Verschillende weergaven voor de productpagina – Kies op welke manier je de productfoto’s en informatie wil tonen. Natuurlijk kan je ook de volgorde van de productinformatie bepalen.
- Mini cart – De mini cart is een bestaand onderdeel van WooCommerce, maar niet alle WooCommerce themes hebben deze functie mooi opgemaakt. Bij OceanWP is deze mooi opgemaakt en kan je de cart via de Customizer stijlen en aanpassen.
De bovenstaande features zijn beschikbaar in de gratis versie van OceanWP. Je kan dus zonder de premium functies uit het Core Extension Bundle een mooie webshop bouwen! Wij adviseren wel het gebruik van de uitbreiding, omdat je hiermee de rest van je website eenvoudig en professioneel kan opmaken.
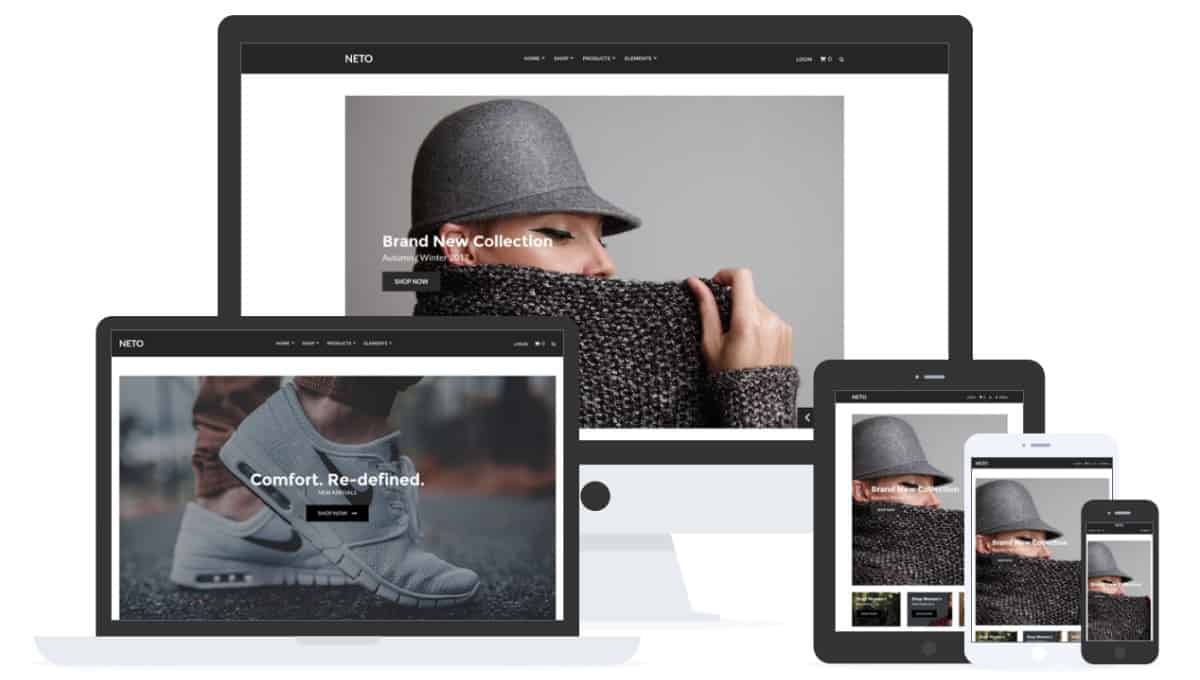
Neto, premium WooCommerce theme van CSSIginter
De meest meeste premium WordPress themes die wij tegenkomen hebben veel te veel functies. Thema’s zoals Neto zijn speciaal ontwikkeld voor WooCommerce en heeft geen overbodige functies. Hierdoor is het thema extra snel en werkt het perfect samen met andere WooCommerce plugins.
Neto heeft de volgende eigenschappen
- Ondersteuning voor Elementor en andere populaire page builders
- De belangrijkste website opties (layout, lettertypes en kleuren) kan je instellen via de Customizer
- (extra) widgets in de stijl van het thema
- Developer friendly, gebruik tientallen action hooks om het thema aan te passen
- Geoptimaliseerd voor snelheid, geen overbodige JavaScript libraries
- One Click Demo import, uitgebreide documentatie en regelmatige updates
Voor de klanten van CSSIgniter staat een professioneel support team klaar. Deze medewerkers zijn in dienst van CSSIgniter en geen ingehuurde support agenten. Hierdoor worden je vragen sneller en beter beantwoord.
Wil je Neto of een andere WooCommerce theme van CSSIgniter gebruiken? Voor maar 69 US dollar mag je een geheel jaar alle thema’s en de support van CSSIgniter gebruiken. Wil je de premium themes eerst testen? Dat kan! Bevallen de thema’s niet, dan kan je de aankoop binnen 30 dagen terugdraaien.
Storefront het standaard thema voor WooCommerce
Storefront is een gratis WooCommerce theme dat gebaseerd is op het Starter theme Underscore van Automatic. Wil je zelf een uniek WooCommerce theme ontwikkelen? Dan is Storefront uitermate geschikt als starter theme. Alle functies in WooCommerce worden op basis van Storefront ontwikkelt. Ben je op zoek naar een specifieke functies voor je eigen thema? Kijk dan hoe het is gedaan in Storefront.
Het thema beschikt over een homepage template. Samen met de gratis plugin “Homepage Control”, is het mogelijk om de homepage van je webshop interactief op te bouwen.
Storefront beschikt over alle hooks die een theme developer nodig heeft. Hierdoor kan je de gewenste functionaliteit integreren, zonder daarbij de structuur van het hoofdthema te wijzigen.
Uitbreidingen voor Storefront
Voor dit gratis WooCommerce theme zijn een aantal uitbreidingen beschikbaar. Je kan deze los kopen of voordelig via een bundle.
Het Storefront Bundle bestaat uit de gratis en betaalde modules waarmee je zonder te programmeren je webshop met Storefront kan aanpassen. Koop het Storefront Bundle en bespaar bij de aanschaf van: Parallax Hero, Powerpack, Mega Menus, Product Hero, Blog Customizer, Reviews en Pricing Tables
De jaarlijkse licentie van het Storefront Bundle voor een website kost 69 US dollar.
Naast de eerder genoemde uitbreidingen zijn er ook nog enkele gratis uitbreidingen. Klik hier voor een compleet overzicht van Storefront uitbreidingen op de WooCommerce website.
Storefront child themes
Via de WooCommerce website kan je sinds de release van Storefront een aantal child themes voor Storefront kopen. Sommige zijn gratis en andere kan je voor een klein bedrag kopen. De child themes lijken soms wat basic, maar wanneer zo een thema aansluit aan je website, dan kan je hiermee zeker wat tijd besparen.
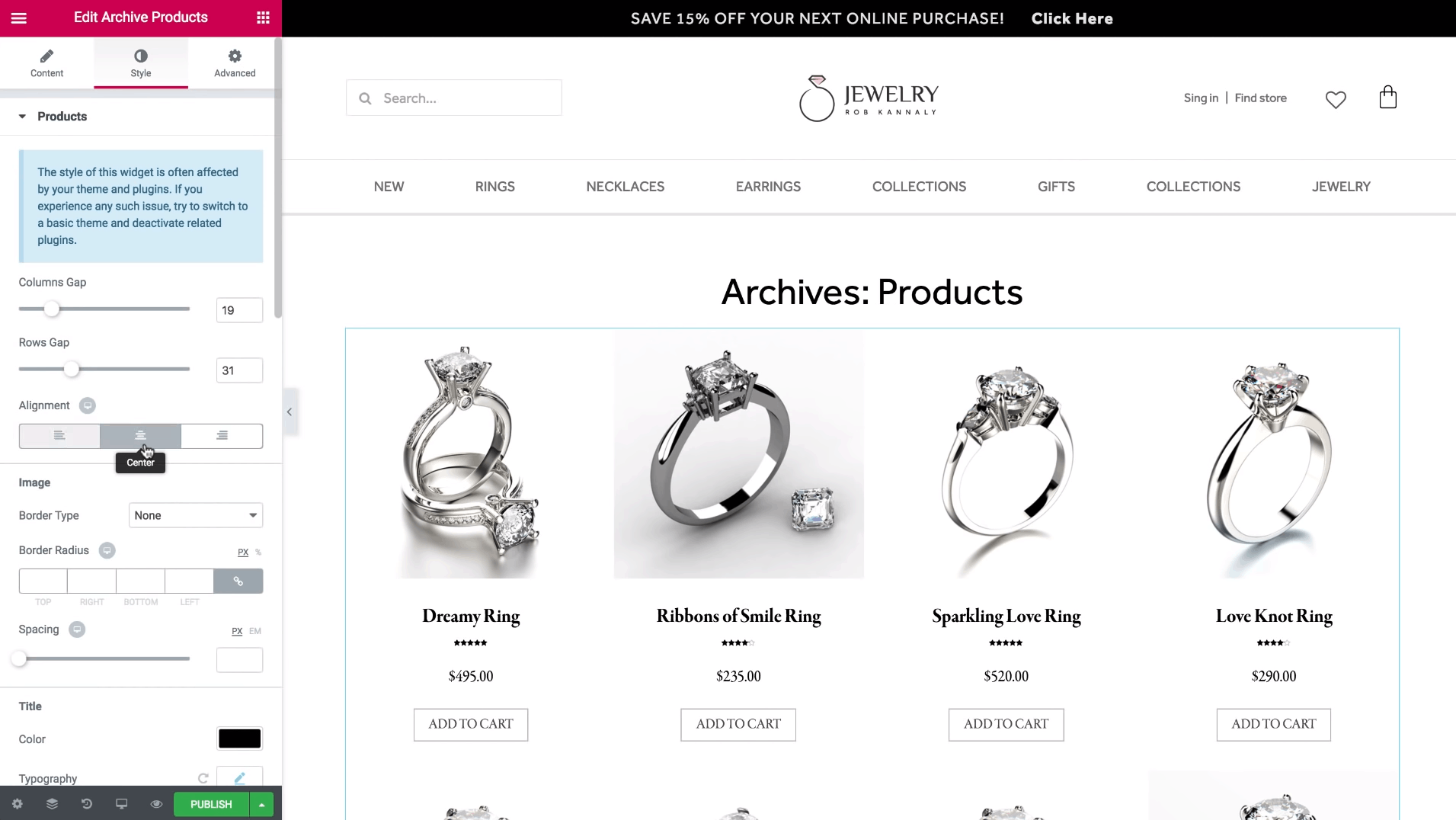
Webshop bouwen met Elementor Pro
Wil je compleet het uiterlijk van de webshop met WooCommerce bepalen en wil je daarbij geen code schrijven? Dan is Elementor Pro de tool die je wil gebruiken. Met Elementor Pro kan je alle pagina’s, zoals de product archieven en productpagina’s, naar eigen wens opmaken.
Hoe werkt het?
Met Elementor kan je de pagina’s opmaken met alleen maar de muis te gebruiken. Via de themebuilder van Elementor plaats je de verschillende elementen zoals productafbeeldingen, buttons en teksten in soort WooCommerce template. De product gegevens welke je via het CMS invoert, worden dan niet via de template bestanden van WooCommerce getoond maar via het “virtuele” bestand dat je in Elementor hebt aangemaakt.
Op deze manier kan je eenvoudig verschillende template bestanden voor verschillende categorieën of zelfs producten aanmaken.
Wat heb je nodig?
In principe alleen maar Elementor Pro. Je kan deze builder namelijk met elk WordPress thema gebruiken. Wanneer wij zelfs de functie gebruiken, dan kiezen wij meestal voor Hello Elementor als starter theme.
Op het moment dat je via de themebuilder in Elementor een template vervangt, bijvoorbeeld alle productcategorie archieven, dan worden de standaard WooCommerce template bestanden niet meer gebruikt.
De grootste voordeel aan deze werkwijze is dat je de verschillende pagina’s kan opmaken met content die je anders alleen door te programmeren aan de productpagina’s kan toevoegen.
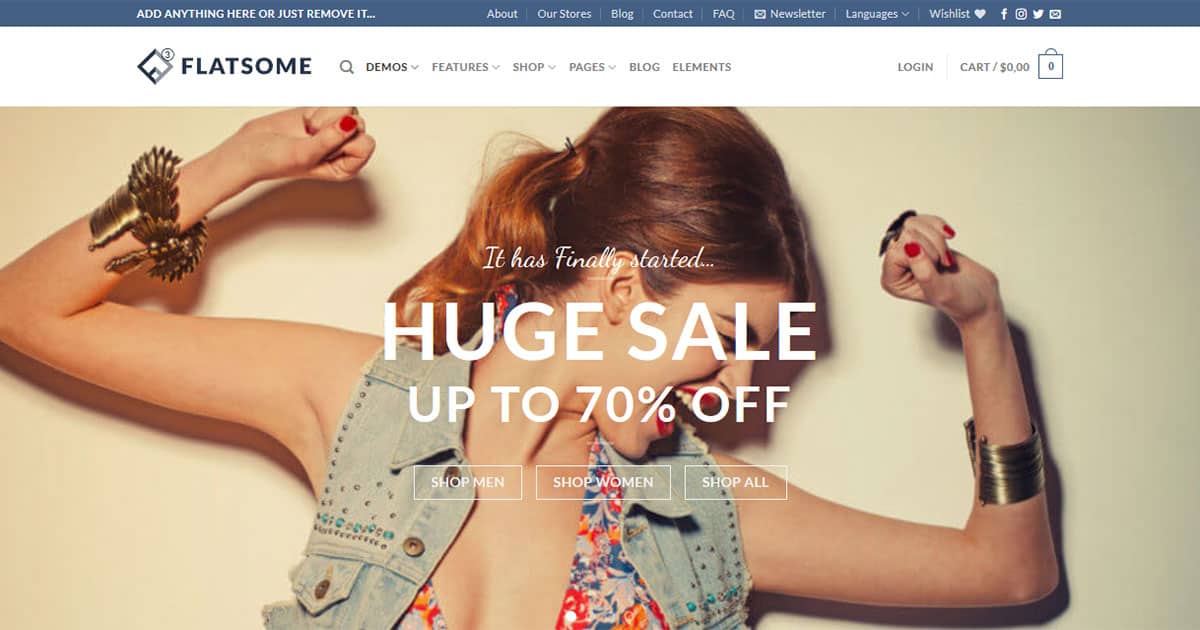
Het populaire Flatsome theme is uitermate geschikt voor WooCommerce
Flatsome is een responsive WooCommerce theme met een eigen pagebuilder. Hierdoor kan het thema eenvoudig met de muis (Drag&Drop) en met behulp van shortcodes worden aangepast. Het Flatsome theme is het meest populaire WooCommerce theme op ThemeForest en is al meer dan 125.000 keer verkocht.
Net als de veel andere thema’s is ook het Flatsome theme bijzonder geschikt voor mobiele telefoons en tablets. Het mobiele menu opent niet vanaf boven, maar via de zijkant. De slideshow functie wordt zowel op desktop als mobiel goed worden weergegeven.
De productpresentatie ziet er mooi uit. Er is genoeg ruimte voor informatie en foto’s en de reviews worden op een mooie manier getoond.
Flatsome biedt een iets betere checkout proces dan bij veel andere WooCommerce themes die wij dagelijks tegenkomen. Flatsome laat op basis van 3 stappen duidelijk zien, waar de klant zich tijdens het aankoopproces bevindt.
Het Flatsome theme beschikt over een aantal demo’s waarmee je snel aan het werk kunt. Daarnaast is het thema ook geschikt voor andere soorten websites.
Je kan het Flatsome theme kopen voor 59 US dollar via de market van ThemeForest. Voor dit bedrag krijg je een lifetime licentie voor 1 website met 6 maanden support.
Zijn andere WooCommerce themes dan niet goed?
Er zijn zeker nog veel meer goede WordPress themes voor WooCommerce, maar niet allen zijn even snel en flexibel. Veel thema’s die wij vinden beschikken over veel extra functionaliteit die je als webshop eigenaar niet wil of niet goed samenwerkt met andere plugins. Heb je een WooCommerce theme gevonden dat perfect aansluit aan je wensen? Dan kan je zeker overwegen om hem te gebruiken. Heb je plannen om het thema aan te passen? Overleg dan eerst met je webbouwer.
Aan de slag met je thema. Wat moet je zeker doen!
Welk thema je ook kiest het zal waarschijnlijk niet voor 100% goed zijn. Een groot deel van de aanpassingen kan je via de Customizer uitvoeren, maar voor de rest zal je het thema zelf moeten aanpassen. De volgende aanpassingen zijn essentieel voor je webshop.
- De zoekfunctie aanpassen zodat alleen producten in de zoekresultaten worden getoond
- Verberg andere verzendmethoden wanneer de gratis verzending van toepassing is
- Het kortingscode veld verbergen op de afrekenpagina
- De verzendinformatie op de winkelmand pagina beperken op alleen de verzendkosten
- De extra titels of kopjes verwijderen bij de tabjes op de productpagina
- De omschrijving voor categorieën verplaatsen van boven naar beneden
- Optioneel: De optie voor de kortingscode op de winkelmand pagina verplaatsen (boven de subtotalen)
- Optioneel: De artikelnummer (SKU) verbergen op de productdetailpagina
- Optioneel: Alternatieve omschrijvingen voor de voorraadinformatie op de productpagina
- Optioneel: Toon een badge met de tekst “Nieuw” voor een X aantal dagen nadat een nieuw product is toegevoegd
WooCommerce theme aanpassen
Wil je zelfs aan de slag met de aanpassingen, dan zijn er verschillende mogelijkheden. Voor alle aanpassingen is het belangrijk dat deze niet worden overschreven bij de volgende WooCommerce of thema update. Het is dus de bedoeling dat de WooCommerce template bestanden niet direct worden aangepast.
Gebruik je op dit moment nog geen child theme dan is het nu hoogste tijd. Zonder een child theme kan je de volgende stappen niet goed uitvoeren!
Disclaimer
Worden de volgende thema aanpassingen niet juiste toegepast, dan is het mogelijk dat je website niet meer werkt. Ben je nog niet zo ervaren? Test je aanpassingen eerst op een testlocatie en zorg voor voldoende backups van je website. Aan de informatie, inclusief de codevoorbeelden, kunnen geen rechten worden ontleend.
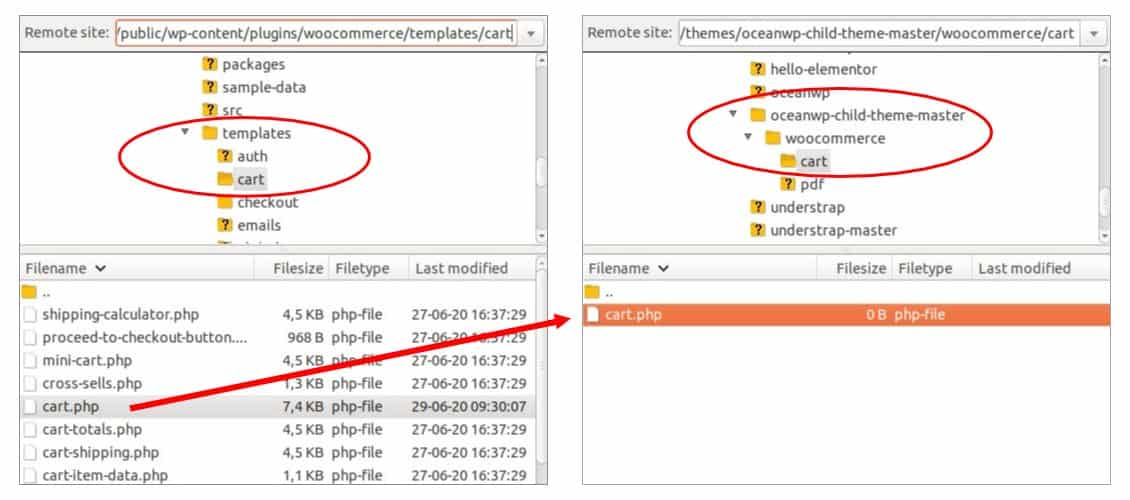
Overschrijven van WooCommerce template bestanden
In de map “templates” van de WooCommerce plugin staan alle template bestanden die door WooCommerce worden aangeroepen. Wil je een bestand overschrijven, dan doe je dat door het desbetreffende template bestand te kopiëren naar de map “woocommerce” binnen de map van je childtheme. Hierbij hou je natuurlijk rekening met de reeds bestaande mappenstructuur van de WooCommerce plugin.
In principe kan je zo alle template bestanden van de WooCommerce plugin overschrijven. Wij adviseren je om dat niet te doen omdat deze template bestanden in toekomstige versies van WooCommerce steeds veranderen. In het geval van updates, zou je de eigen aanpassingen moeten controleren en soms ook opnieuw moeten doen. Het overschrijven van WooCommerce template bestanden lijkt vaak eenvoudig, maar is eigenlijk de laatste optie die je wil gebruiken. Beperk het aantal WooCommerce template bestanden dat je gaat overschrijven!
De action en filter hooks gebruiken
In plaats van het overschrijven van de template bestanden kan je de gewenste functie ook met een action of filter toepassen. De beschikbare action of filter hooks vind je via de verschillende WooCommerce template bestanden, in de developer handleiding van je thema en ook in de thema bestanden van je eigen WooCommerce theme.
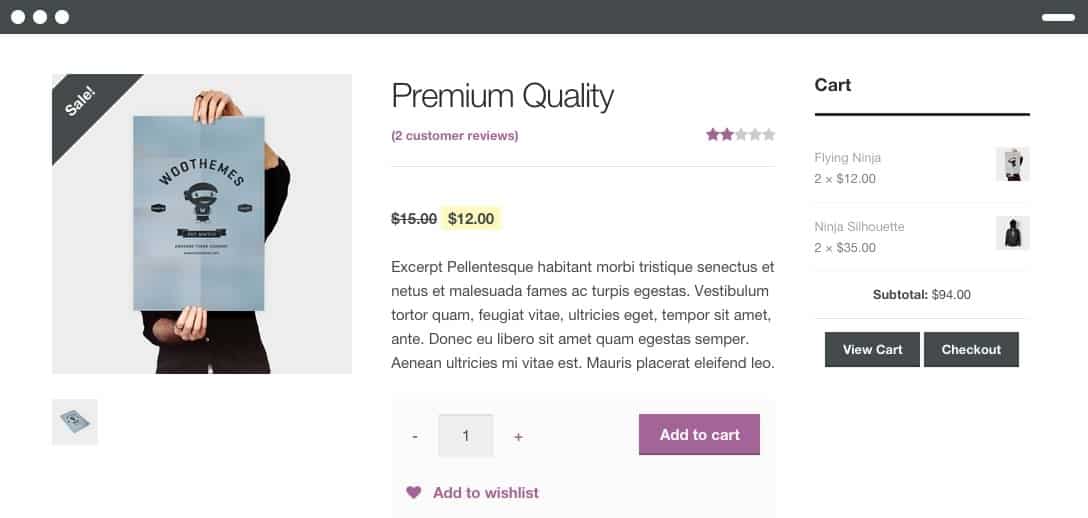
Een eenvoudig voorbeeld voor het gebruik van een action hook
Controleer het bestand “content-single-product.php” in de WooCommerce “templates” map. Hier vind je een aantal action hooks. Ga op zoek naar de action met de naam “woocommerce_single_product_summary”. Binnen deze action worden al een aantal hooks uitgevoerd. Dat zijn onder andere de titel, prijs en de “Add to cart” button. Nu willen we graag de prijs niet boven de korte productomschrijving tonen, maar juist boven de button. Dat kan met behulp van deze twee instructies die je in het functions.php bestand van je child theme plaatst:
remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 10);
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_price', 25);
Door het hook voor de prijs op positie 10 te verwijderen en dan op positie 25 opnieuw toe te voegen, wordt deze nu boven de “Add to cart” button geplaatst. Dat lijkt in het begin best ingewikkeld, maar door een beetje oefenen (via je testlocatie) lukt het zeker.
Via deze link vind je een voorbeeld waarmee je de voorraad melding op de productpagina kan wijzigen. De functie is niet zo spannend, maar laat duidelijk zien hoe je de inhoud van het thema met behulp van een action hook kan wijzigen.
Wanneer je via Google op de naam van een hook of action zoekt, zal je voorbeelden voor de meeste verschillende toepassingen vinden. Wil je meer lezen of de action en filter hooks? Raadpleeg dan de officiële WordPress developer handleiding.
Een groot voordeel bij het gebruik van action en filter hooks is, dat je geen bestanden hoeft te overschrijven. Let wel op dat je ook bij toekomstige updates je aanpassingen alsnog moet testen en controleren. Het is goed mogelijk dat een hook na een aantal jaren niet meer werkt of wordt vervangen door een nieuwe hook.
Aanpassingen via de CSS stylesheet
Ben je niet tevreden met de style van je WooCommerce theme of de WooCommerce elementen in het algemeen? Dan kan je de stijl het beste via CSS aanpassen. Je CSS code plaats je natuurlijk in het “style.css” bestand van je child theme. Weet je niet hoe dat moet? In onze blogpost WordPress website aanpassen lees je er alles over.
Veelgestelde vragen
Werk je de eerste keer met WooCommerce dan heb je zeker veel vragen. De volgende vragen zien wij regelmatig verschijnen wanneer het gaat om WooCommerce themes.
Is mijn eigen WordPress thema geschikt voor WooCommerce?
Waarschijnlijk wel, bijna alle WordPress thema’s werken met WooCommerce. De plugin heeft zijn eigen templates bestanden en deze worden getoond via het index.php bestand van je eigen thema.
Dat je thema met WooCommerce werkt wil niet zeggen dat het resultaat ook mooi is. Onze tip: Probeer het even, bevalt het resultaat je niet of is het te veel werk om het goed te krijgen, dan kan je alsnog voor een écht WooCommerce theme kiezen.
Hoe kan ik de checkout pagina verbeteren?
Kijk als eerst welke opties in je WordPress of WooCommerce theme mogelijk zijn. Is dat niet voldoende dan kan je twee soorten aanpassingen doen: de desbetreffende template bestanden vervangen of de action hooks, die voor de checkout pagina ter beschikking staan, gebruiken. Open het bestand “form-checkout.php” in de map “/templates/checkout/” voor de mogelijke action hooks.
Hoe kan ik de mini cart aanzetten voor mijn eigen thema?
Wanneer je thema de WooCommerce mini cart niet ondersteunt, dan is niet zo eenvoudig om deze via je thema mogelijk te maken. Veel eenvoudiger is dan een plugin zoals WPC Fly Cart for WooCommerce. Alle WooCommerce themes die wij eerder hebben toegelicht beschikken wel over de mini cart functie.
Kan ik een één of meerdere producten buiten de shop op mijn website tonen?
WooCommerce heeft een aantal shortcodes die je in blogposts, pagina’s of je thema bestanden kan gebruiken. Kijk op deze pagina voor een compleet overzicht van alle WooCommerce shortcodes. Werk je met de WordPress Block Editor (Gutenberg)? Dan zijn er standaard een aantal blocks beschikbaar waarmee je producten in je pagina’s of blogposts kan plaatsen. Voor je footer of sidebar kan je natuurlijk ook de WooCommerce widgets gebruiken.
Is het mogelijk om de archiefpagina's te veranderen?
Ja, dat kan op verschillende manieren:
- Je maakt een kopie van het WooCommerce template bestand. In dit bestand geef je een eigen twist aan de HTML structuur van de archieven.
- Je gebruikt action en filter hooks en laat daarbij de template bestanden met rust
- Of je gebruikt Elementor Pro voor een eigen design en layout van de verschillende archieven.
Welke manier voor je webshop het beste is, heeft te maken met je skills en de gewenste aanpassingen.
Gepubliceerd in: Plugins en templates